<Style TargetType="{x:Type Control}" x:Key="lbxStyle">
<Style.Triggers>
<Trigger Property="ItemsControl.AlternationIndex" Value="0">
<Setter Property="Background" Value="Red"/>
</Trigger>
<Trigger Property="ItemsControl.AlternationIndex" Value="1">
<Setter Property="Background" Value="Green"/>
</Trigger>
<Trigger Property="ItemsControl.AlternationIndex" Value="2">
<Setter Property="Background" Value="Blue"/>
</Trigger>
<Trigger Property="ItemsControl.AlternationIndex" Value="3">
<Setter Property="Background" Value="Yellow"/>
</Trigger>
<Trigger Property="ItemsControl.AlternationIndex" Value="4">
<Setter Property="Background" Value="Purple"/>
</Trigger>
</Style.Triggers>
</Style>


//xaml
<Window x:Class="WpfApp35.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
WindowState="Maximized"
xmlns:local="clr-namespace:WpfApp35"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<Style TargetType="{x:Type Control}" x:Key="lbxStyle">
<Style.Triggers>
<Trigger Property="ItemsControl.AlternationIndex" Value="0">
<Setter Property="Background" Value="Red"/>
</Trigger>
<Trigger Property="ItemsControl.AlternationIndex" Value="1">
<Setter Property="Background" Value="Green"/>
</Trigger>
<Trigger Property="ItemsControl.AlternationIndex" Value="2">
<Setter Property="Background" Value="Blue"/>
</Trigger>
<Trigger Property="ItemsControl.AlternationIndex" Value="3">
<Setter Property="Background" Value="Yellow"/>
</Trigger>
<Trigger Property="ItemsControl.AlternationIndex" Value="4">
<Setter Property="Background" Value="Purple"/>
</Trigger>
</Style.Triggers>
</Style>
<Style TargetType="{x:Type TextBlock}" x:Key="tbkStyle">
