
//xaml
<Window x:Class="WpfApp68.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp68"
WindowState="Maximized"
WindowStyle="None"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Canvas x:Name="cvs"
Background="Transparent"
MouseDown="cvs_MouseDown"
MouseMove="cvs_MouseMove"
MouseUp="cvs_MouseUp"
MouseRightButtonUp="cvs_MouseRightButtonUp">
<Rectangle x:Name="rect"
Visibility="Collapsed"
Fill="LightBlue"
Stroke="Blue"
StrokeThickness="5"/>
</Canvas>
</Grid>
</Window>
//cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp68
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
private Point startPt, endPt;
private int width, height, idx = 0;
private Random rnd;
public MainWindow()
{
InitializeComponent();
this.Loaded += MainWindow_Loaded;
}
private void MainWindow_Loaded(object sender, RoutedEventArgs e)
{
rnd = new Random();
rect.Visibility = Visibility.Collapsed;
width = (int)this.ActualWidth - 120;
height = (int)this.ActualHeight - 120;
InitEllipses();
}
private void InitEllipses()
{
for (int i = 0; i < 100; i++)
{
Ellipse elp = new Ellipse();
elp.Width = 100;
elp.Height = 100;
elp.Stroke = new SolidColorBrush(Colors.Blue);
elp.Fill = new SolidColorBrush(Colors.Red);
elp.ToolTip = $"{++idx},{Guid.NewGuid().ToString("N")}";
Canvas.SetLeft(elp, rnd.Next(10, width));
Canvas.SetTop(elp, rnd.Next(10, height));
if (!cvs.Children.Contains(elp))
{
cvs.Children.Add(elp);
}
}
}
private void cvs_MouseRightButtonUp(object sender, MouseButtonEventArgs e)
