WPF LinearGradientBrush StartPoint EndPoint,RadientGradientBrush
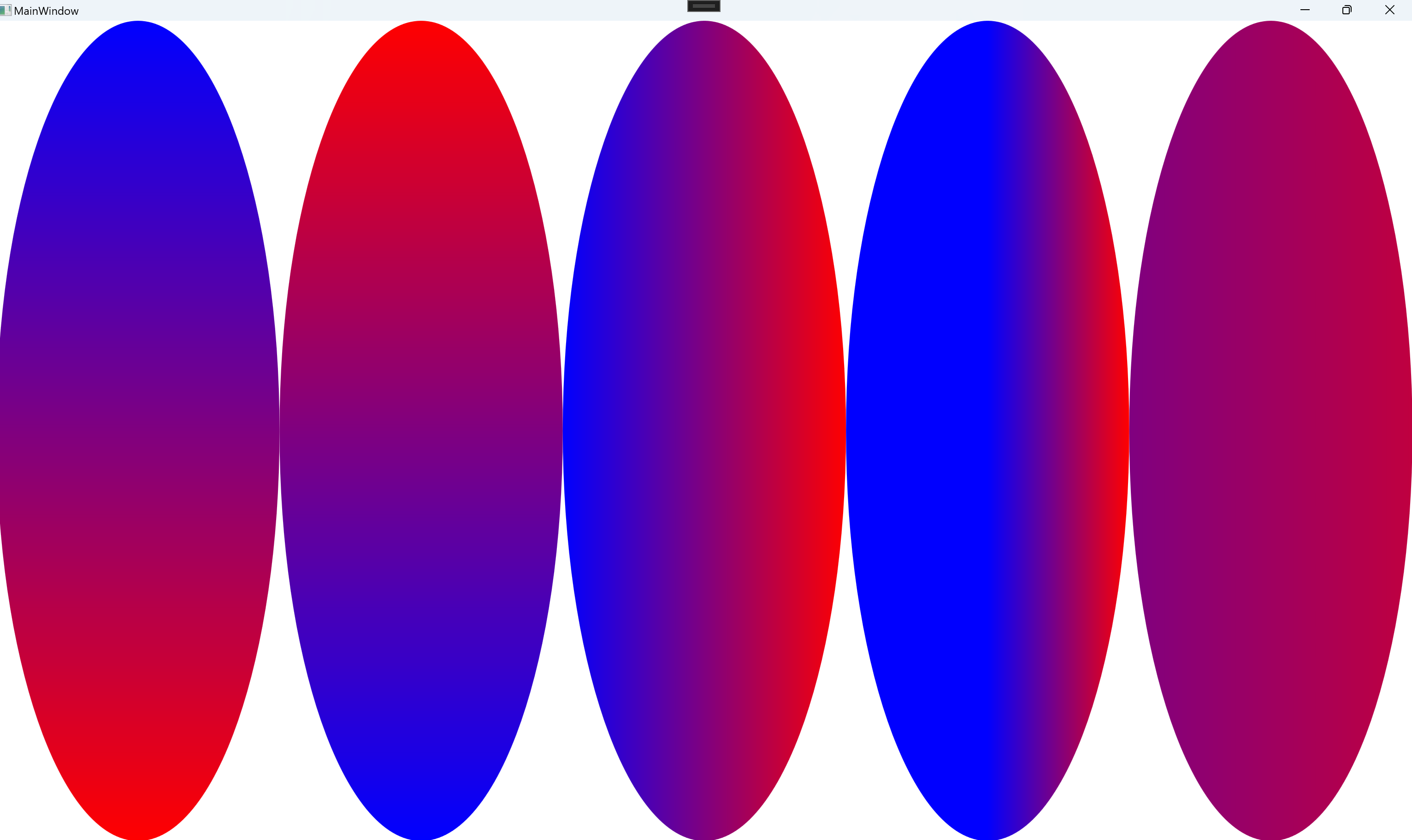
<Window x:Class="WpfApp92.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp92" WindowState="Maximized" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition/> <ColumnDefinition/> <ColumnDefinition/> <ColumnDefinition/> </Grid.ColumnDefinitions> <Ellipse Grid.Column="0"> <Ellipse.Fill> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Offset="0.0" Color="Blue"/> <GradientStop Offset="1.0" Color="Red"/> </LinearGradientBrush> </Ellipse.Fill> </Ellipse> <Ellipse Grid.Column="1"> <Ellipse.Fill> <LinearGradientBrush StartPoint="0,1" EndPoint="0,0"> <GradientStop Offset="0.0" Color="Blue"/> <GradientStop Offset="1.0" Color="Red"/> </LinearGradientBrush> </Ellipse.Fill> </Ellipse> <Ellipse Grid.Column="2"> <Ellipse.Fill> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Offset="0.0" Color="Blue"/> <GradientStop Offset="1.0" Color="Red"/> </LinearGradientBrush> </Ellipse.Fill> </Ellipse> <Ellipse Grid.Column="3"> <Ellipse.Fill> <LinearGradientBrush StartPoint="0.5,0" EndPoint="1,0"> <GradientStop Offset="0.0" Color="Blue"/> <GradientStop Offset="1.0" Color="Red"/> </LinearGradientBrush> </Ellipse.Fill> </Ellipse> <Ellipse Grid.Column="4"> <Ellipse.Fill> <LinearGradientBrush StartPoint="-2,2" EndPoint="2,2"> <GradientStop Offset="0.0" Color="Blue"/> <GradientStop Offset="1.0" Color="Red"/> </LinearGradientBrush> </Ellipse.Fill> </Ellipse> </Grid> </Window>

