
<Window x:Class="WpfApp32.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp32"
mc:Ignorable="d"
WindowState="Maximized"
Title="MainWindow" Height="450" Width="800">
<!--<StackPanel Orientation="Horizontal">
<Button FontSize="22"
Background="Purple"
ForceCursor="True"
Foreground="Wheat"
Height="50"
Width="50"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform Angle="10"/>
</Button.RenderTransform>
1
</Button>
<Button FontSize="22"
Background="Purple"
ForceCursor="False"
Foreground="White"
Height="50"
Width="50"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform Angle="10"/>
</Button.RenderTransform>
2
</Button>
<Button FontSize="22"
Background="Purple"
Foreground="White"
Height="50"
Width="50"
RenderTransformOrigin="0.5,0.5"
>
<Button.RenderTransform>
<RotateTransform Angle="10"/>
</Button.RenderTransform>
3
</Button>
</StackPanel>-->
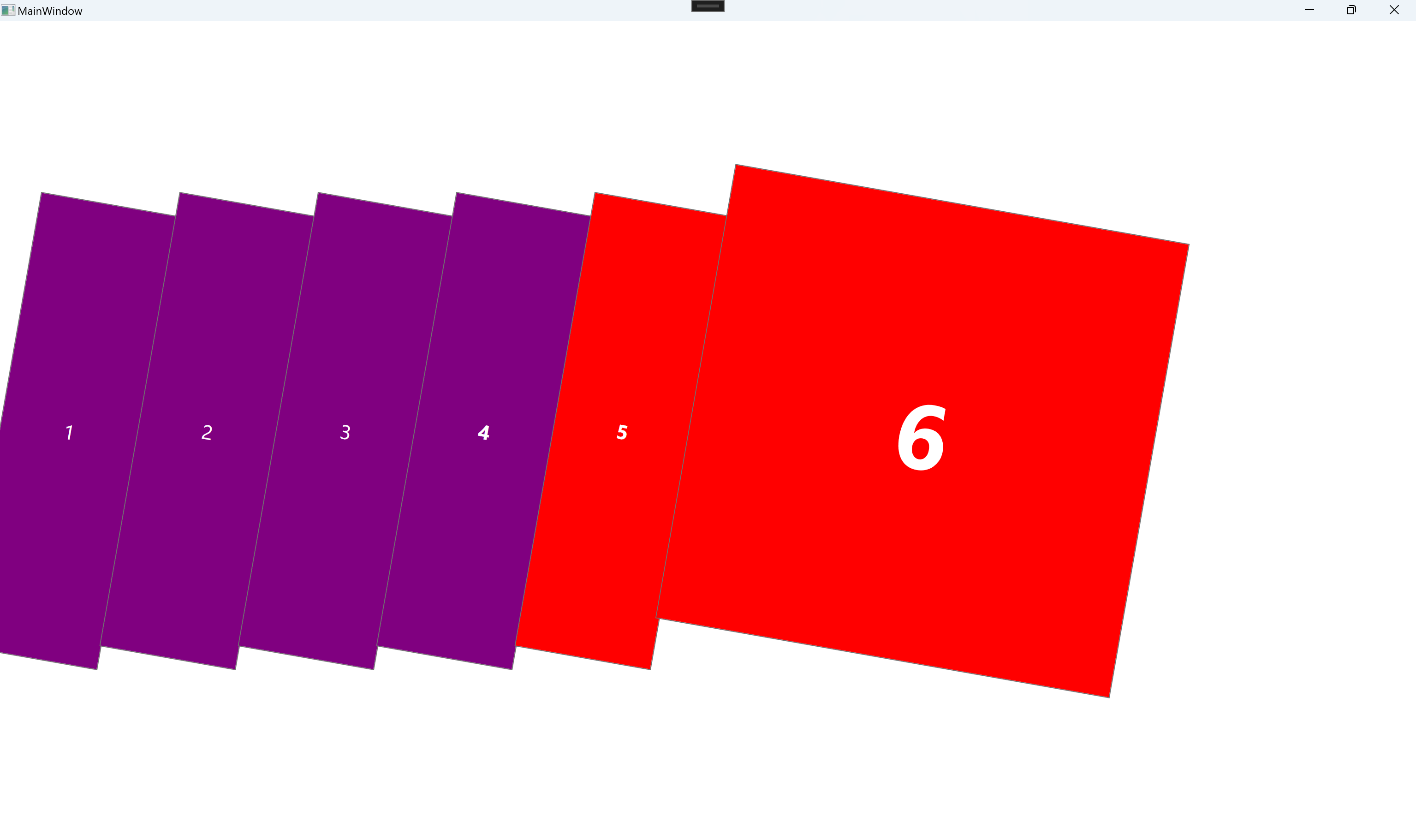
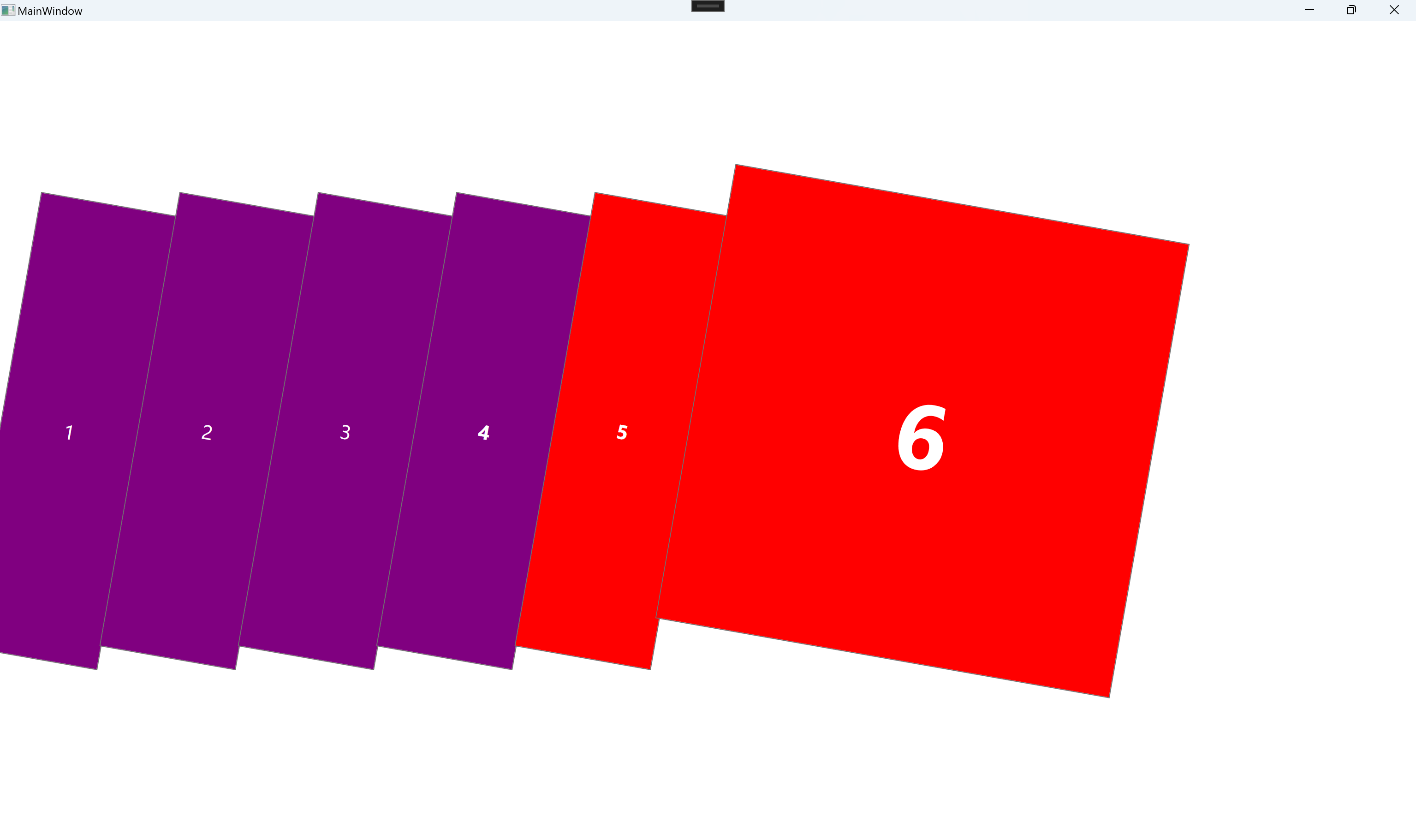
<StackPanel Orientation="Horizontal">
<StackPanel.Resources>
<Style x:Key="btnStyle">
<Setter Property="Button.FontSize" Value="22"/>
<Setter Property="Button.Background" Value="Purple"/>
<Setter Property="Button.Foreground" Value="White"/>
<Setter Property="Button.Height" Value="500"/>
<Setter Property="Button.Width" Value="150"/>