<Setter Property="Width" Value="300"/>
<Setter Property="Height" Value="100"/>
<Setter Property="FontSize" Value="30"/>
<Setter Property="Foreground" Value="Black"/>
<Setter Property="HorizontalAlignment" Value="Stretch"/>
<Setter Property="VerticalAlignment" Value="Center"/>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="FontSize" Value="50"/>
<Setter Property="Foreground" Value="Red"/>
<Setter Property="FontWeight" Value="ExtraBold"/>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
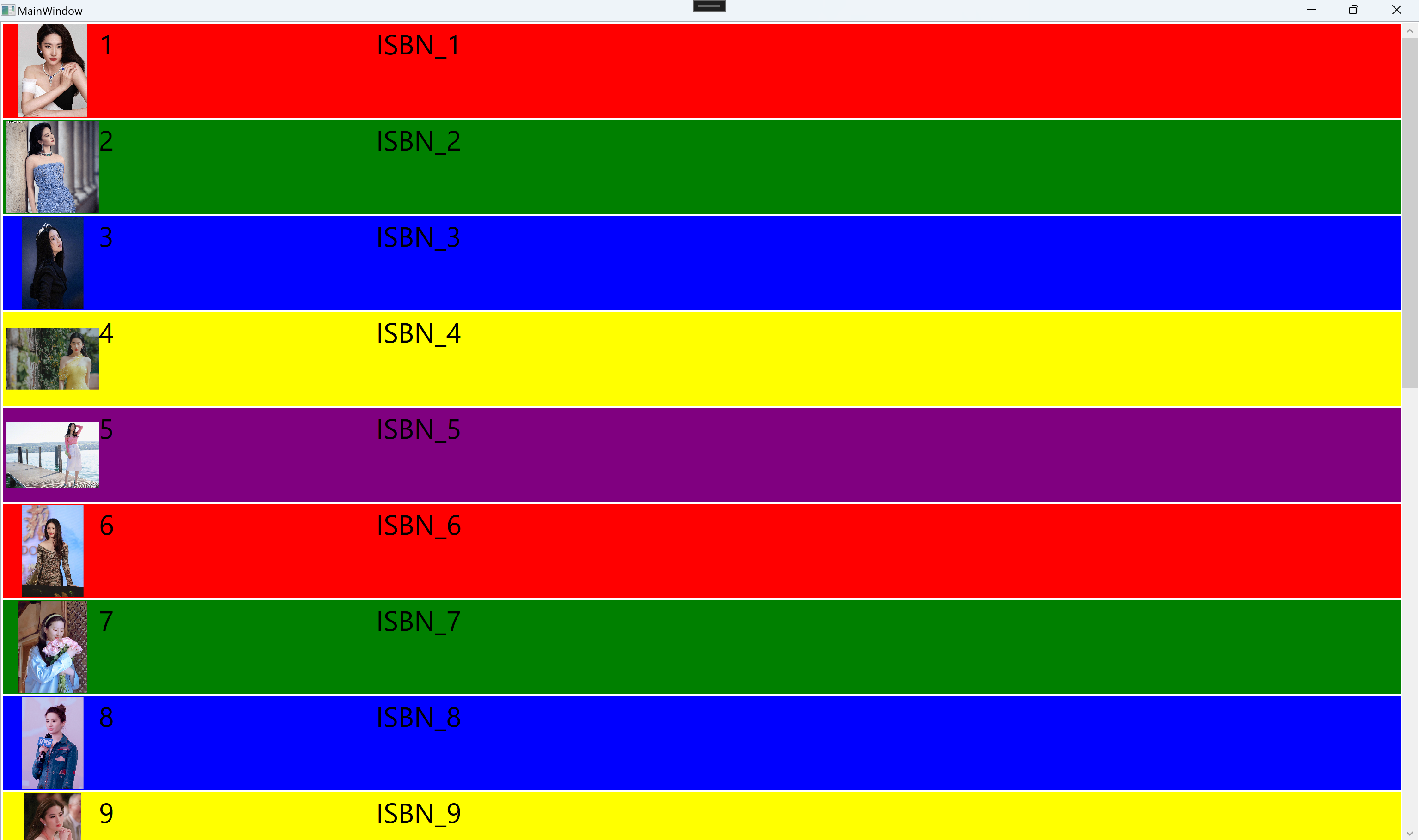
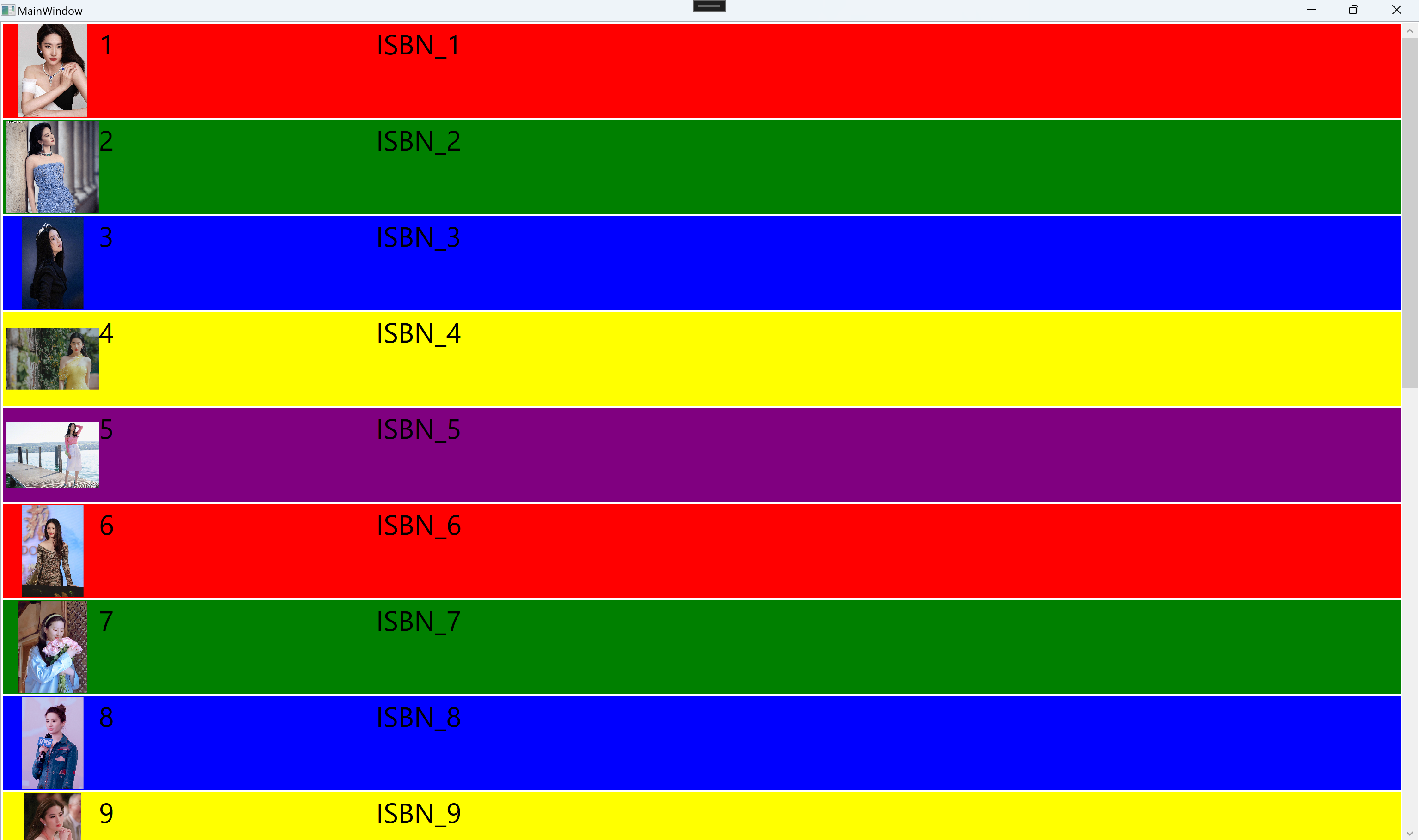
<ListBox ItemsSource="{Binding BooksCollection,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"
AlternationCount="5"
ItemContainerStyle="{StaticResource lbxStyle}"
VirtualizingPanel.IsContainerVirtualizable="True"
VirtualizingPanel.IsVirtualizing="True"
VirtualizingPanel.CacheLength="1"
VirtualizingPanel.CacheLengthUnit="Item">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Border Width="100" Height="100">
<Border.Background>
<ImageBrush ImageSource="{Binding ImgSource}"
Stretch="Uniform"
RenderOptions.BitmapScalingMode="Fant"/>
</Border.Background>
</Border>
<TextBlock Text="{Binding Id}" Style="{StaticResource tbkStyle}"/>
<TextBlock Text="{Binding ISBN}" Style="{StaticResource tbkStyle}"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
</Window>
//xaml.cs
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.IO;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp35
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
var vm = new BookVM();
this.DataContext = vm;
}
}
public class BookVM : INotifyPropertyChanged
{
public BookVM()
{
InitData();
}
