<Grid>
<DataGrid ItemsSource="{StaticResource booksData}"
EnableColumnVirtualization="True"
EnableRowVirtualization="True"
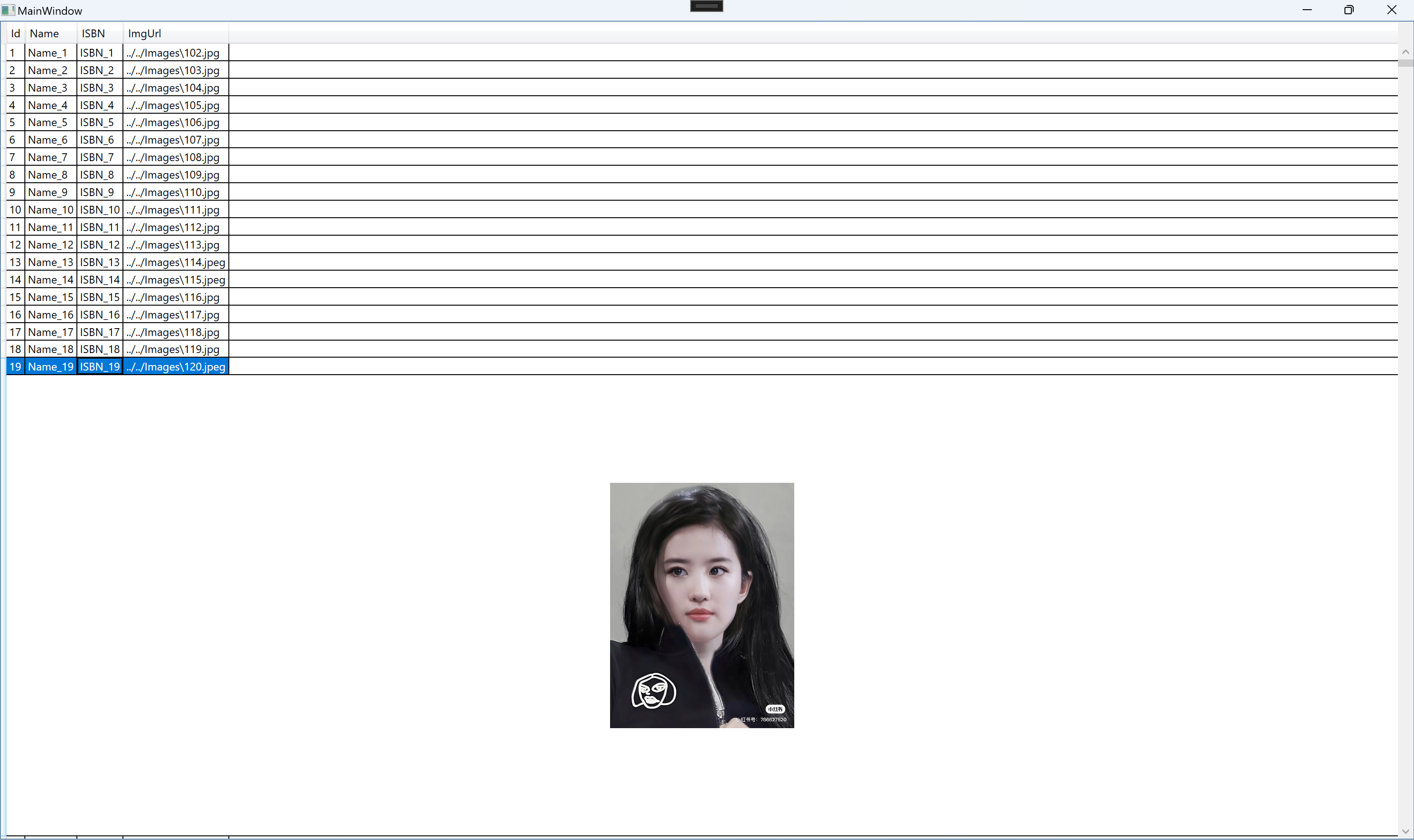
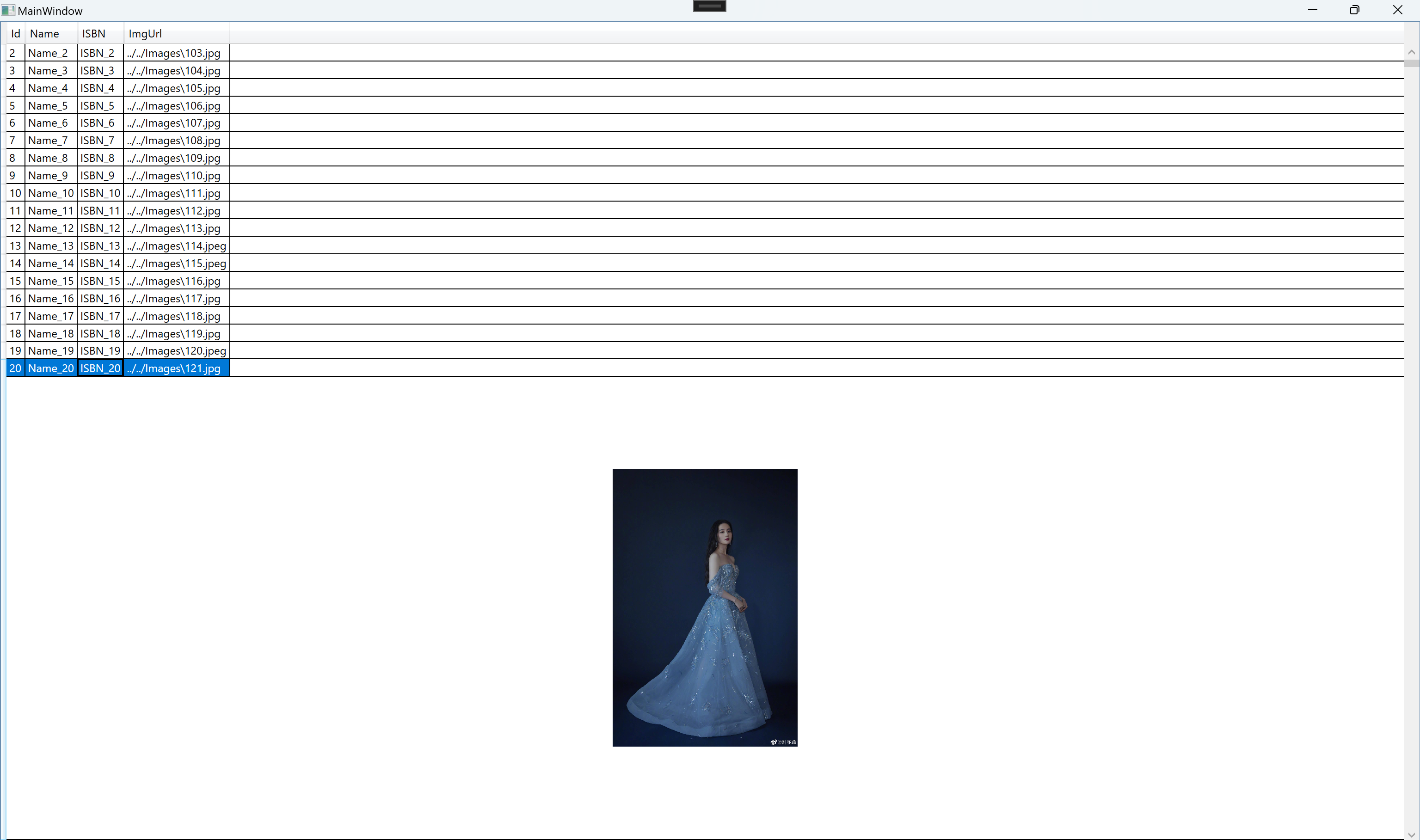
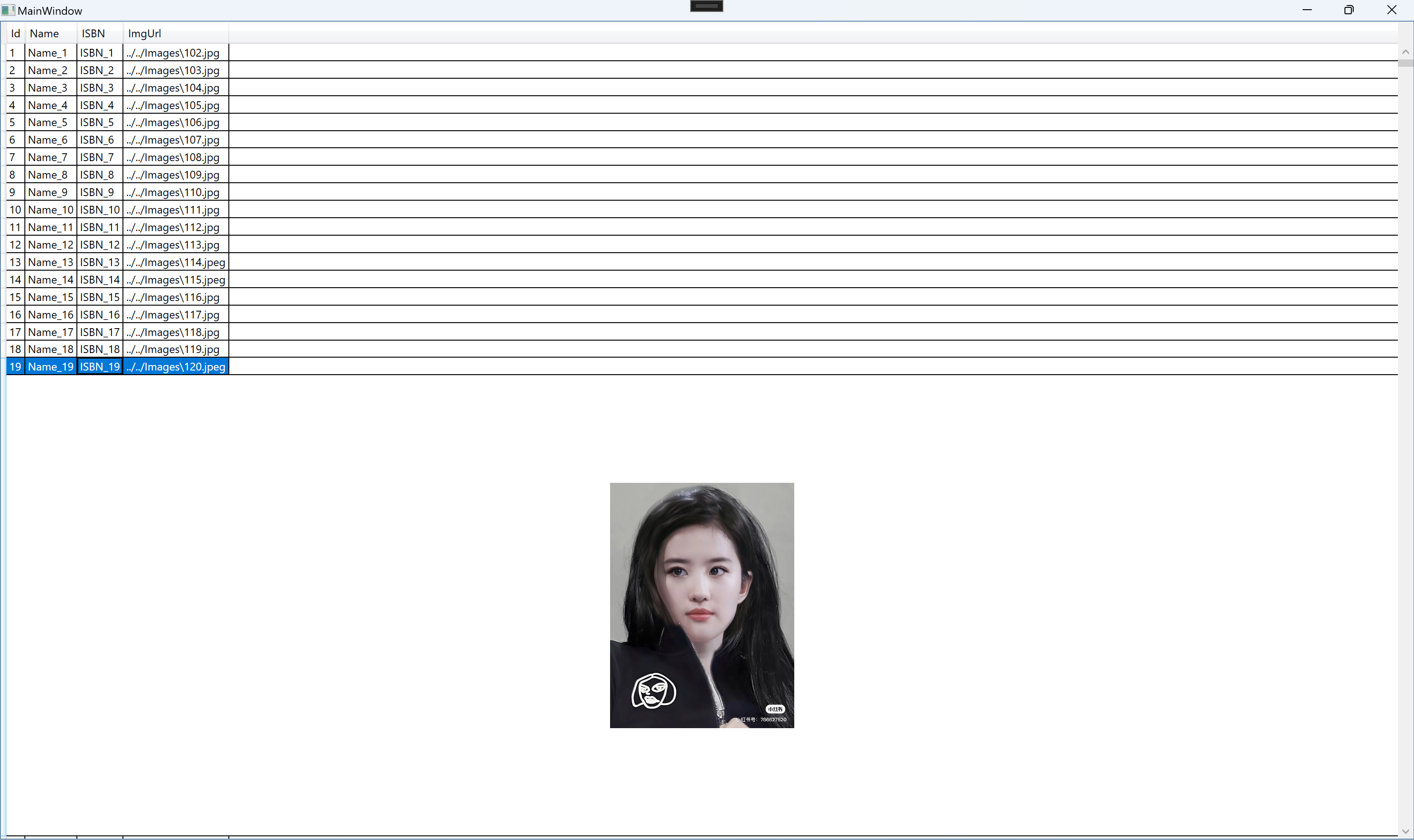
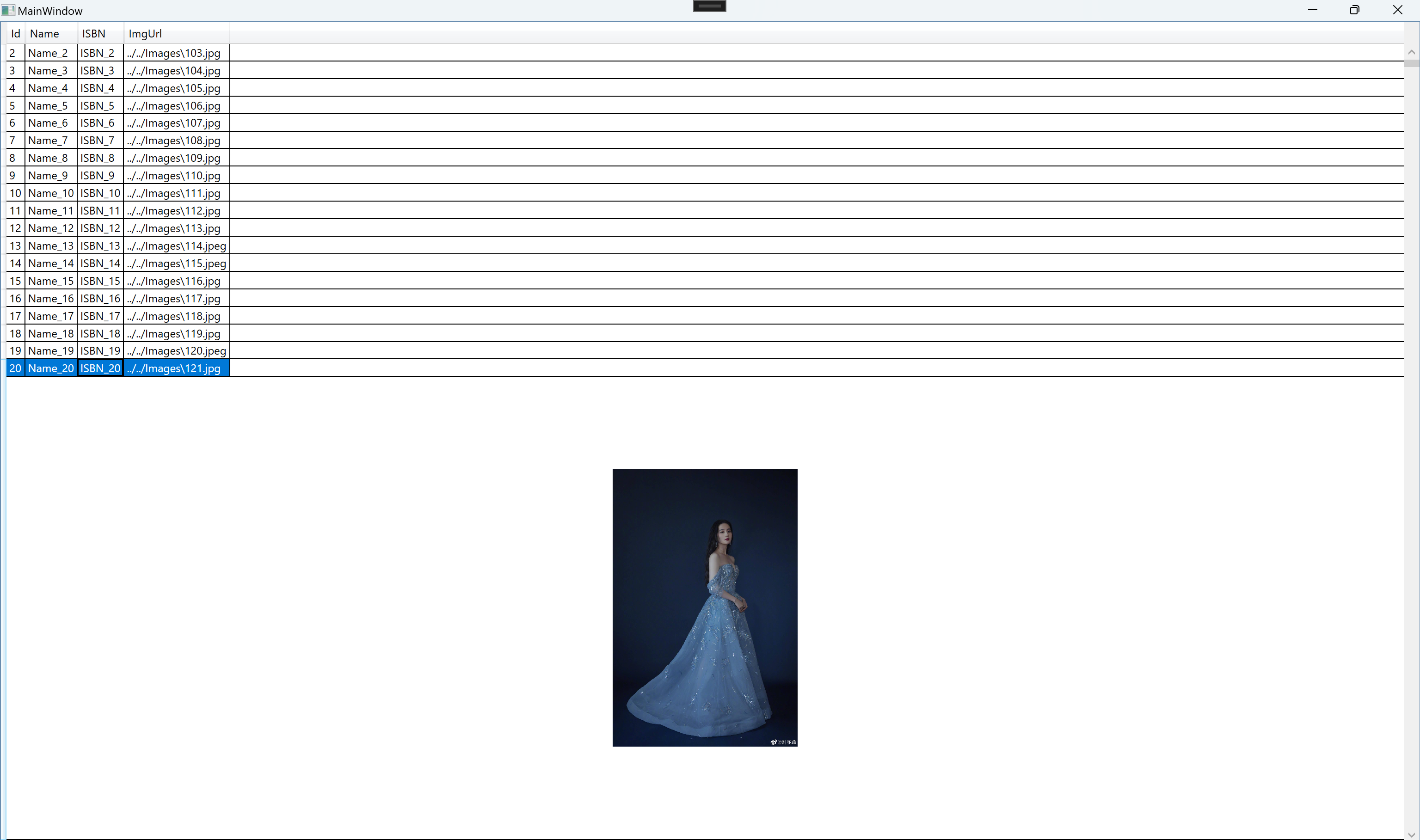
RowDetailsVisibilityMode="VisibleWhenSelected">
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<Viewbox>
<Image Source="{Binding ImgUrl}" Width="200" Height="500"
HorizontalAlignment="Left"
