
//customize control
//xaml
<UserControl x:Class="WpfApp309.RectTbk"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfApp309"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800">
<Grid>
<Rectangle Fill="{Binding RecBrush,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"/>
<TextBlock Text="{Binding RecStr,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"
HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="30"/>
</Grid>
</UserControl>
//cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp309
{
/// <summary>
/// Interaction logic for RectTbk.xaml
/// </summary>
public partial class RectTbk : UserControl
{
public RectTbk()
{
InitializeComponent();
this.DataContext = this;
}
public SolidColorBrush RecBrush
{
get { return (SolidColorBrush)GetValue(RecBrushProperty); }
set { SetValue(RecBrushProperty, value); }
}
// Using a DependencyProperty as the backing store for RecBrush. This enables animation, styling, binding, etc...
public static readonly DependencyProperty RecBrushProperty =
DependencyProperty.Register("RecBrush", typeof(SolidColorBrush),
typeof(RectTbk), new PropertyMetadata(new SolidColorBrush(Colors.Red)));
public string RecStr
{
get { return (string)GetValue(RecStrProperty); }
set { SetValue(RecStrProperty, value); }
}
// Using a DependencyProperty as the backing store for RecStr. This enables animation, styling, binding, etc...
public static readonly DependencyProperty RecStrProperty =
