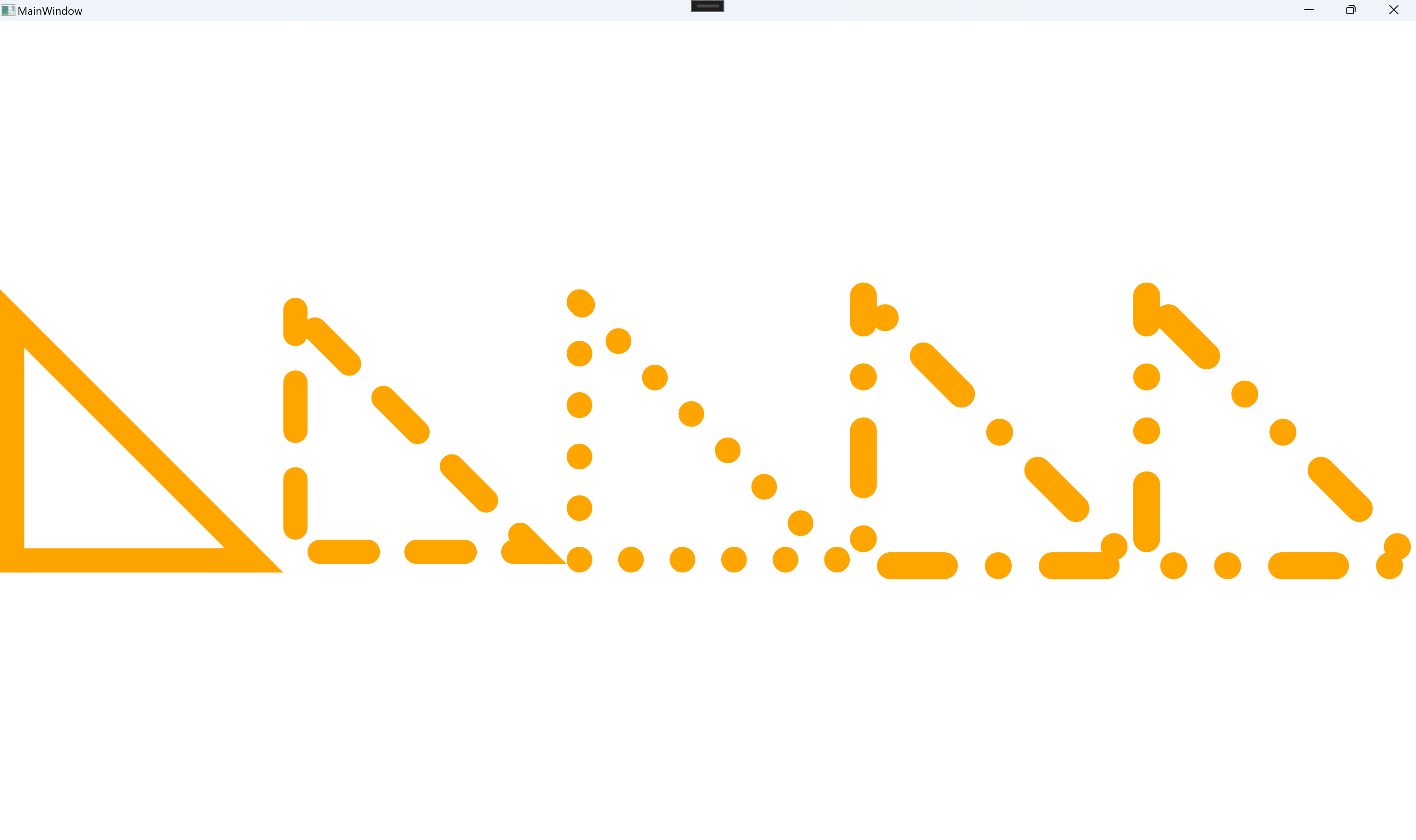
WPF DashStyles,Solid,Dash,Dot,DashDot,DashDotDot
<Window x:Class="WpfApp73.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp73" WindowState="Maximized" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition/> <ColumnDefinition/> <ColumnDefinition/> <ColumnDefinition/> </Grid.ColumnDefinitions> <Image Grid.Column="0"> <Image.Source> <DrawingImage> <DrawingImage.Drawing> <GeometryDrawing Geometry="M 0,0 L 0,100 L 100,100 Z"> <GeometryDrawing.Pen> <Pen Brush="Orange" Thickness="10" DashCap="Round" DashStyle="{x:Static DashStyles.Solid}"/> </GeometryDrawing.Pen> </GeometryDrawing> </DrawingImage.Drawing> </DrawingImage> </Image.Source> </Image> <Image Grid.Column="1"> <Image.Source> <DrawingImage> <DrawingImage.Drawing> <DrawingGroup> <GeometryDrawing Geometry="M 0,0 L 0,100 L 100,100 Z"> <GeometryDrawing.Pen> <Pen Brush="Orange" Thickness="10" DashCap="Round" DashStyle="{x:Static DashStyles.Dash}"> </Pen> </GeometryDrawing.Pen> </GeometryDrawing> </DrawingGroup> </DrawingImage.Drawing> </DrawingImage> </Image.Source> </Image> <Image Grid.Column="2"> <Image.Source> <DrawingImage> <DrawingImage.Drawing> <DrawingGroup> <GeometryDrawing Geometry="M 0,0 L 0,100 L 100,100 Z"> <GeometryDrawing.Pen> <Pen Brush="Orange" Thickness="10" DashCap="Round" DashStyle="{x:Static DashStyles.Dot}"> </Pen> </GeometryDrawing.Pen> </GeometryDrawing> </DrawingGroup> </DrawingImage.Drawing> </DrawingImage> </Image.Source> </Image> <Image Grid.Column="3"> <Image.Source> <DrawingImage> <DrawingImage.Drawing> <DrawingGroup> <GeometryDrawing Geometry="M 0,0 L 0,100 L 100,100 Z"> <GeometryDrawing.Pen> <Pen Brush="Orange" Thickness="10" DashCap="Round" DashStyle="{x:Static DashStyles.DashDot}"/> </GeometryDrawing.Pen> </GeometryDrawing> </DrawingGroup> </DrawingImage.Drawing> </DrawingImage> </Image.Source> </Image> <Image Grid.Column="4"> <Image.Source> <DrawingImage> <DrawingImage.Drawing> <GeometryDrawing Geometry="M 0,0 L 0,100 L 100,100 Z"> <GeometryDrawing.Pen> <Pen Brush="Orange" Thickness="10" DashCap="Round" DashStyle="{x:Static DashStyles.DashDotDot}"/> </GeometryDrawing.Pen> </GeometryDrawing> </DrawingImage.Drawing> </DrawingImage> </Image.Source> </Image> </Grid> </Window>

分类:
wpf






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2021-12-20 C++ pass array as pointer and increment the pointer to retrieve array data
2021-12-20 C++ write and read file via fstream and time cost