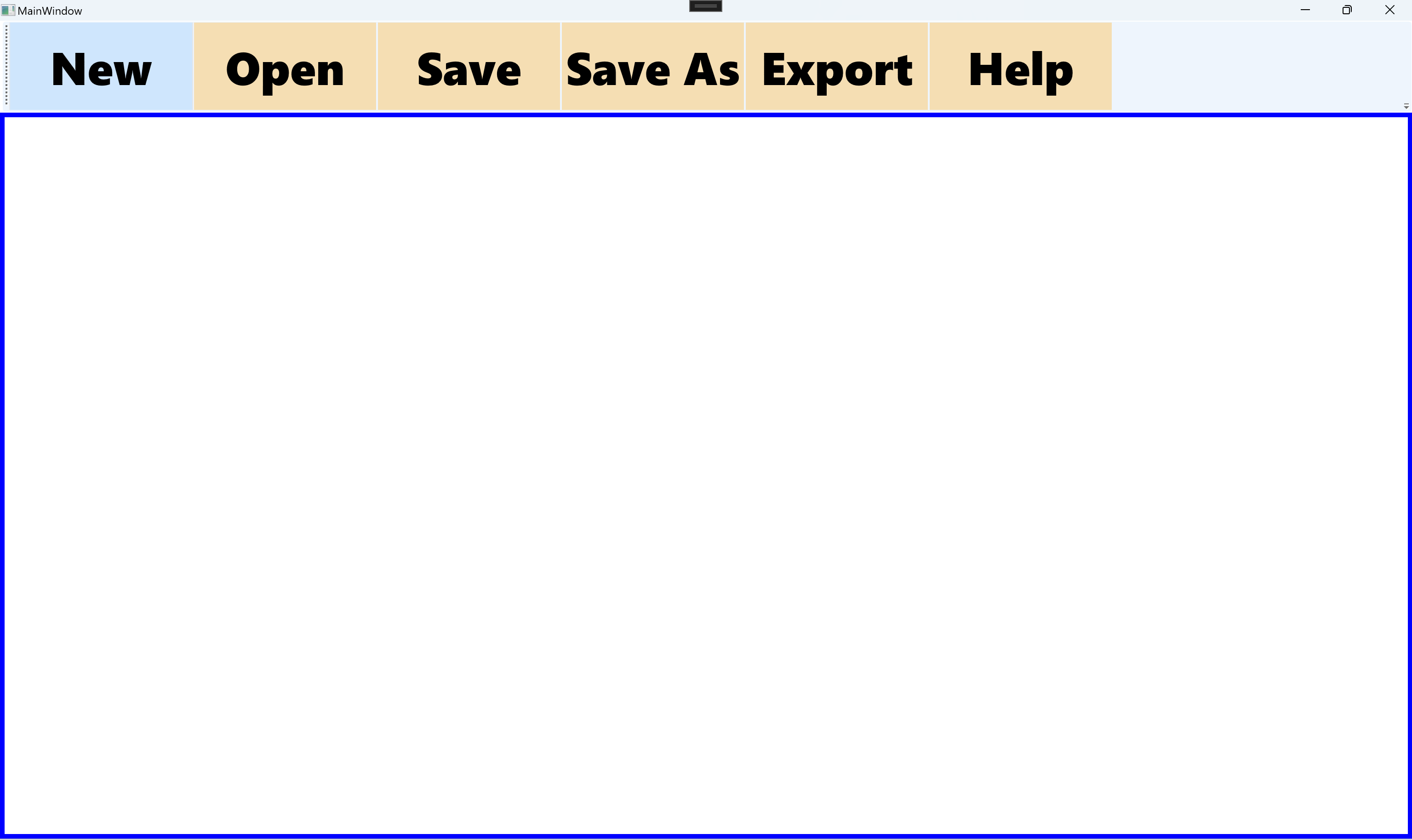
WPF apply style in Toolbar via Static ToolBar.ButtonStyleKey
<Window x:Class="WpfApp33.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp33" WindowState="Maximized" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Window.Resources> <Style x:Key="{x:Static ToolBar.ButtonStyleKey}" TargetType="{x:Type Button}"> <Setter Property="Width" Value="200"/> <Setter Property="FontSize" Value="50"/> <Setter Property="Height" Value="100"/> <Setter Property="FontWeight" Value="ExtraBold"/> <Setter Property="Background" Value="Wheat"/> <Setter Property="Foreground" Value="Black"/> <Setter Property="ForceCursor" Value="True"/> </Style> </Window.Resources> <Grid> <Grid.RowDefinitions> <RowDefinition Height="100"/> <RowDefinition/> </Grid.RowDefinitions> <ToolBar Grid.Row="0"> <Button>New</Button> <Button>Open</Button> <Button>Save</Button> <Button>Save As</Button> <Button>Export</Button> <Button>Help</Button> </ToolBar> <Border Grid.Row="1" BorderBrush="Blue" BorderThickness="5"/> </Grid> </Window>

分类:
wpf






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2023-11-17 ubuntu install c++ develop tools package include vscode,g++,pgsql
2021-11-17 c retrieve char * array pointer and display array value via array pointer
2020-11-17 WPF UnityContainer traditional using Microsoft.Practices.Unity;