WPF Customize Button ControlTemplate TextBlock
//xaml <UserControl x:Class="WpfApp332.BtnTbk" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:WpfApp332" mc:Ignorable="d" d:DesignHeight="450" d:DesignWidth="800"> <Grid> <Button Width="200" Height="50" Background="{Binding BgBrush,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"> <Button.Template> <ControlTemplate> <TextBlock Text="{Binding TbkStr,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" HorizontalAlignment="Left"/> </ControlTemplate> </Button.Template> </Button> </Grid> </UserControl> //cs using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace WpfApp332 { /// <summary> /// Interaction logic for BtnTbk.xaml /// </summary> public partial class BtnTbk : UserControl { public BtnTbk() { InitializeComponent(); this.DataContext = this; } public SolidColorBrush BgBrush { get { return (SolidColorBrush)GetValue(BgBrushProperty); } set { SetValue(BgBrushProperty, value); } } // Using a DependencyProperty as the backing store for BgBrush. This enables animation, styling, binding, etc... public static readonly DependencyProperty BgBrushProperty = DependencyProperty.Register("BgBrush", typeof(SolidColorBrush), typeof(BtnTbk), new PropertyMetadata(new SolidColorBrush(Colors.Red))); public string TbkStr { get { return (string)GetValue(TbkStrProperty); } set { SetValue(TbkStrProperty, value); } } // Using a DependencyProperty as the backing store for TbkStr. This enables animation, styling, binding, etc... public static readonly DependencyProperty TbkStrProperty = DependencyProperty.Register("TbkStr", typeof(string), typeof(BtnTbk), new PropertyMetadata("")); } }