private void InitData()
{
var imgs = Directory.GetFiles(@"../../Images");
if (imgs != null && imgs.Any())
{
imgsList = new List<string>(imgs);
imgsCount = imgsList.Count;
BooksCollection = new ObservableCollection<Book>();
for (int i = 0; i < imgsCount; i++)
{
BooksCollection.Add(new Book()
{
Id = i + 1,
ISBN = $"ISBN_{i + 1}",
ImgUrl = imgs[i],
ImgSource = GetImageSourceViaUrl(imgs[i])
});
}
}
}
private ImageSource GetImageSourceViaUrl(string imgUrl)
{
BitmapImage bmi = new BitmapImage();
bmi.BeginInit();
bmi.UriSource = new Uri(imgUrl, UriKind.RelativeOrAbsolute);
bmi.EndInit();
if (bmi.CanFreeze)
{
bmi.Freeze();
}
return bmi;
}
public event PropertyChangedEventHandler PropertyChanged;
private void OnPropertyChanged(string propertyName)
{
var handler = PropertyChanged;
if (handler != null)
{
handler?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
private ObservableCollection<Book> booksCollection;
public ObservableCollection<Book> BooksCollection
{
get
{
return booksCollection;
}
set
{
if (value != booksCollection)
{
booksCollection = value;
OnPropertyChanged(nameof(BooksCollection));
}
}
}
private List<string> imgsList { get; set; }
private int imgsCount { get; set; }
}
public class Book
{
public int Id { get; set; }
public string ISBN { get; set; }
public string ImgUrl { get; set; }
public ImageSource ImgSource { get; set; }
}
}










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2023-11-17 ubuntu install c++ develop tools package include vscode,g++,pgsql
2021-11-17 c retrieve char * array pointer and display array value via array pointer
2020-11-17 WPF UnityContainer traditional using Microsoft.Practices.Unity;