VerticalAlignment="Stretch"/>
</Viewbox>
</DataTemplate>
</DataGrid.RowDetailsTemplate>
</DataGrid>
</Grid>




//xaml
<Window x:Class="WpfApp398.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp398"
mc:Ignorable="d"
WindowState="Maximized"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<local:BooksData x:Key="booksData"/>
</Window.Resources>
<Grid>
<DataGrid ItemsSource="{StaticResource booksData}"
EnableColumnVirtualization="True"
EnableRowVirtualization="True"
RowDetailsVisibilityMode="VisibleWhenSelected">
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<Viewbox>
<Image Source="{Binding ImgUrl}" Width="200" Height="500"
HorizontalAlignment="Left"
VerticalAlignment="Stretch"/>
</Viewbox>
</DataTemplate>
</DataGrid.RowDetailsTemplate>
</DataGrid>
</Grid>
</Window>
//cs
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.IO;
namespace WpfApp398
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
}
public class BooksData:ObservableCollection<Book>
{
public BooksData()
{
var imgsList = Directory.GetFiles(@"../../Images");
if(imgsList!=null && imgsList.Any())
{
int imgsCount = imgsList.Count();
for (int i = 1; i <= 1000000; i++)
{
this.Add(new Book()
{
Id = i,
Name = $"Name_{i}",
ISBN = $"ISBN_{i}",
ImgUrl = imgsList[i%imgsCount]
});
}
}
}
}
public class Book
{
public int Id { get; set; }
public string Name { get; set; }
public string ISBN { get; set; }
public string ImgUrl { get; set; }
}
}










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现