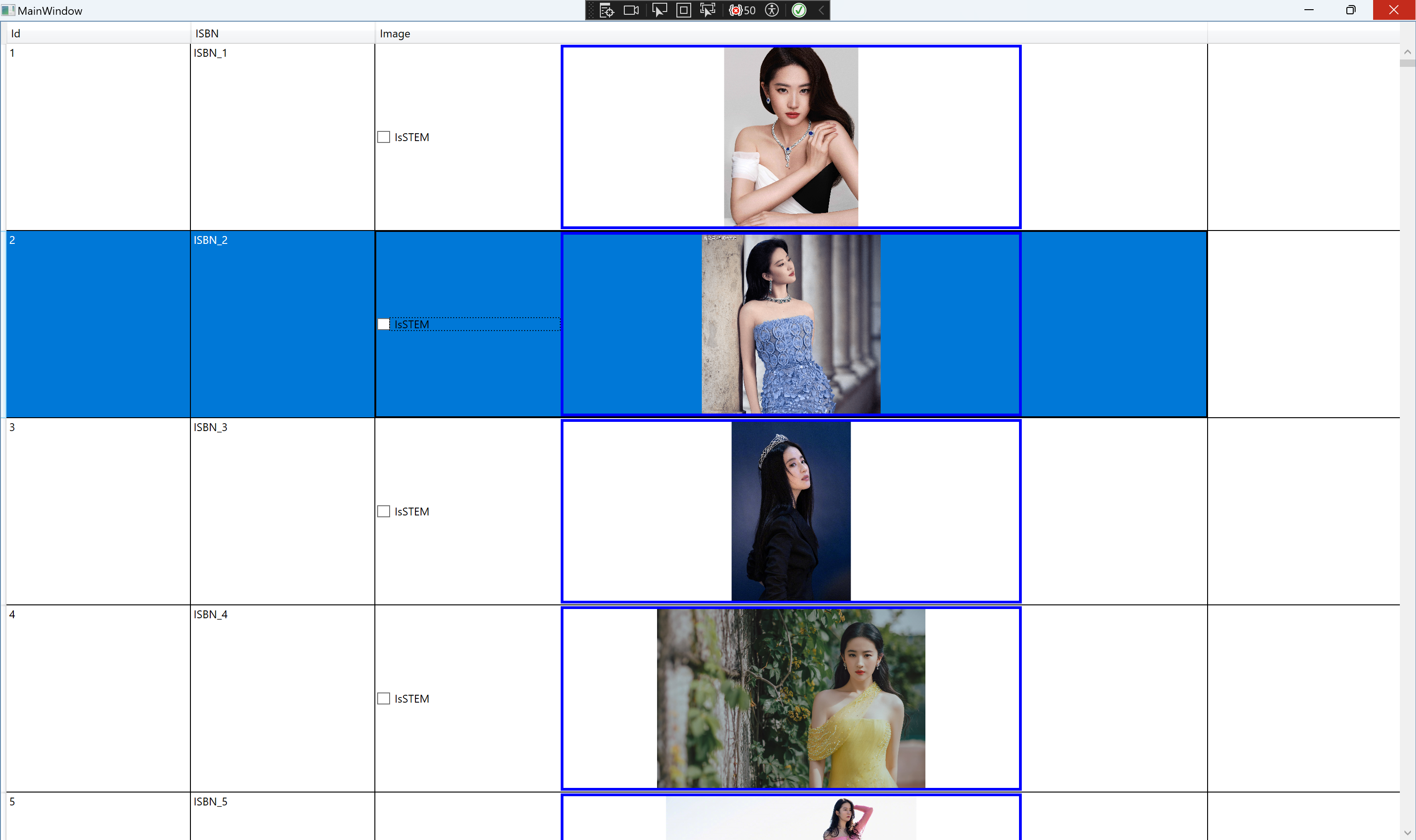
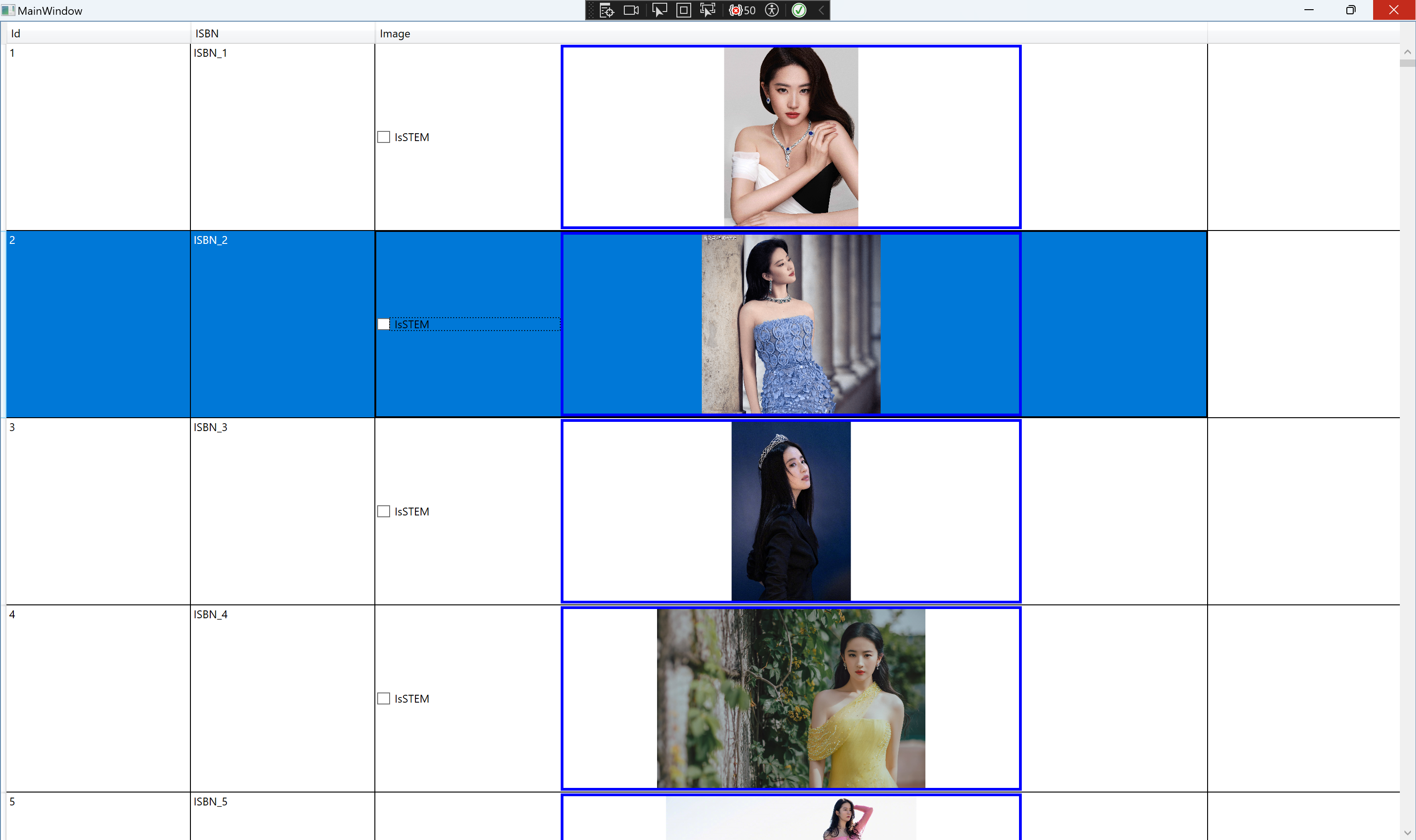
<DataGridTemplateColumn Header="Image">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<CheckBox IsThreeState="False" Width="200"
Content="IsSTEM"
IsChecked="{Binding IsSTEM}"
HorizontalAlignment="Stretch"
VerticalAlignment="Center"/>
<Border Width="500"
Height="200"
BorderThickness="3"
BorderBrush="Blue">
<behavior:Interaction.Triggers>
<behavior:EventTrigger EventName="MouseEnter">
<behavior:InvokeCommandAction
Command="{Binding DataContext.MouseEnterCommand,
RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type DataGrid}}}"
PassEventArgsToCommand="True"/>
</behavior:EventTrigger>
</behavior:Interaction.Triggers>
<Border.Background>
<ImageBrush ImageSource="{Binding ImgSource}" Stretch="Uniform"
RenderOptions.BitmapScalingMode="Fant">
</ImageBrush>
</Border.Background>
</Border>
</StackPanel>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
<Border.Background>
<ImageBrush ImageSource="{Binding ImgSource}" Stretch="Uniform"
RenderOptions.BitmapScalingMode="Fant">
</ImageBrush>
</Border.Background>
private void MouseEnterCommandExecuted(object obj)
{
var element = (obj as MouseEventArgs)?.OriginalSource as FrameworkElement;
if(element!=null)
{
