WPF CheckBox ToolTip Image
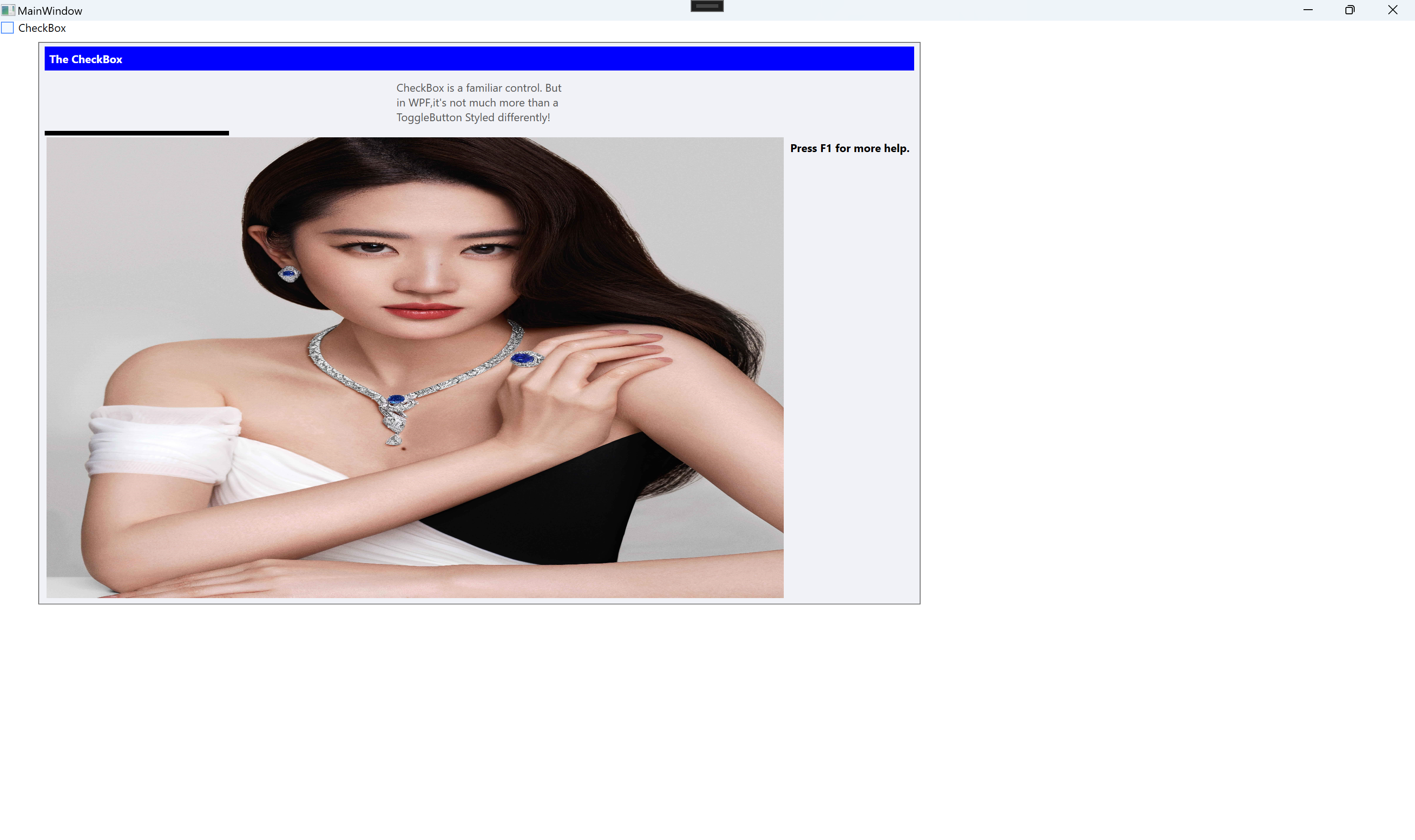
<Window x:Class="WpfApp377.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp377" mc:Ignorable="d" WindowState="Maximized" Title="MainWindow" Height="450" Width="800"> <Grid> <CheckBox ToolTipService.ShowDuration="3000"> CheckBox <CheckBox.ToolTip> <StackPanel> <Label FontWeight="Bold" Background="Blue" Foreground="White"> The CheckBox </Label> <TextBlock Padding="10" TextWrapping="WrapWithOverflow" Width="200"> CheckBox is a familiar control. But in WPF,it's not much more than a ToggleButton Styled differently! </TextBlock> <Line Stroke="Black" StrokeThickness="5" X2="200"/> <StackPanel Orientation="Horizontal"> <Image Margin="2" Source="/Images/1.jpg" Stretch="Fill" Width="800" Height="500"/> <Label FontWeight="Bold">Press F1 for more help.</Label> </StackPanel> </StackPanel> </CheckBox.ToolTip> </CheckBox> </Grid> </Window>

After 3 seconds,the tooltip image will vanish automatically
分类:
wpf






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2019-09-18 wpf button style IsMouseOver