{
rect.Visibility = Visibility.Collapsed;
}
private void cvs_MouseDown(object sender, MouseButtonEventArgs e)
{
startPt = e.GetPosition(cvs);
ResetEllipses();
}
private void ResetEllipses()
{
int childrenCount = cvs.Children.Count;
for (int i = 0; i < childrenCount; i++)
{
var elp = cvs.Children[i] as Ellipse;
if (elp != null)
{
elp.Stroke = new SolidColorBrush(Colors.Blue);
elp.StrokeThickness = 5;
}
}
}
private void cvs_MouseMove(object sender, MouseEventArgs e)
{
if (Mouse.LeftButton == MouseButtonState.Pressed)
{
endPt = e.GetPosition(cvs);
rect.Visibility = Visibility.Visible;
rect.Width = Math.Abs(startPt.X - endPt.X);
rect.Height = Math.Abs(startPt.Y - endPt.Y);
Canvas.SetLeft(rect, Math.Min(startPt.X, endPt.X));
Canvas.SetTop(rect, Math.Min(startPt.Y, endPt.Y));
SelectEllipsesInRect();
}
}
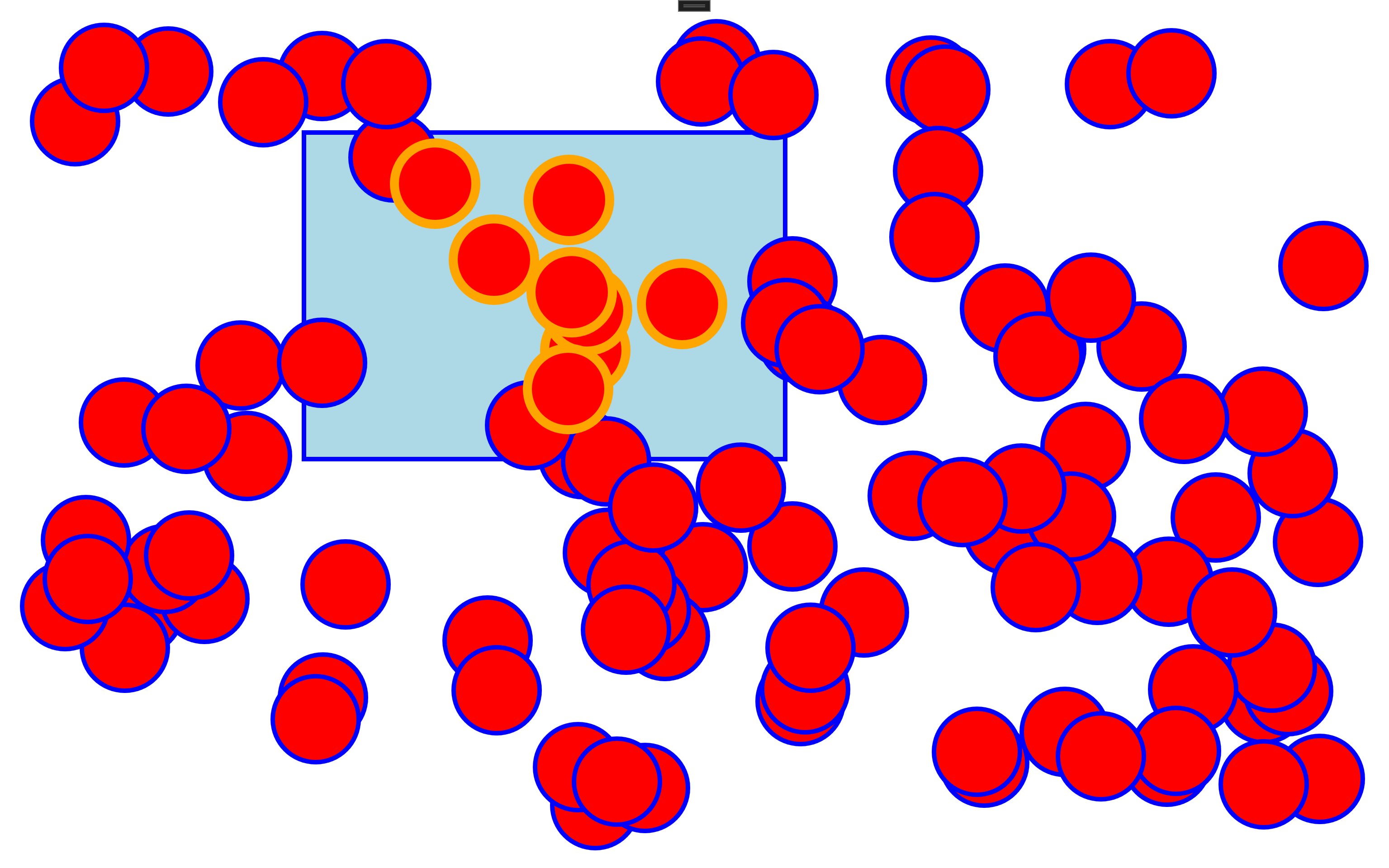
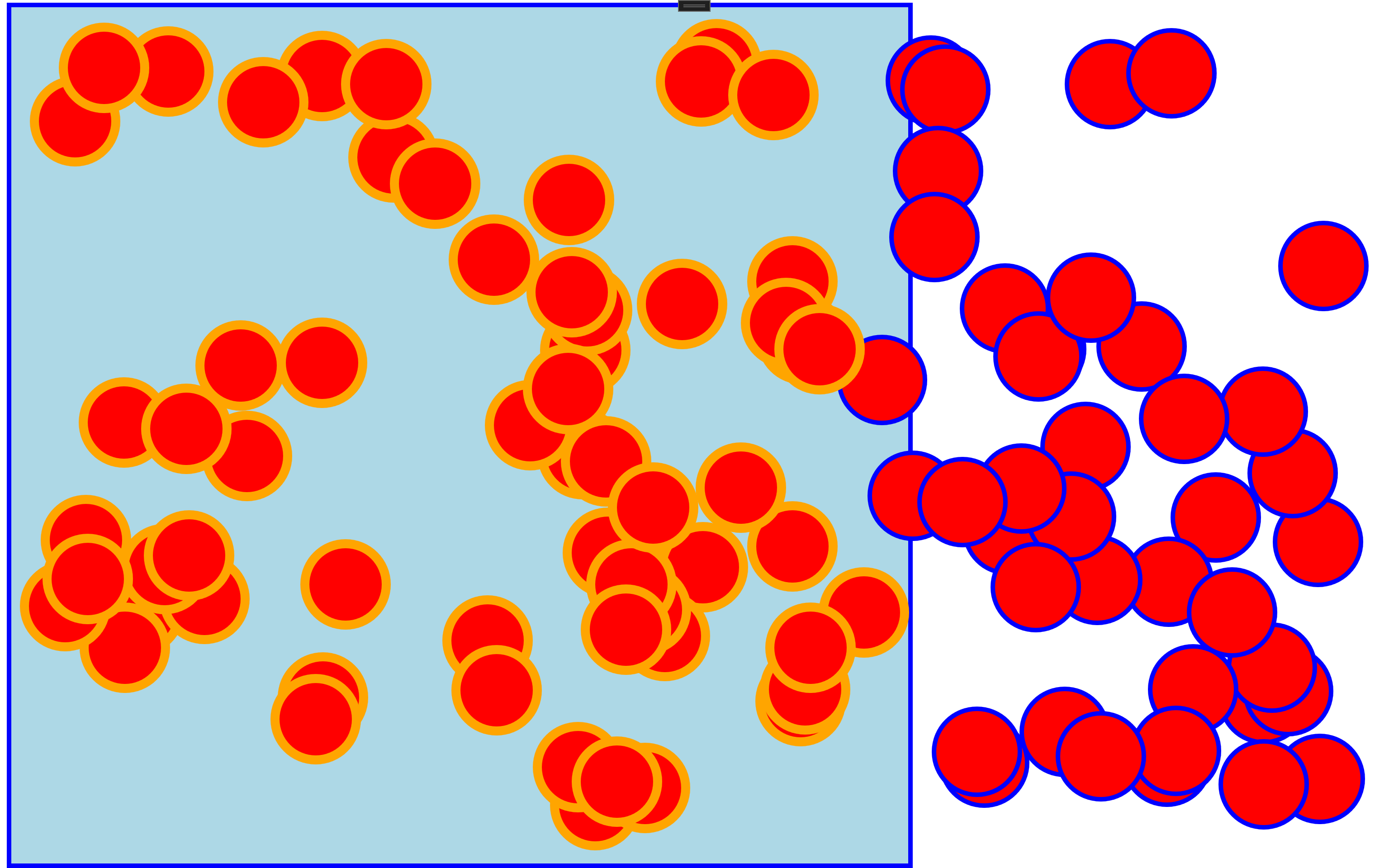
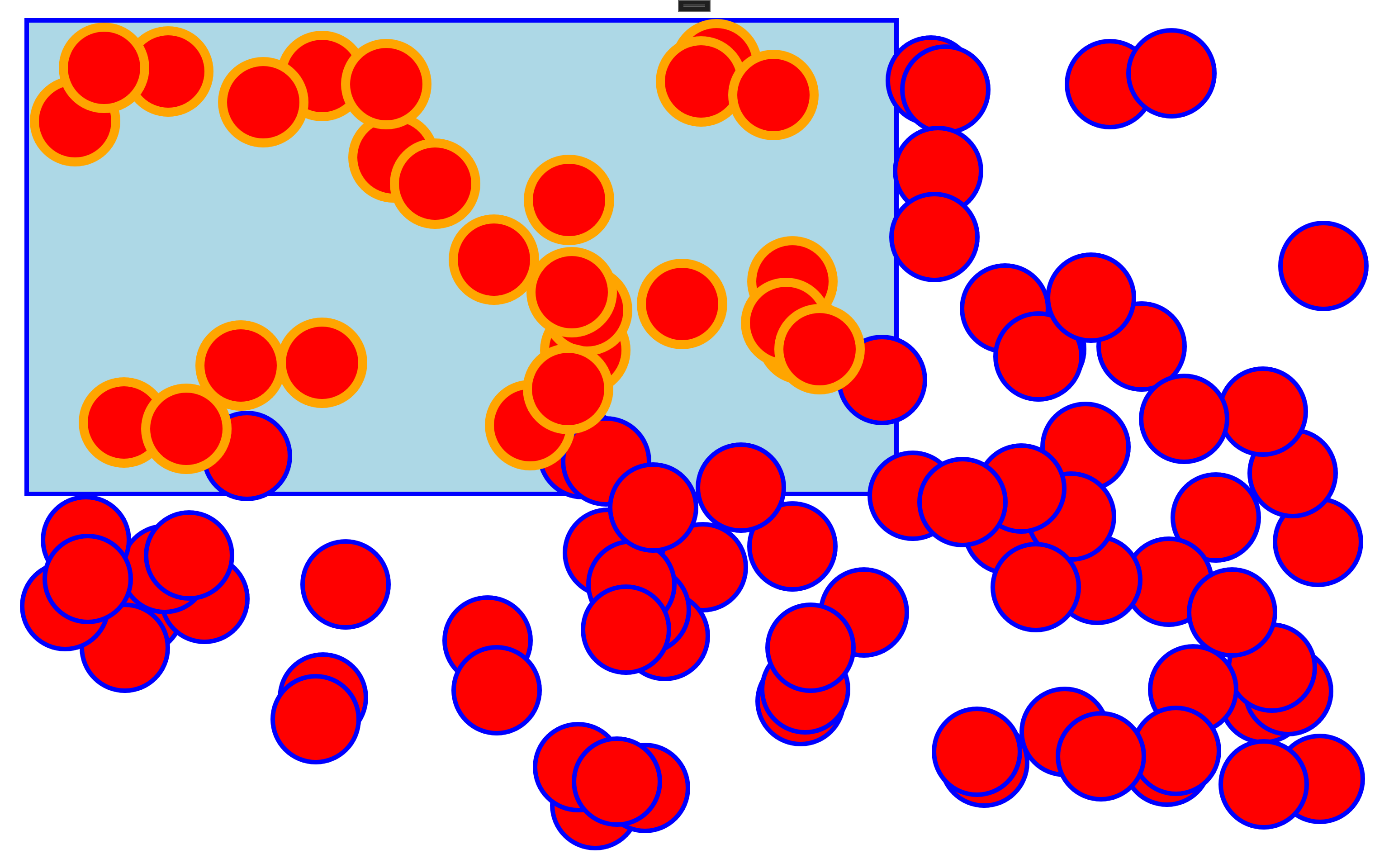