var bk = element.DataContext as Book;
if(bk!=null)
{
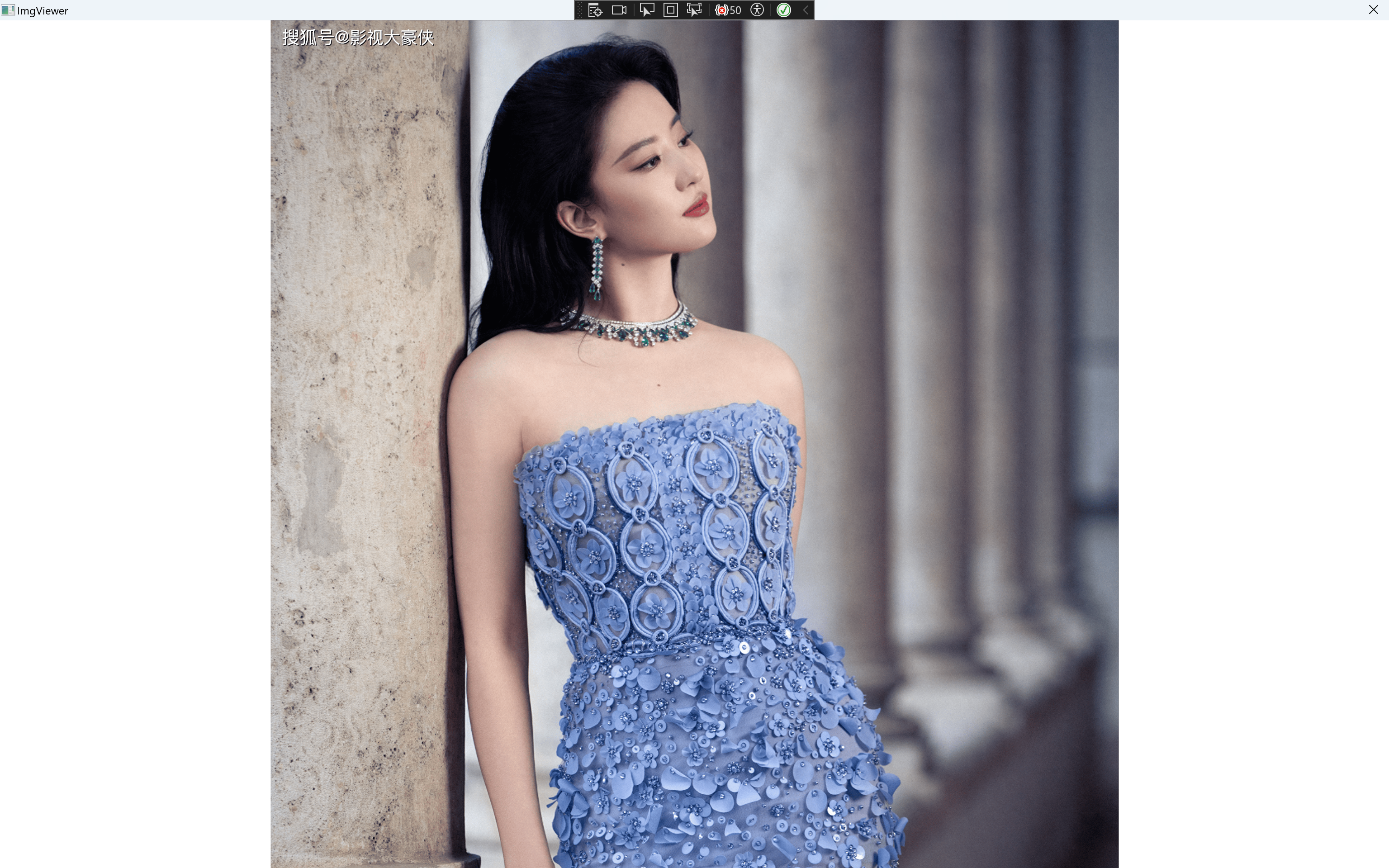
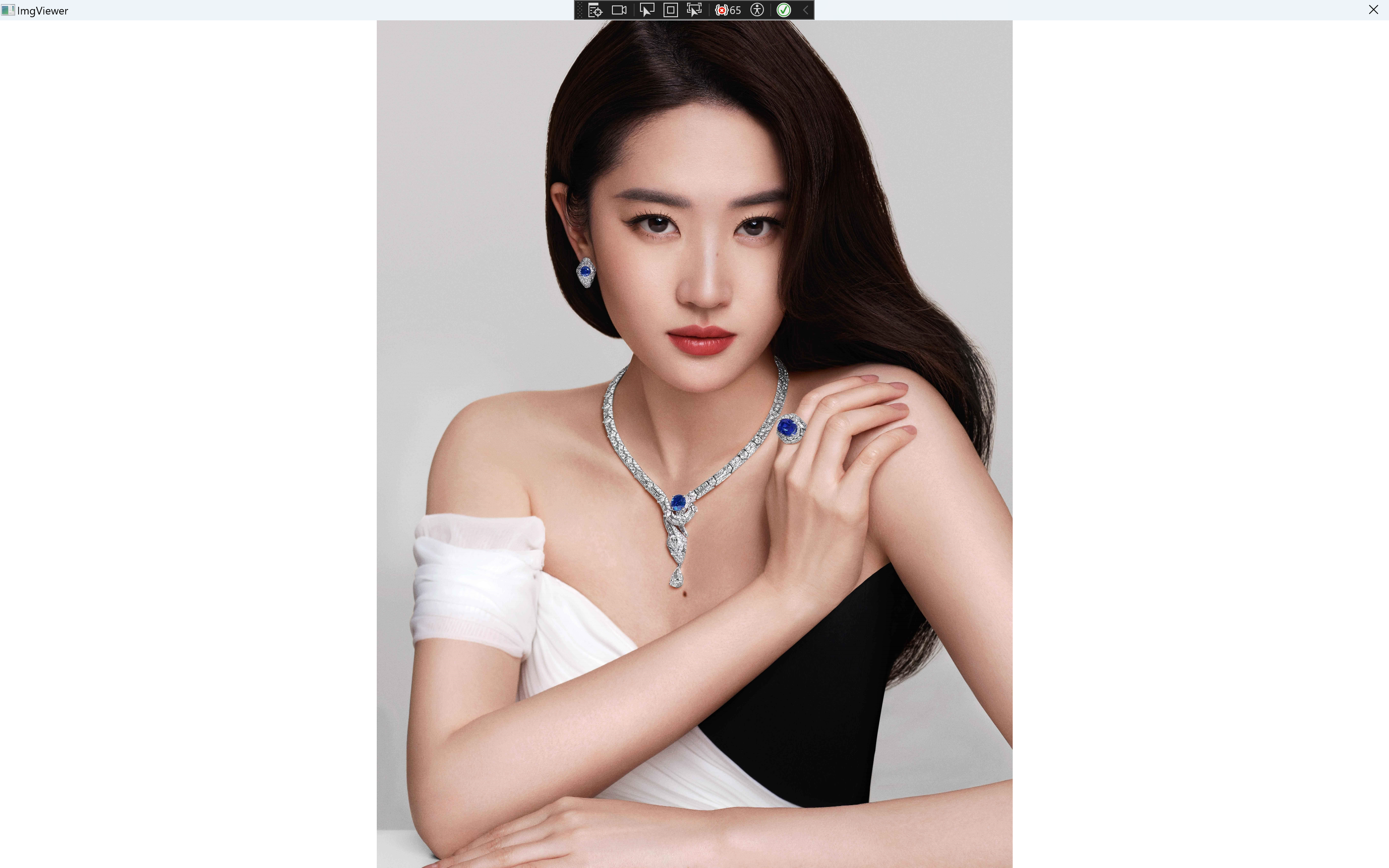
ImgViewer imgViewer = new ImgViewer();
imgViewer.img.ImageSource = bk.ImgSource;
imgViewer.Owner=Application.Current.MainWindow;
imgViewer.WindowState = WindowState.Maximized;
imgViewer.ResizeMode=ResizeMode.NoResize;
imgViewer.ShowDialog();
}
}
}



<Window x:Class="WpfApp37.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:behavior="http://schemas.microsoft.com/xaml/behaviors"
WindowState="Maximized"
xmlns:local="clr-namespace:WpfApp37"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<DataGrid
ItemsSource="{Binding BooksCollection,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"
AutoGenerateColumns="False"
CanUserAddRows="False"
VirtualizingPanel.IsContainerVirtualizable="True"
VirtualizingPanel.IsVirtualizing="True"
VirtualizingPanel.CacheLength="1"
VirtualizingPanel.CacheLengthUnit="Item"
>
<DataGrid.Columns>
<DataGridTextColumn Header="Id" Binding="{Binding Id}" Width="200"/>
<DataGridTextColumn Header="ISBN" Binding="{Binding ISBN}" Width="200"/>
<DataGridTemplateColumn Header="Image">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<CheckBox IsThreeState="False" Width="200"