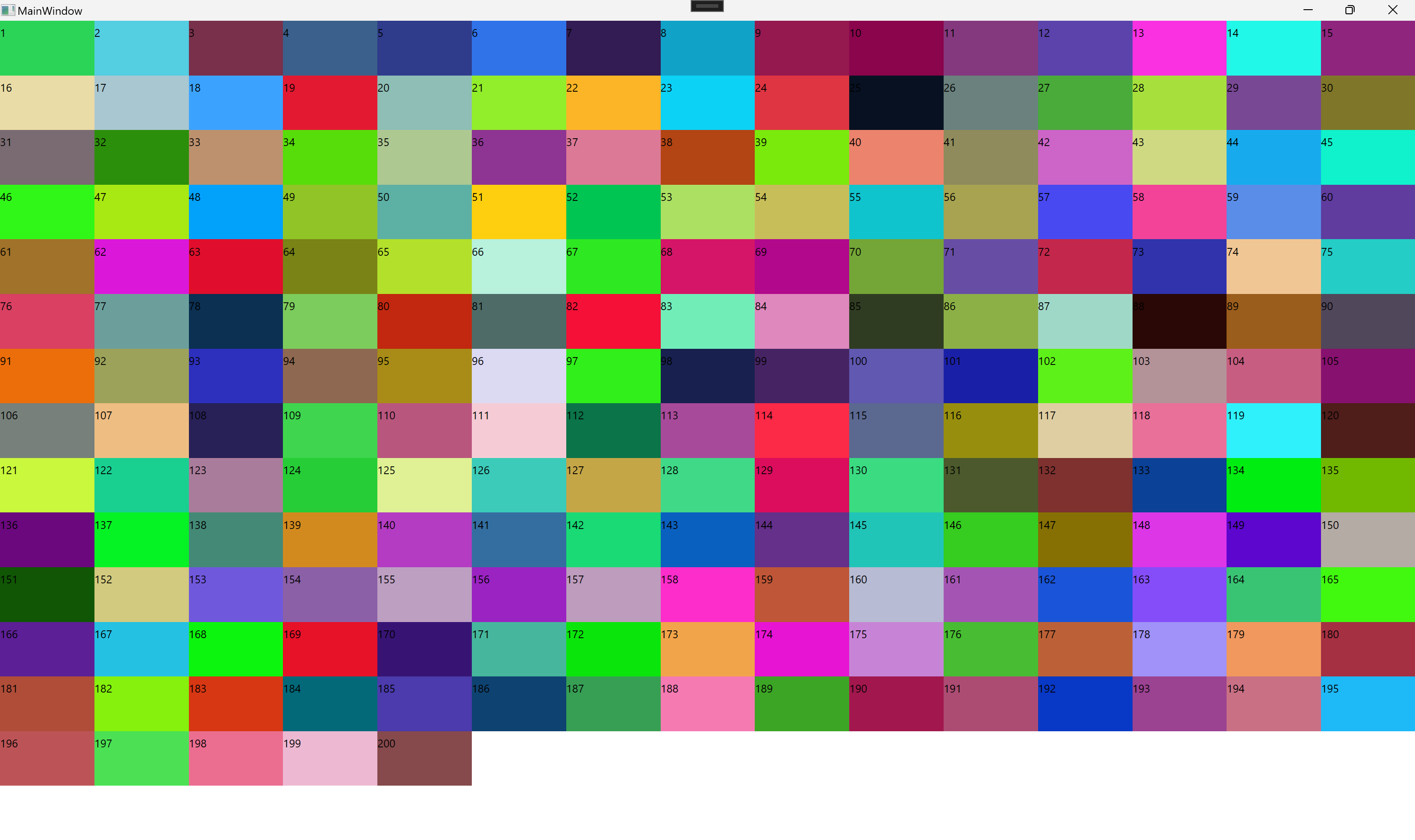
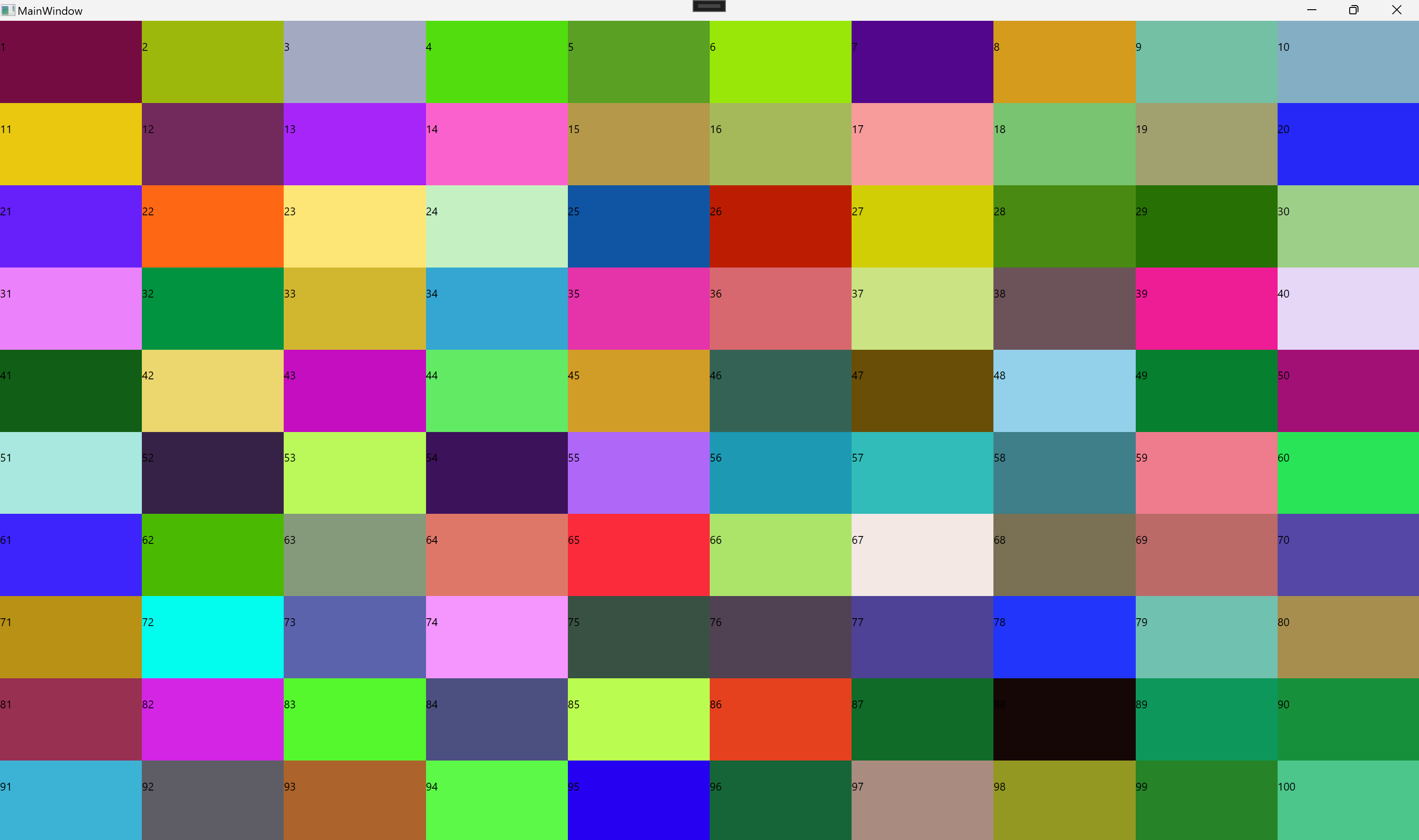
//xaml <UserControl x:Class="WpfApp332.BtnTbk" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:WpfApp332" mc:Ignorable="d" d:DesignHeight="450" d:DesignWidth="800"> <Grid> <Button Width="200" Height="50" Background="{Binding BgBrush,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"> <Button.Template> <ControlTemplate> <TextBlock Text="{Binding TbkStr,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" HorizontalAlignment="Left"/> </ControlTemplate> </Button.Template> </Button> </Grid> </UserControl> //xaml.cs using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace WpfApp332 { /// <summary> /// Interaction logic for BtnTbk.xaml /// </summary> public partial class BtnTbk : UserControl { public BtnTbk() { InitializeComponent(); this.DataContext = this; } public SolidColorBrush BgBrush { get { return (SolidColorBrush)GetValue(BgBrushProperty); } set { SetValue(BgBrushProperty, value); } } // Using a DependencyProperty as the backing store for BgBrush. This enables animation, styling, binding, etc... public static readonly DependencyProperty BgBrushProperty = DependencyProperty.Register("BgBrush", typeof(SolidColorBrush), typeof(BtnTbk), new