
//xaml
<Window x:Class="WpfApp424.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp424"
mc:Ignorable="d"
WindowState="Maximized"
Title="MainWindow" Height="450" Width="800">
<Grid>
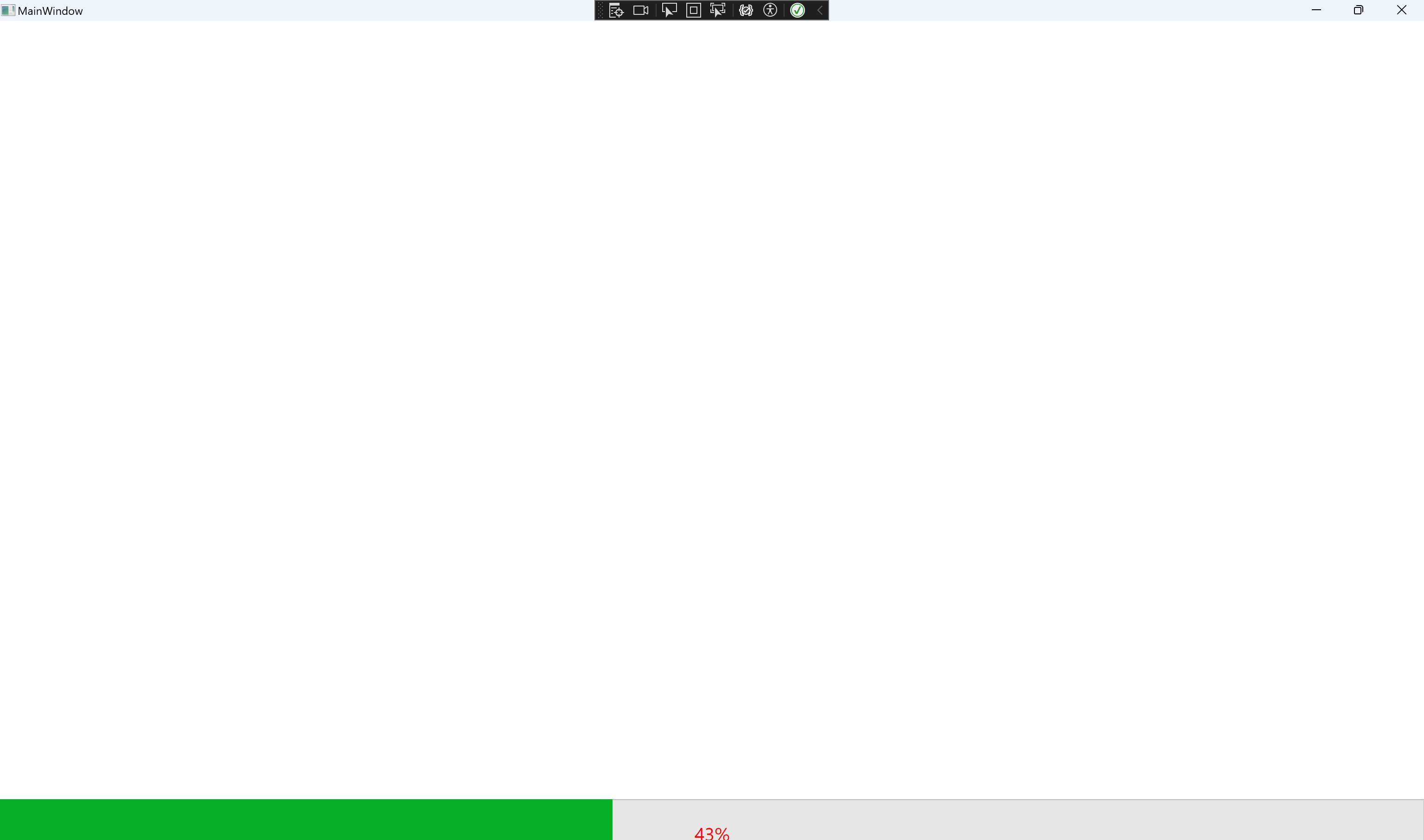
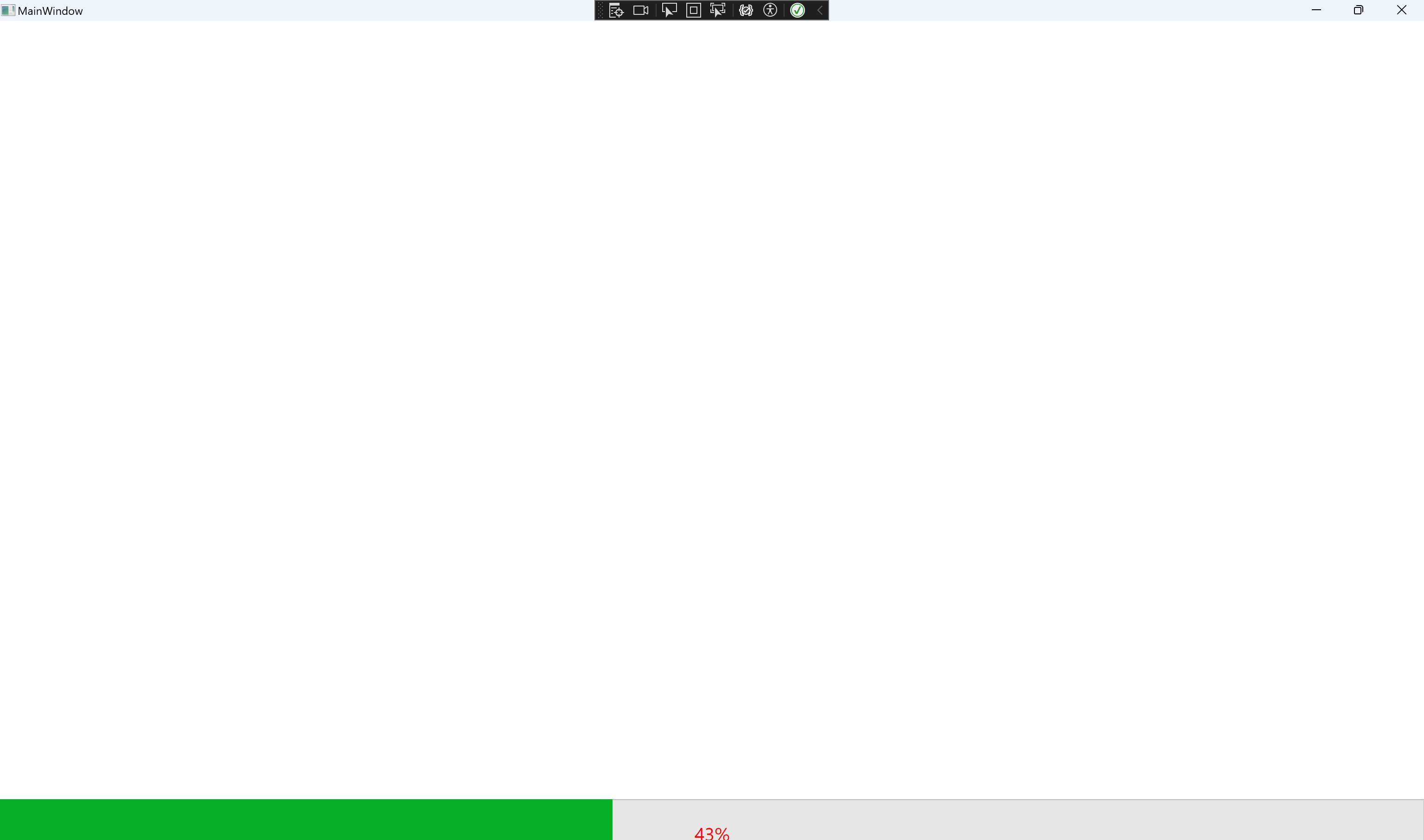
<ProgressBar x:Name="progressBar1"
IsIndeterminate="False"