Content="IsSTEM"
IsChecked="{Binding IsSTEM}"
HorizontalAlignment="Stretch"
VerticalAlignment="Center"/>
<Border Width="500"
Height="200"
BorderThickness="3"
BorderBrush="Blue">
<behavior:Interaction.Triggers>
<behavior:EventTrigger EventName="MouseEnter">
<behavior:InvokeCommandAction
Command="{Binding DataContext.MouseEnterCommand,
RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type DataGrid}}}"
PassEventArgsToCommand="True"/>
</behavior:EventTrigger>
</behavior:Interaction.Triggers>
<Border.Background>
<ImageBrush ImageSource="{Binding ImgSource}" Stretch="Uniform"
RenderOptions.BitmapScalingMode="Fant">
</ImageBrush>
</Border.Background>
</Border>
</StackPanel>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>
//cs
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.IO;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp37
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
var vm = new BookVM();
this.DataContext = vm;
}
}
public class BookVM : INotifyPropertyChanged
{
public BookVM()
{
InitData();
InitCommands();
}
private void InitCommands()
{
MouseEnterCommand = new DelCommand(MouseEnterCommandExecuted);
}
private void MouseEnterCommandExecuted(object obj)
{
var element = (obj as MouseEventArgs)?.OriginalSource as FrameworkElement;