PropertyMetadata(new SolidColorBrush(Colors.Red))); public string TbkStr { get { return (string)GetValue(TbkStrProperty); } set { SetValue(TbkStrProperty, value); } } // Using a DependencyProperty as the backing store for TbkStr. This enables animation, styling, binding, etc... public static readonly DependencyProperty TbkStrProperty = DependencyProperty.Register("TbkStr", typeof(string), typeof(BtnTbk), new PropertyMetadata("")); } } <Window x:Class="WpfApp332.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp332" mc:Ignorable="d" WindowState="Maximized" Title="MainWindow" Height="450" Width="800"> <UniformGrid x:Name="uniformGrid"> </UniformGrid> </Window> using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Controls.Primitives; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace WpfApp332 { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { Random rnd { get; set; } public MainWindow() { rnd = new Random(); InitializeComponent(); this.Loaded += MainWindow_Loaded; } private void MainWindow_Loaded(object sender, RoutedEventArgs e) { for(int i=0;i<200;i++) { BtnTbk btn = new BtnTbk(); btn.Background = new SolidColorBrush(Color.FromRgb((byte)rnd.Next(255), (byte)rnd.Next(255), (byte)rnd.Next(255))); btn.TbkStr=(i+1).ToString(); if(!uniformGrid.Children.Contains(btn)) { uniformGrid.Children.Add(btn); } } } } }


分类:
wpf






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2021-09-03 C# pointer to array