<Setter Property="Button.RenderTransformOrigin" Value="0.5,0.5"/>
<Setter Property="Button.RenderTransform">
<Setter.Value>
<RotateTransform Angle="10"/>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="boldBtnStyle" BasedOn="{StaticResource btnStyle}">
<Setter Property="Button.FontWeight" Value="Bold"/>
</Style>
<Style x:Key="redBtnStyle" BasedOn="{StaticResource boldBtnStyle}">
<Setter Property="Button.Background" Value="Red"/>
</Style>
<Style x:Key="bigBtnStyle" BasedOn="{StaticResource redBtnStyle}">
<Setter Property="Button.FontSize" Value="100"/>
<Setter Property="Button.Width" Value="500"/>
</Style>
</StackPanel.Resources>
<Button Style="{StaticResource btnStyle}">1</Button>
<Button Style="{StaticResource btnStyle}">2</Button>
<Button Style="{StaticResource btnStyle}">3</Button>
<Button Style="{StaticResource boldBtnStyle}">4</Button>
<Button Style="{StaticResource redBtnStyle}">5</Button>
<Button Style="{StaticResource bigBtnStyle}">6</Button>
</StackPanel>
</Window>









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2023-11-17 ubuntu install c++ develop tools package include vscode,g++,pgsql
2021-11-17 c retrieve char * array pointer and display array value via array pointer
2020-11-17 WPF UnityContainer traditional using Microsoft.Practices.Unity;