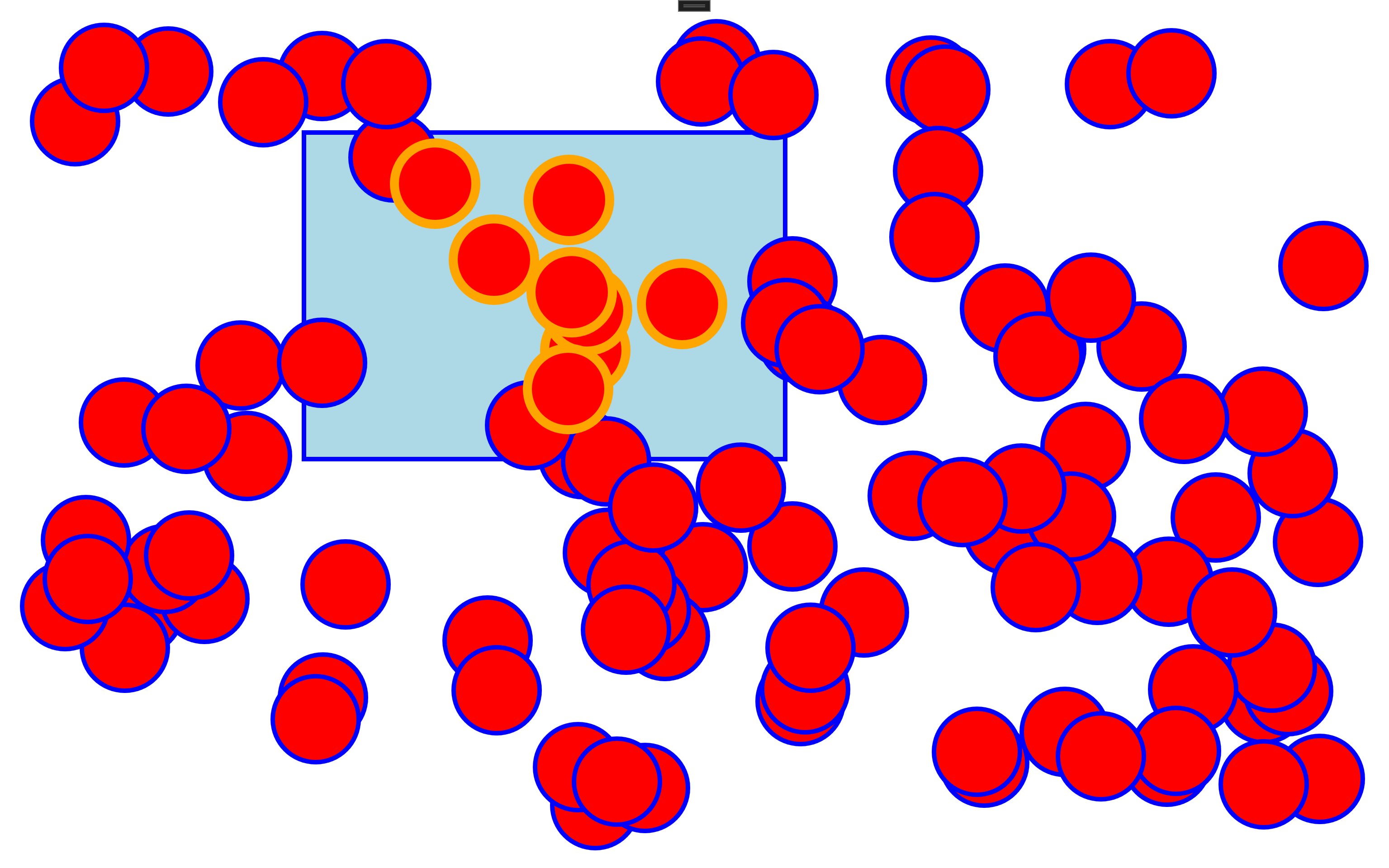
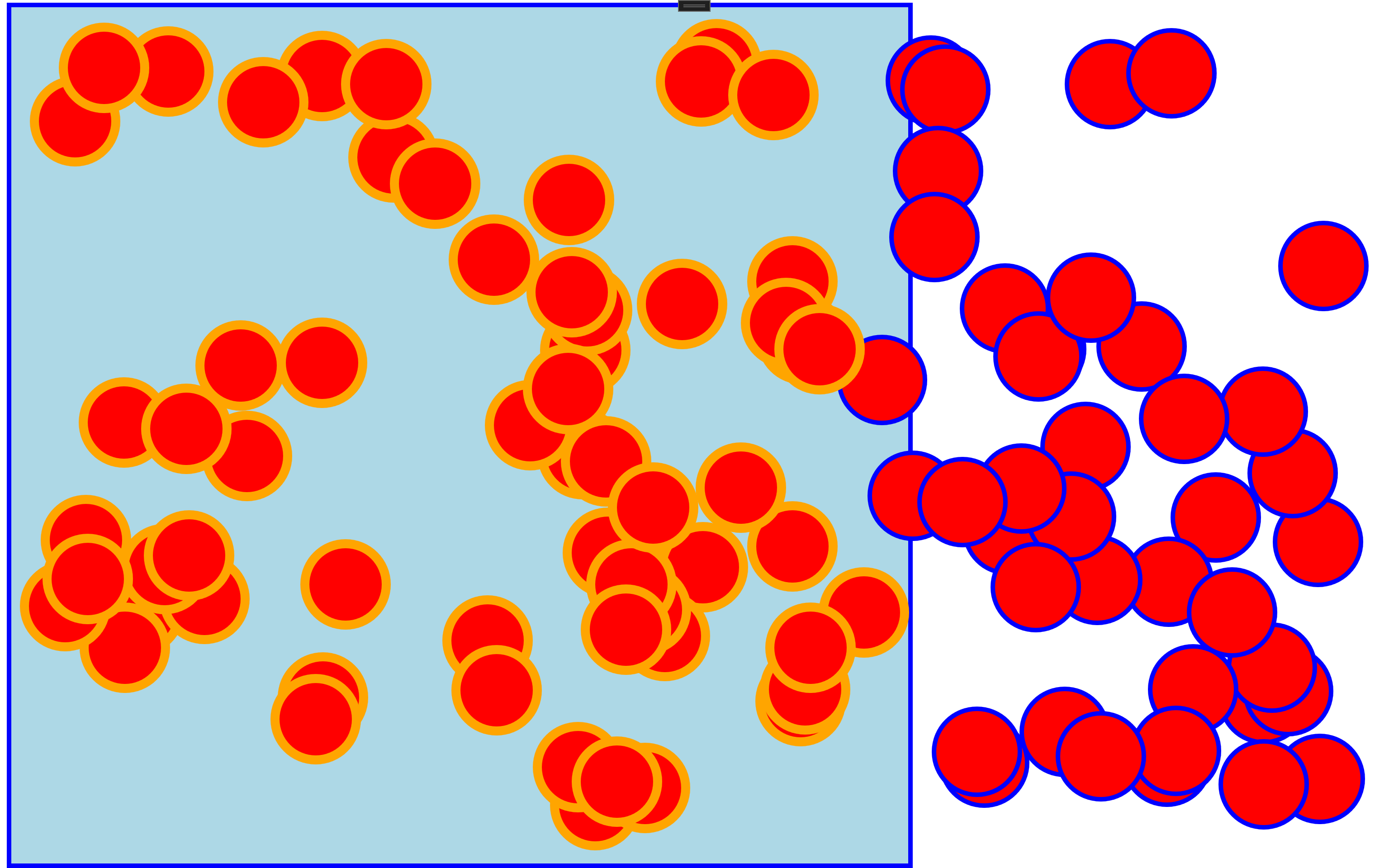
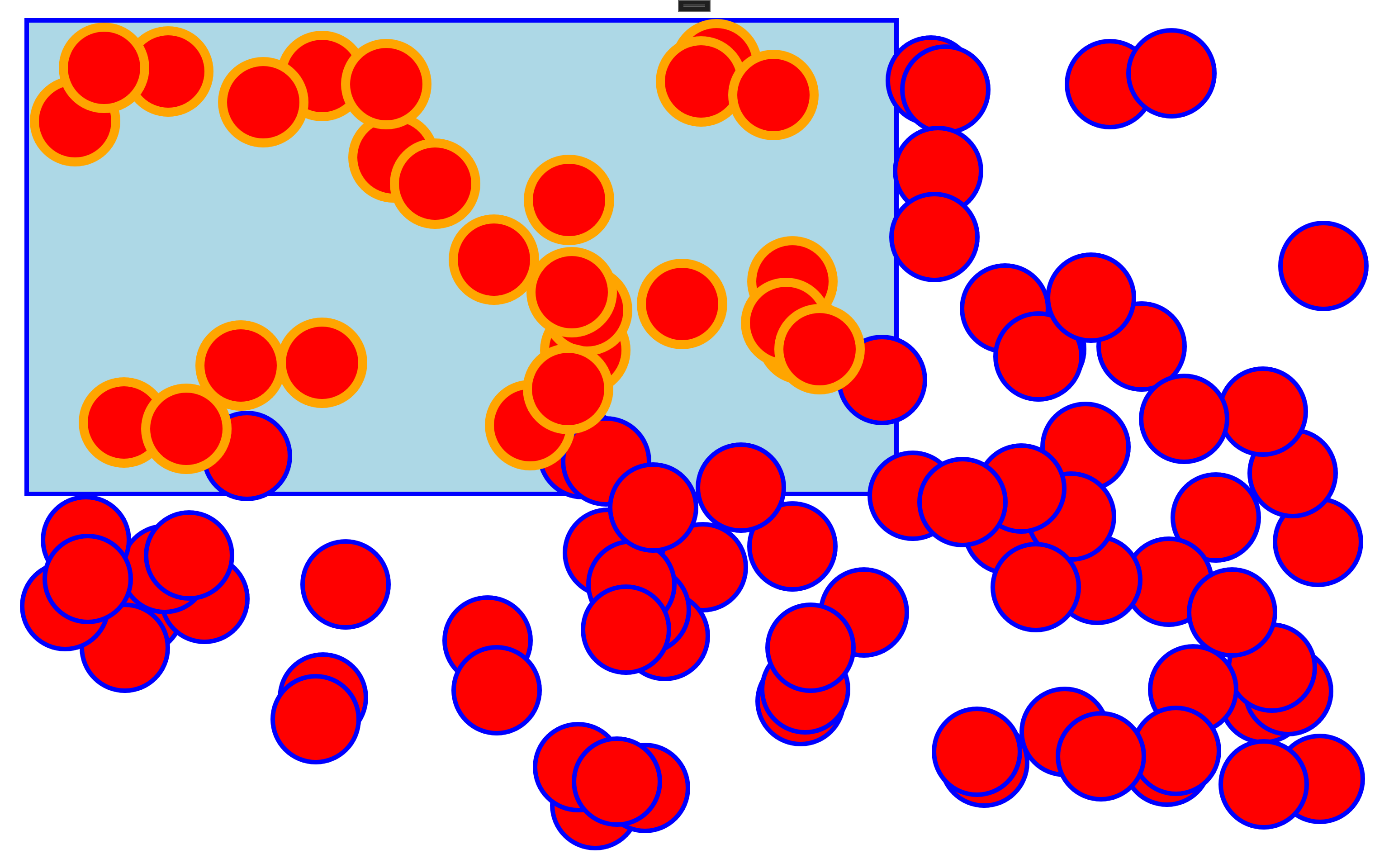
private void SelectEllipsesInRect()
{
int childrenCount = cvs.Children.Count;
for (int i = 0; i < childrenCount; i++)
{
var elp = cvs.Children[i] as Ellipse;
if (elp != null)
{
var elpX = Canvas.GetLeft(elp);
var elpY = Canvas.GetTop(elp);
if (elpX > Math.Min(startPt.X, endPt.X)
&& elpY > Math.Min(startPt.Y, endPt.Y)
&& elpX + 100 < Math.Max(startPt.X, endPt.X)
&& elpY + 100 < Math.Max(startPt.Y, endPt.Y))
{
elp.Stroke = new SolidColorBrush(Colors.Orange);
elp.StrokeThickness = 10;
}
else
{
elp.Stroke = new SolidColorBrush(Colors.Blue);
elp.StrokeThickness = 5;
}
}
}
}
private void cvs_MouseUp(object sender, MouseButtonEventArgs e)
{
}
}
}













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2021-12-15 C++ sort() method with 1.default operator,2 stand library compare ,3custom function,4,lambda expression
2016-12-15 git1