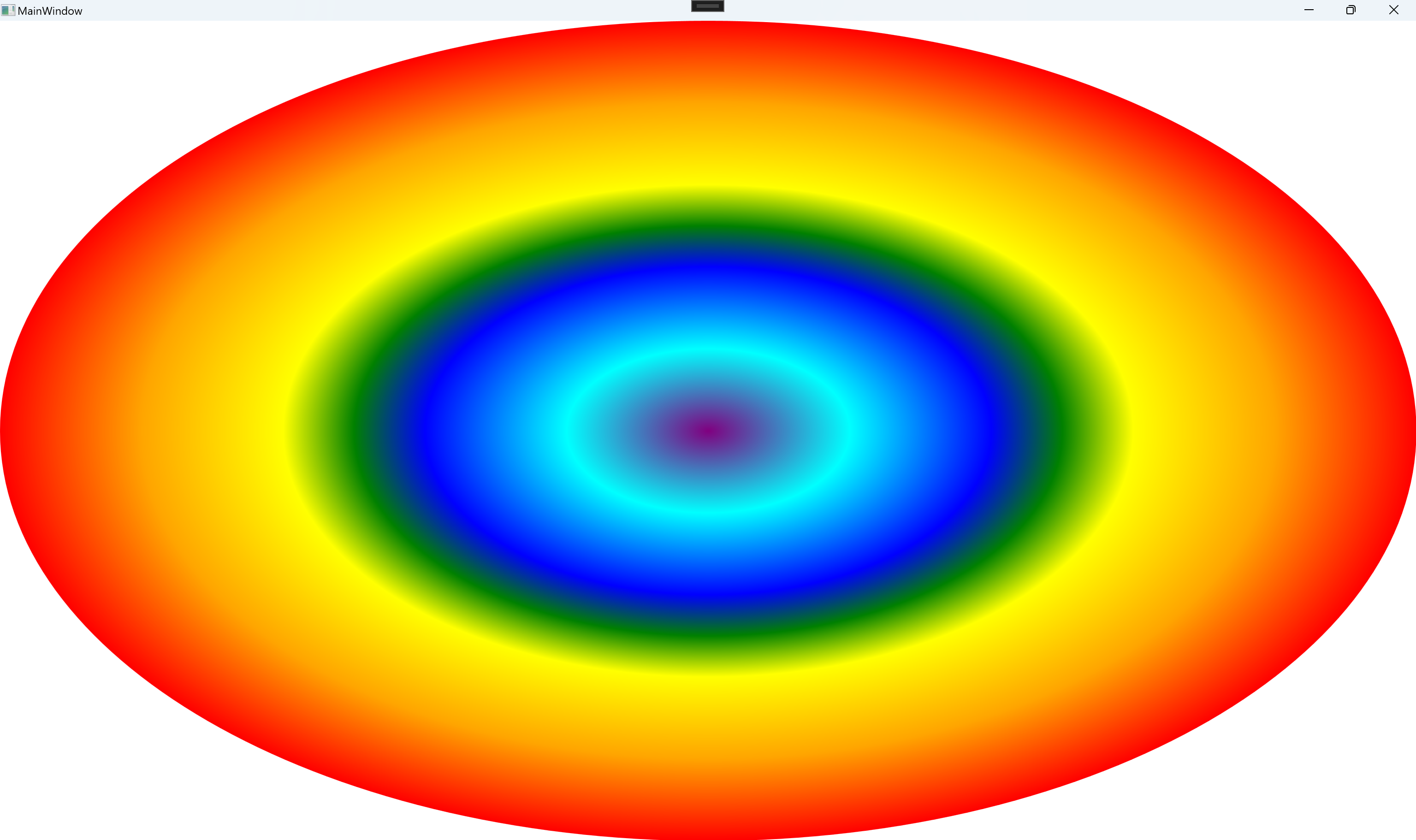
<Window x:Class="WpfApp92.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp92" WindowState="Maximized" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid> <Ellipse> <Ellipse.Fill> <RadialGradientBrush> <GradientStop Offset="0.0" Color="Purple"/> <GradientStop Offset="0.2" Color="Cyan"/> <GradientStop Offset="0.4" Color="Blue"/> <GradientStop Offset="0.5" Color="Green"/> <GradientStop Offset="0.6" Color="Yellow"/> <GradientStop Offset="0.8" Color="Orange"/> <GradientStop Offset="1.0" Color="Red"/> </RadialGradientBrush> </Ellipse.Fill> </Ellipse> </Grid> </Window>

分类:
wpf






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现