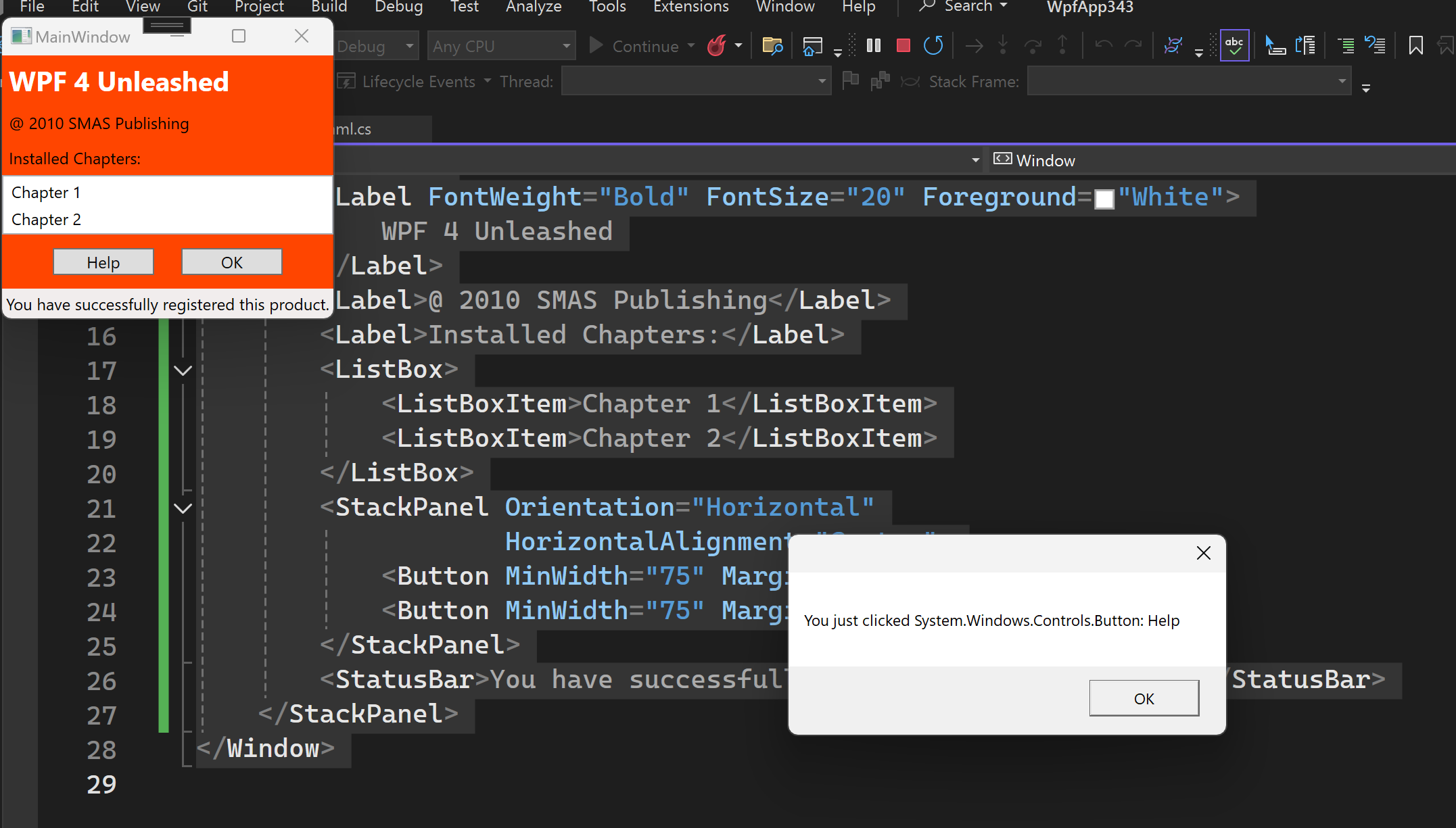
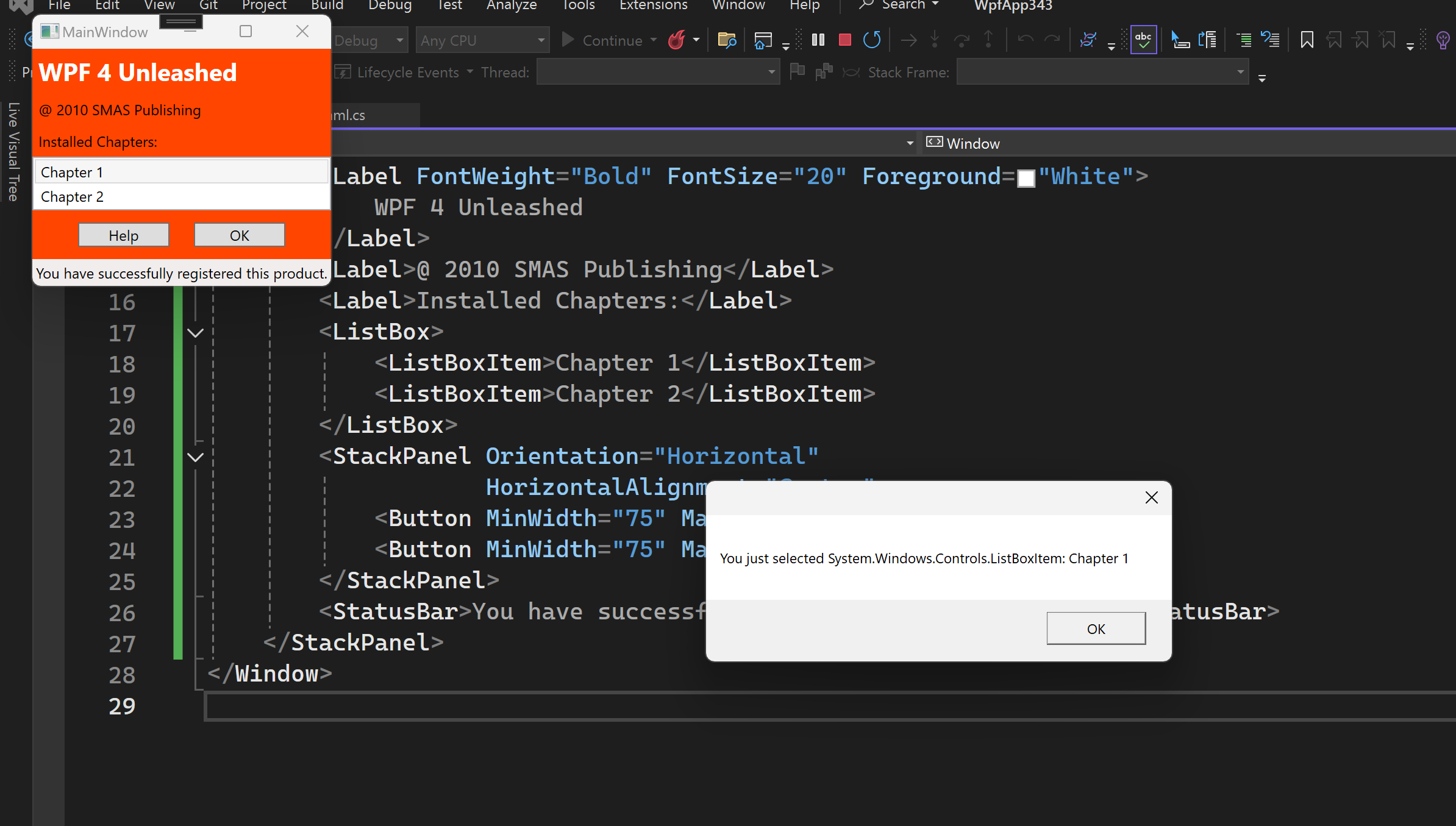
WPF Generic eventhandler for various event
public MainWindow() { InitializeComponent(); this.AddHandler(ListBox.SelectionChangedEvent, new SelectionChangedEventHandler(GenericHandler)); this.AddHandler(Button.ClickEvent, new RoutedEventHandler(GenericHandler)); } void GenericHandler(object sender, RoutedEventArgs e) { if(e.RoutedEvent==Button.ClickEvent) { MessageBox.Show("You just clicked " + e.Source); } else if(e.RoutedEvent==ListBox.SelectionChangedEvent) { SelectionChangedEventArgs sce=e as SelectionChangedEventArgs; if(sce.AddedItems.Count>0) { MessageBox.Show("You just selected "+sce.AddedItems[0]); } } }
<Window x:Class="WpfApp343.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp343" SizeToContent="WidthAndHeight" Background="OrangeRed" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <StackPanel> <Label FontWeight="Bold" FontSize="20" Foreground="White"> WPF 4 Unleashed </Label> <Label>@ 2010 SMAS Publishing</Label> <Label>Installed Chapters:</Label> <ListBox> <ListBoxItem>Chapter 1</ListBoxItem> <ListBoxItem>Chapter 2</ListBoxItem> </ListBox> <StackPanel Orientation="Horizontal" HorizontalAlignment="Center"> <Button MinWidth="75" Margin="10">Help</Button> <Button MinWidth="75" Margin="10">OK</Button> </StackPanel> <StatusBar>You have successfully registered this product.</StatusBar> </StackPanel> </Window>


分类:
wpf






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现