if(element!=null)
{
var bk = element.DataContext as Book;
if(bk!=null)
{
ImgViewer imgViewer = new ImgViewer();
imgViewer.img.ImageSource = bk.ImgSource;
imgViewer.Owner=Application.Current.MainWindow;
imgViewer.WindowState = WindowState.Maximized;
imgViewer.ResizeMode=ResizeMode.NoResize;
imgViewer.ShowDialog();
}
}
}
private void InitData()
{
var imgs = Directory.GetFiles(@"../../Images");
if (imgs != null && imgs.Any())
{
int imgsCount = imgs.Count();
BooksCollection = new ObservableCollection<Book>();
for (int i = 0; i < 10000; i++)
{
BooksCollection.Add(new Book()
{
Id = i + 1,
ISBN = $"ISBN_{i + 1}",
Name = $"Name_{i + 1}",
ImgSource = GetImgSourceViaUrl(imgs[i % imgsCount]),
});
}
}
}
private ImageSource GetImgSourceViaUrl(string url)
{
BitmapImage bmi = new BitmapImage();
bmi.BeginInit();
bmi.UriSource = new Uri(url, UriKind.RelativeOrAbsolute);
bmi.EndInit();
if (bmi.CanFreeze)
{
bmi.Freeze();
}
return bmi;
}
public event PropertyChangedEventHandler PropertyChanged;
private void OnPropertyChanged(string propertyName)
{
var handler = PropertyChanged;
if (handler != null)
{
handler?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
private ObservableCollection<Book> booksCollection;
public ObservableCollection<Book> BooksCollection
