
<Window x:Class="WpfApp98.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp98"
WindowState="Maximized"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Background>
<ImageBrush TileMode="FlipXY"
Viewport="0,0,0.2,0.2">
<ImageBrush.ImageSource>
<BitmapImage UriSource="D:\C\WpfApp98\WpfApp98\Images\1.jpg"/>
</ImageBrush.ImageSource>
</ImageBrush>
</Window.Background>
<!--<Window.Background>
<VisualBrush TileMode="FlipXY"
Viewport="0,0,0.5,0.5">
<VisualBrush.Visual>
<Button>OK</Button>
</VisualBrush.Visual>
</VisualBrush>
</Window.Background>-->
<!--<DockPanel>
<StackPanel Margin="10"
x:Name="stackPanel">
<Button>Button</Button>
<CheckBox>CheckBox</CheckBox>
</StackPanel>
<Rectangle>
<Rectangle.Fill>
<VisualBrush TileMode="FlipXY"
Viewport="0,0,0.5,0.5"
Visual="{Binding ElementName=stackPanel}"/>
</Rectangle.Fill>
</Rectangle>
</DockPanel>-->
</Window>


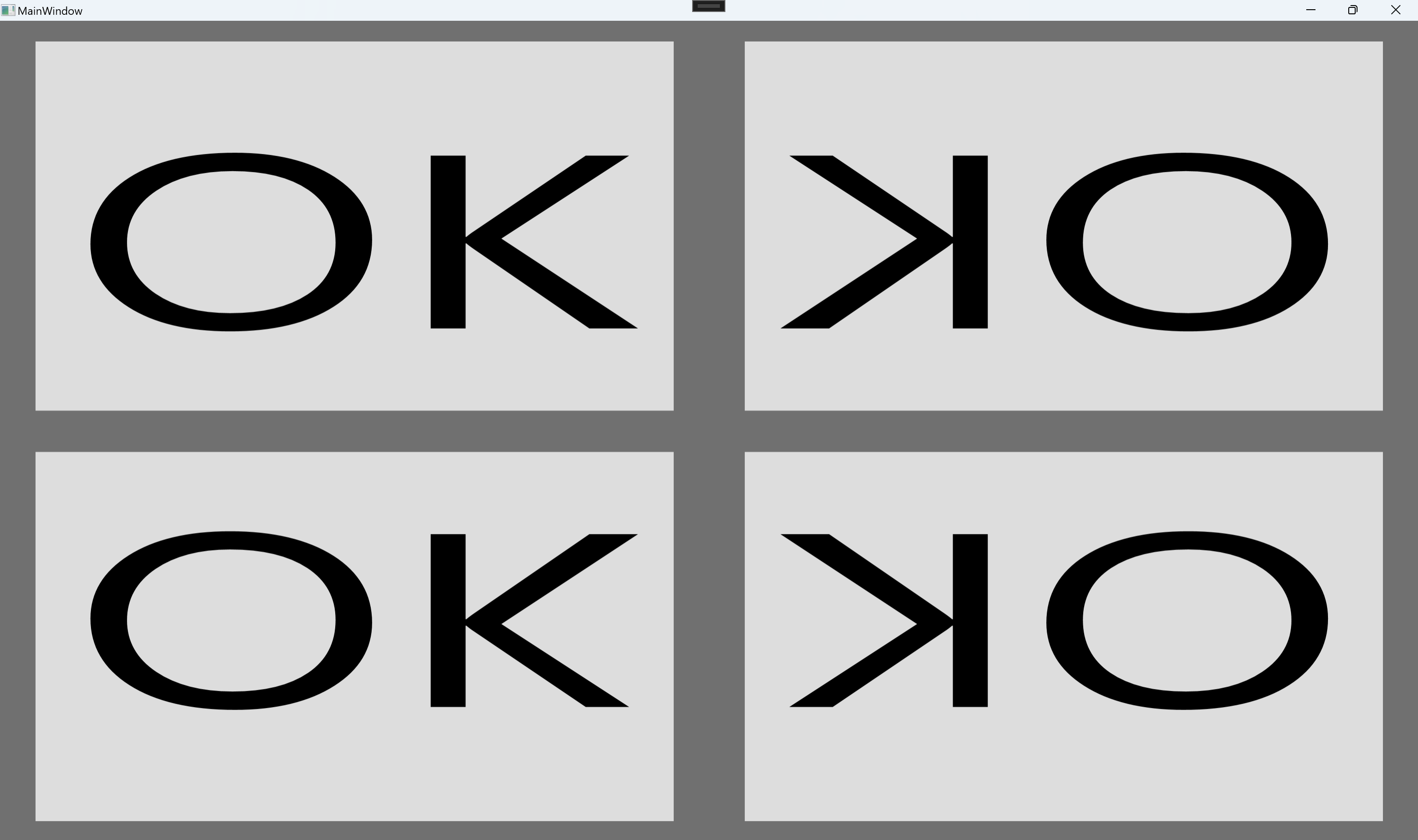
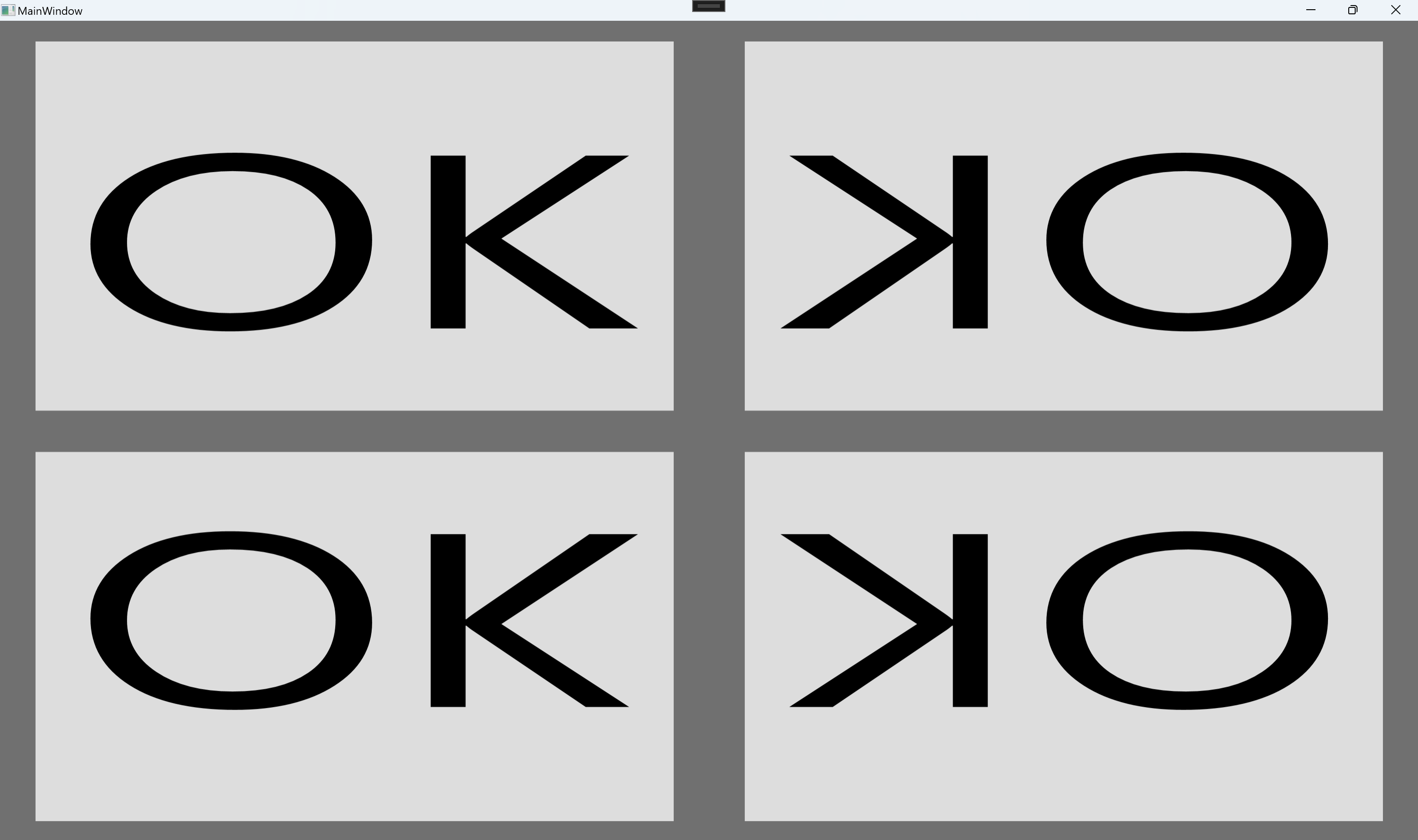
<Window.Background>
<VisualBrush TileMode="FlipXY"
Viewport="0,0,0.5,0.5">
<VisualBrush.Visual>
<Button>OK</Button>
</VisualBrush.Visual>
</VisualBrush>
</Window.Background>









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2021-12-24 C++ ofstream write content to file.ifstream read content from file
2021-12-24 c++ get file size via ifstream and set mode as ios::ate
2021-12-24 C++ detect valid character and cout valid character via isalpha(ch) method