Minimum="0"
Maximum="100"
Height="50"
HorizontalAlignment="Stretch"
VerticalAlignment="Bottom"/>
<TextBlock Text="{Binding Path=Value,ElementName=progressBar1,StringFormat={}{0:0}%}"
VerticalAlignment="Bottom"
HorizontalAlignment="Center"
FontSize="20"
Foreground="Red"/>
</Grid>
</Window>
//xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp424
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
int idx = 0;
public MainWindow()
{
InitializeComponent();
System.Timers.Timer tmr = new System.Timers.Timer();
tmr.Elapsed += Tmr_Elapsed;
tmr.Interval = 100;
tmr.Start();
}
private void Tmr_Elapsed(object sender, System.Timers.ElapsedEventArgs e)
{
Dispatcher.BeginInvoke(new Action(() =>
{
progressBar1.Value = ++idx;
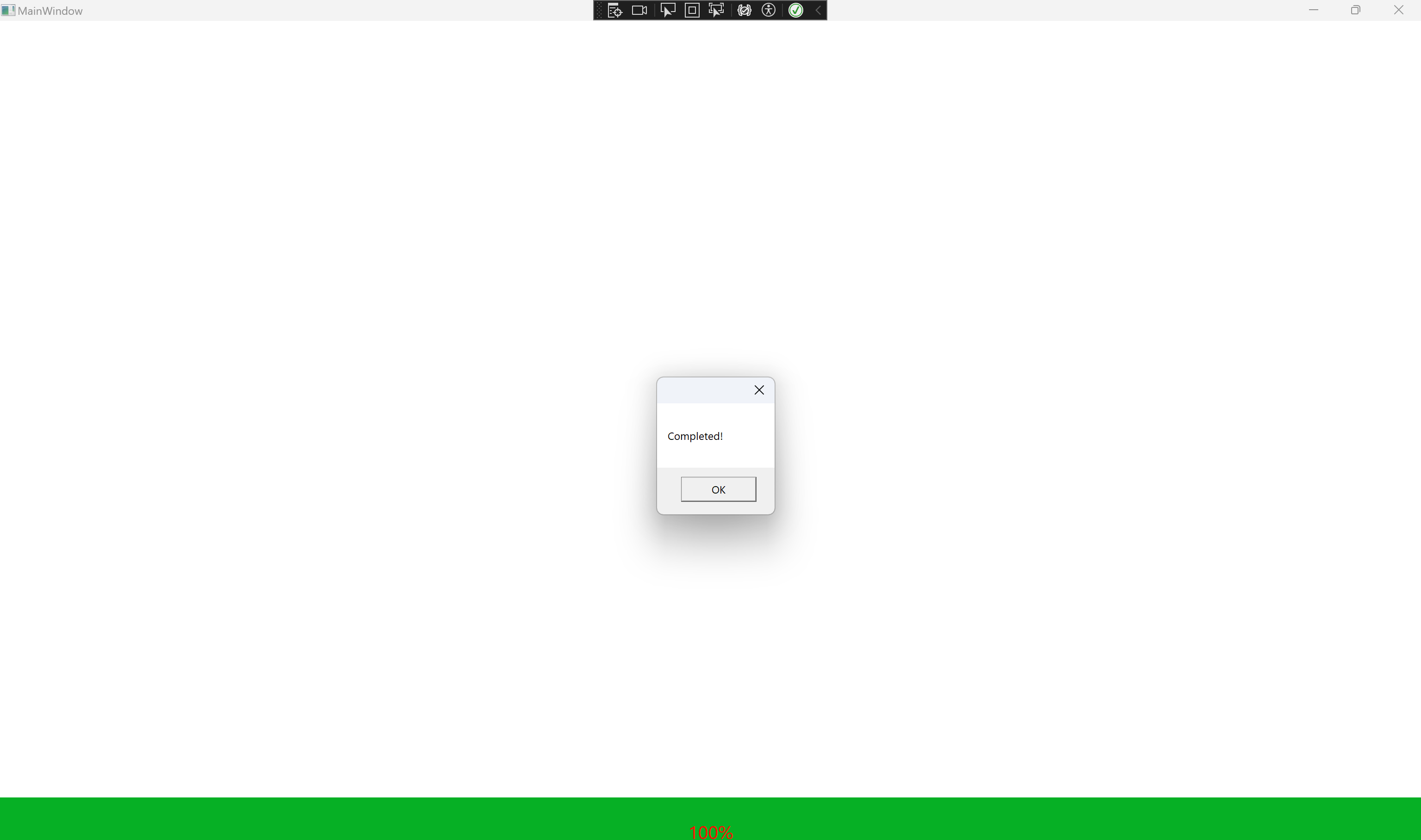
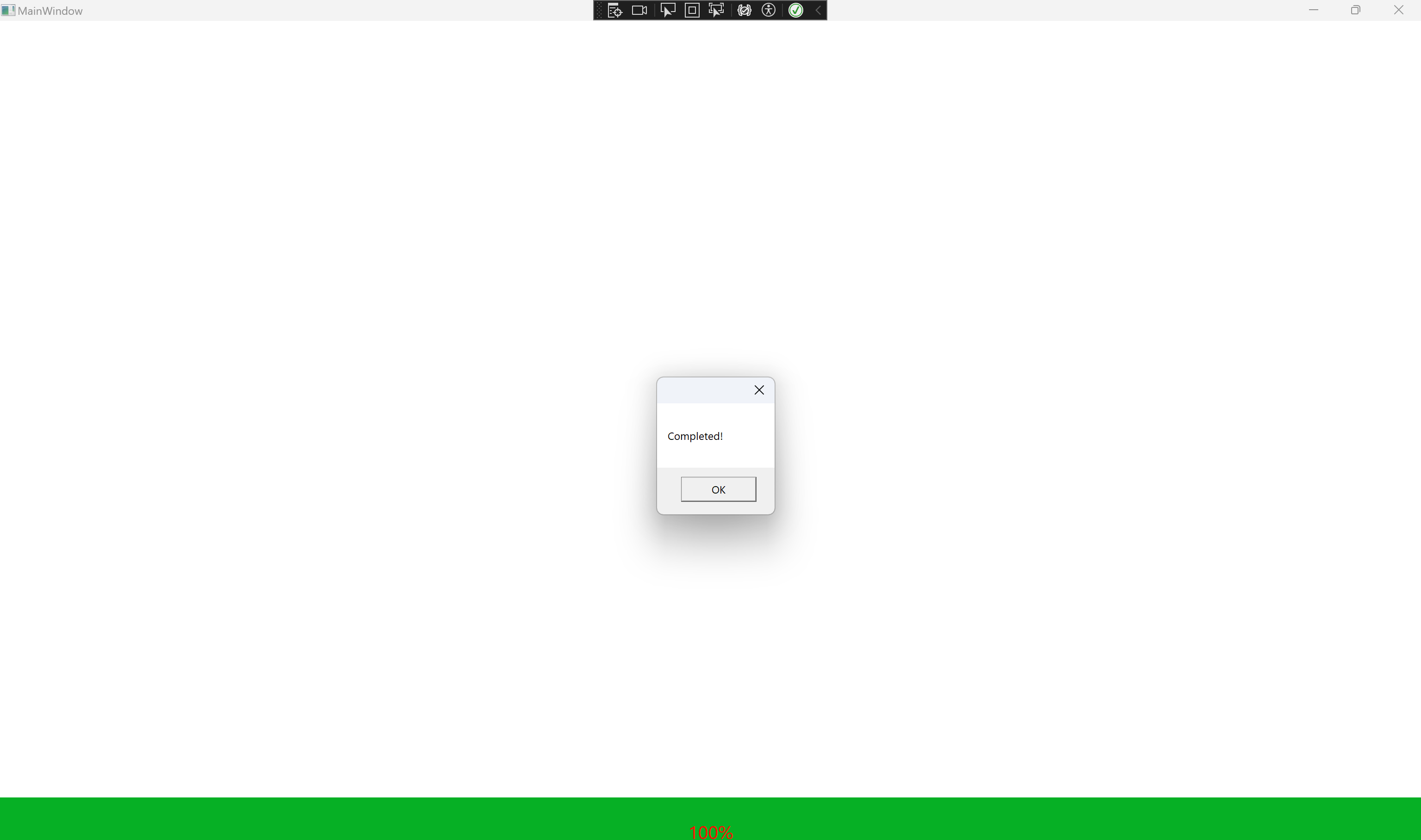
if(idx==100)
{
MessageBox.Show("Completed!");
}
}));
}
}
}











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2020-09-28 webclient download file based on url