WPF FlowDocument List ListItem Paragraph BlockUIContainer Table TableRowGroup TableRow TableCell
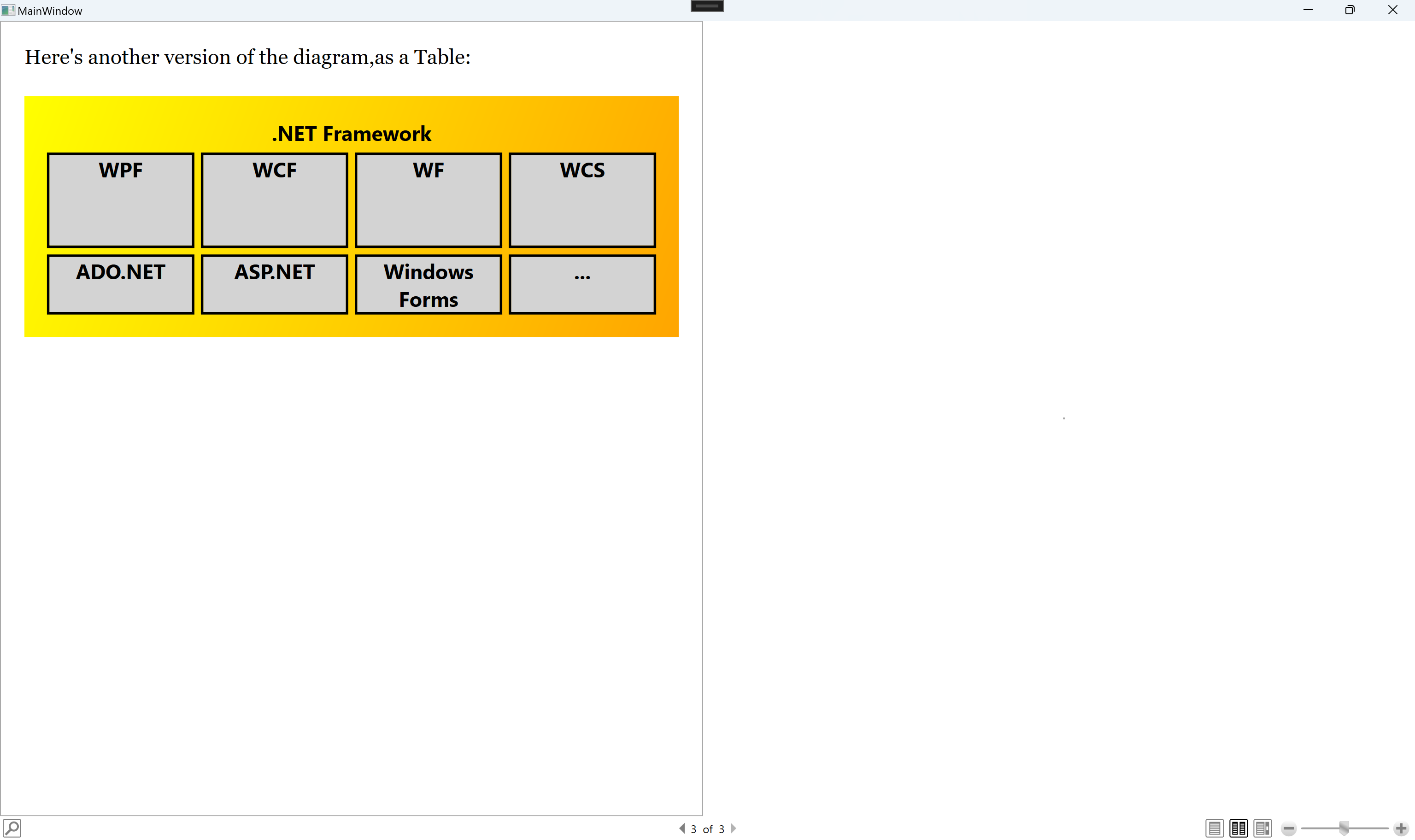
<Window x:Class="WpfApp419.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp419" mc:Ignorable="d" WindowState="Maximized" Title="MainWindow" Height="450" Width="800"> <FlowDocument> <Section LineHeight="2" Foreground="White" Background="Black"> <Paragraph FontSize="18">WPF 4 Unleashed</Paragraph> <Paragraph FontSize="30" FontWeight="Bold">Notes from Chapter 1</Paragraph> </Section> <Paragraph>Here are some highlights of WPF:</Paragraph> <List> <ListItem> <Paragraph>Broad integration</Paragraph> </ListItem> <ListItem> <Paragraph> Resolution independence </Paragraph> </ListItem> <ListItem> <Paragraph>Hardware acceleration</Paragraph> </ListItem> <ListItem> <Paragraph>Declarative programming</Paragraph> </ListItem> <ListItem> <Paragraph>Rich composition and customization</Paragraph> </ListItem> </List> <BlockUIContainer> <Viewbox> <StackPanel Orientation="Horizontal"> <Image Source="Images/1.jpg" Margin="5"/> <TextBlock VerticalAlignment="Center" Width="100" TextWrapping="Wrap"> The technologies in the .NET Framewrok. </TextBlock> </StackPanel> </Viewbox> </BlockUIContainer> <Paragraph> Here's another version of the diagram,as a Table: </Paragraph> <Table CellSpacing="5" Padding="15" FontFamily="Segoe UI"> <Table.Background> <LinearGradientBrush> <GradientStop Color="Yellow" Offset="0"/> <GradientStop Color="Orange" Offset="1"/> </LinearGradientBrush> </Table.Background> <Table.Columns> <TableColumn/> <TableColumn/> <TableColumn/> <TableColumn/> </Table.Columns> <TableRowGroup> <TableRow> <TableCell ColumnSpan="4" TextAlignment="Center"> <Paragraph FontWeight="Bold">.NET Framework</Paragraph> </TableCell> </TableRow> <TableRow> <TableCell BorderBrush="Black" BorderThickness="2" Background="LightGray" TextAlignment="Center" LineHeight="70"> <Paragraph FontWeight="Bold">WPF</Paragraph> </TableCell> <TableCell BorderBrush="Black" BorderThickness="2" Background="LightGray" TextAlignment="Center"> <Paragraph FontWeight="Bold">WCF</Paragraph> </TableCell> <TableCell BorderBrush="Black" BorderThickness="2" Background="LightGray" TextAlignment="Center"> <Paragraph FontWeight="Bold">WF</Paragraph> </TableCell> <TableCell BorderBrush="Black" BorderThickness="2" Background="LightGray" TextAlignment="Center"> <Paragraph FontWeight="Bold">WCS</Paragraph> </TableCell> </TableRow> <TableRow> <TableCell BorderBrush="Black" BorderThickness="2" Background="LightGray" TextAlignment="Center"> <Paragraph FontWeight="Bold">ADO.NET</Paragraph> </TableCell> <TableCell BorderBrush="Black" BorderThickness="2" Background="LightGray" TextAlignment="Center"> <Paragraph FontWeight="Bold">ASP.NET</Paragraph> </TableCell> <TableCell BorderBrush="Black" BorderThickness="2" Background="LightGray" TextAlignment="Center"> <Paragraph FontWeight="Bold">Windows Forms</Paragraph> </TableCell> <TableCell BorderBrush="Black" BorderThickness="2" Background="LightGray" TextAlignment="Center"> <Paragraph FontWeight="Bold">...</Paragraph> </TableCell> </TableRow> </TableRowGroup> </Table> </FlowDocument> </Window>


分类:
wpf






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2020-09-28 webclient download file based on url