{
get
{
return booksCollection;
}
set
{
if (value != booksCollection)
{
booksCollection = value;
OnPropertyChanged(nameof(BooksCollection));
}
}
}
public DelCommand MouseEnterCommand { get; set; }
}
public class Book
{
public int Id { get; set; }
public string Name { get; set; }
public string ISBN { get; set; }
public ImageSource ImgSource { get; set; }
}
public class DelCommand : ICommand
{
private Action<object> execute;
private Predicate<object> canExecute;
public DelCommand(Action<Object> executeValue, Predicate<object> canExecuteValue = null)
{
execute = executeValue;
canExecute = canExecuteValue;
}
public event EventHandler CanExecuteChanged
{
add
{
CommandManager.RequerySuggested += value;
}
remove
{
CommandManager.RequerySuggested -= value;
}
}
public bool CanExecute(object parameter)
{
if (canExecute == null)
{
return true;
}
return canExecute(parameter);
}
public void Execute(object parameter)
{
execute(parameter);
}
}
}
<Window x:Class="WpfApp37.ImgViewer"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp37"
mc:Ignorable="d"
Title="ImgViewer" Height="450" Width="800">
<Grid>
<Grid.Background>
<ImageBrush x:Name="img"
RenderOptions.BitmapScalingMode="Fant"
Stretch="Uniform"/>
</Grid.Background>
</Grid>
</Window>