
//xaml
<Window x:Class="WpfApp133.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp133"
mc:Ignorable="d"
Title="MainWindow" Height="150" Width="450">
<Window.Resources>
<Style TargetType="{x:Type CheckBox}" x:Key="cbxStyle">
<Setter Property="IsChecked" Value="{Binding IsCbxChecked,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"/>
<Setter Property="Content" Value="{Binding CbxContent,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"/>
<Setter Property="IsThreeState" Value="False"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type CheckBox}">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition Width="3*"/>
</Grid.ColumnDefinitions>
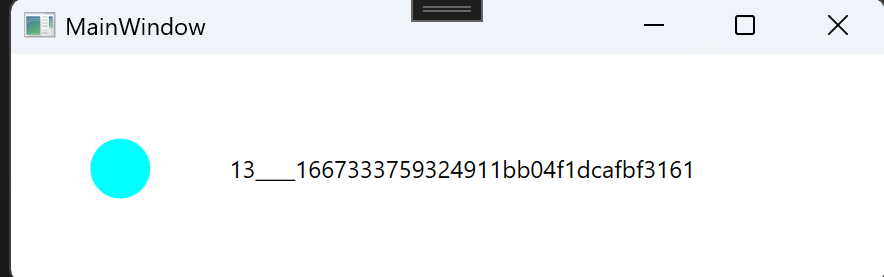
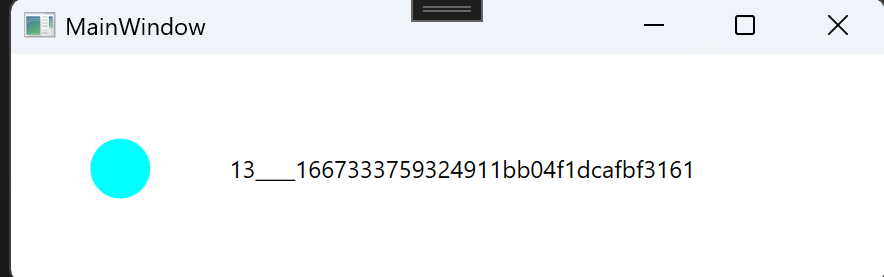
<Ellipse Grid.Column="0"
Fill="Cyan"
Width="30"
Height="30"/>
<Ellipse Grid.Column="0"
x:Name="innerElp"
Width="15"
Height="15"
Fill="Red"
Visibility="Collapsed"/>
<TextBlock Grid.Column="1"
x:Name="tbk"
VerticalAlignment="Center"
Text="{TemplateBinding Content}"/>
</Grid>
<ControlTemplate.Triggers>
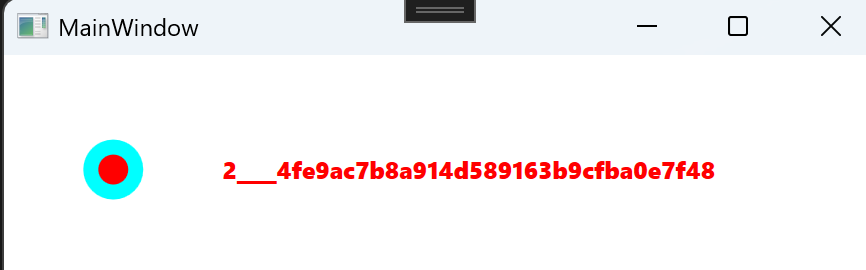
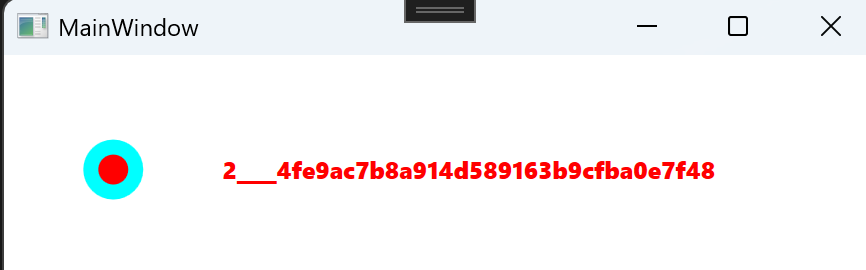
<Trigger Property="IsChecked" Value="True">
<Setter TargetName="innerElp" Property="Visibility" Value="Visible"/>
<Setter TargetName="tbk" Property="Foreground" Value="Red"/>
<Setter TargetName="tbk" Property="FontWeight" Value="ExtraBold"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
<CheckBox Style="{StaticResource cbxStyle}" />
</Grid>
</Window>
//cs
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Runtime.CompilerServices;
using System.Text;
using System.Threading;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp133
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window, INotifyPropertyChanged
{
int idx = 0;
public MainWindow()
{
InitializeComponent();
this.DataContext = this;
this.Loaded += MainWindow_Loaded;
}
private void MainWindow_Loaded(object sender, RoutedEventArgs e)
{
Thread t1 = new Thread(() =>
{
while(true)
{
CbxContent = $"{++idx}____{Guid.NewGuid().ToString("N")}";
IsCbxChecked = idx % 2 == 0;
Thread.Sleep(1000);
}
});
t1.Start();
}
public event PropertyChangedEventHandler PropertyChanged;
private void OnPropertyChanged([CallerMemberName] string propName = "")
{
var handler = PropertyChanged;
if (handler != null)
{
handler?.Invoke(this, new PropertyChangedEventArgs(propName));
}
}
private bool isCbxChecked;
public bool IsCbxChecked
{
get
{
return isCbxChecked;
}
set
{
if(value!=isCbxChecked)
{
isCbxChecked = value;
OnPropertyChanged(nameof(IsCbxChecked));
}
}
}
private string cbxContent;
public string CbxContent
{
get
{
return cbxContent;
}
set
{
if(value != cbxContent)
{
cbxContent = value;
OnPropertyChanged(nameof(CbxContent));
}
}
}
}
}











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2020-01-06 C# interact with Command prompt