DependencyProperty.Register("RecStr", typeof(string),
typeof(RectTbk), new PropertyMetadata(""));
}
}


<Window x:Class="WpfApp309.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp309"
mc:Ignorable="d" WindowState="Maximized"
Title="MainWindow" Height="450" Width="800">
<Grid>
<ScrollViewer x:Name="scrollViewer">
<WrapPanel ItemHeight="300" ItemWidth="200" x:Name="wrapPanel"
ScrollViewer.HorizontalScrollBarVisibility="Visible"
ScrollViewer.VerticalScrollBarVisibility="Visible"/>
</ScrollViewer>
</Grid>
</Window>
//cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp309
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
Random rnd { get; set; }
public MainWindow()
{
InitializeComponent();
rnd = new Random();
this.Loaded += MainWindow_Loaded;
}
private void MainWindow_Loaded(object sender, RoutedEventArgs e)
{
wrapPanel.ItemWidth = (this.ActualWidth-40) / 5;
for (int i=0;i<1000;i++)
{
DrawRectsInWrapPanel(i);
}
}
private void DrawRectsInWrapPanel(int idx)
{
RectTbk rec = new RectTbk();
rec.MouseDoubleClick += Rec_MouseDoubleClick;
Color cl = new Color();
cl.A = 255;
cl.R = (byte)rnd.Next(255);
cl.G = (byte)rnd.Next(255);
cl.B = (byte)rnd.Next(255);
SolidColorBrush brush = new SolidColorBrush(cl);
rec.RecBrush = brush;
rec.RecStr = $"{idx+1}";
if(wrapPanel!=null && !wrapPanel.Children.Contains(rec))
{
wrapPanel.Children.Add(rec);
}
}
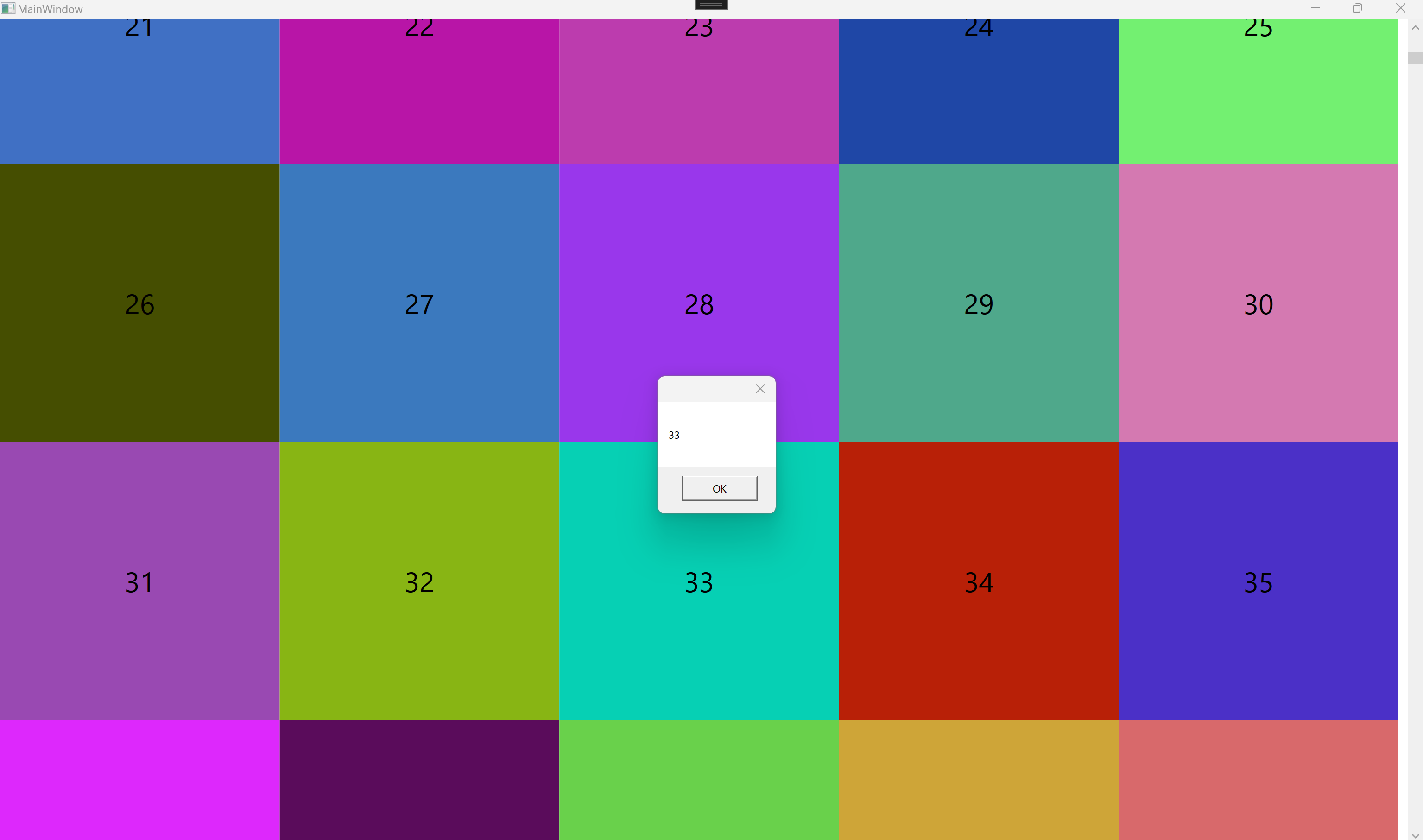
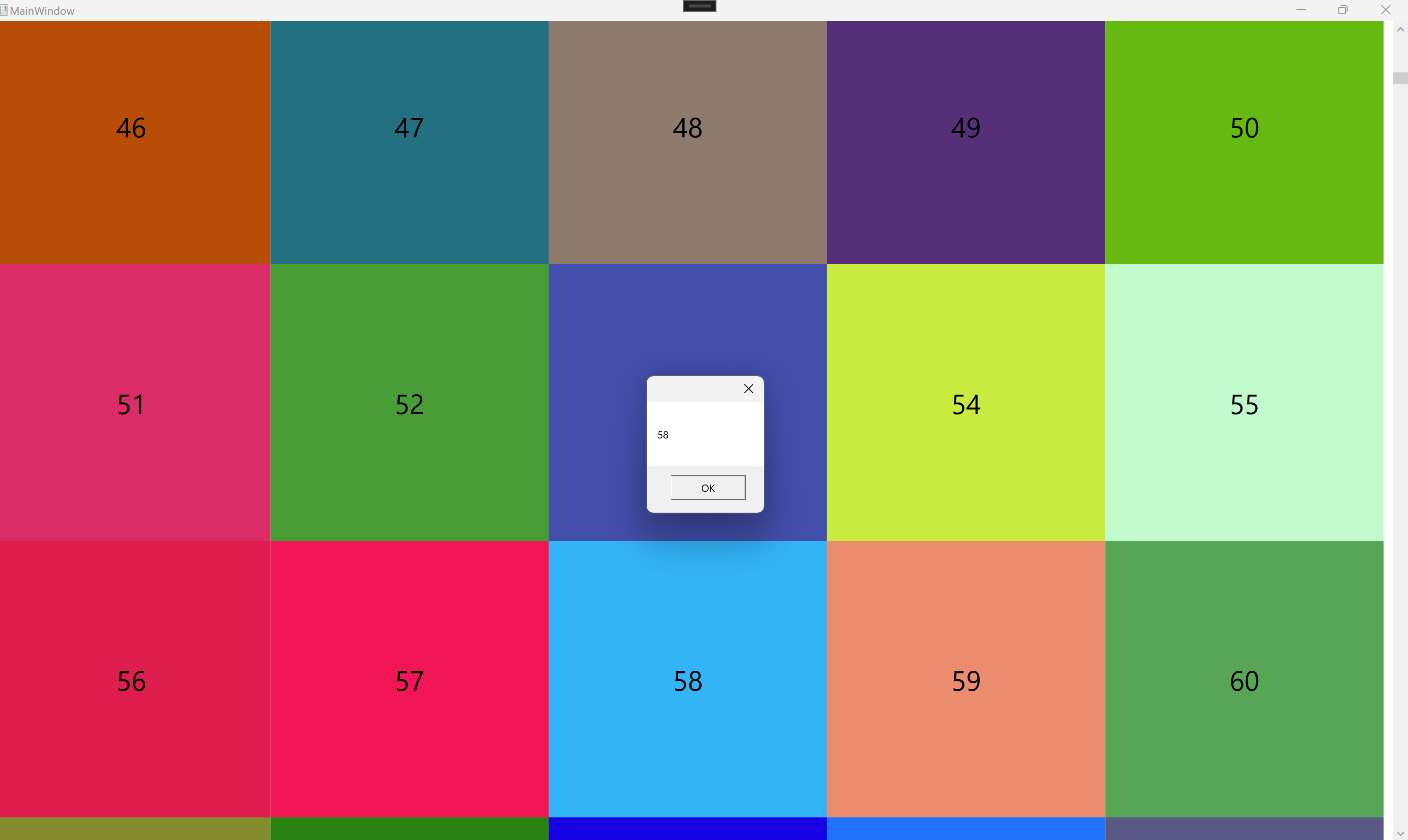
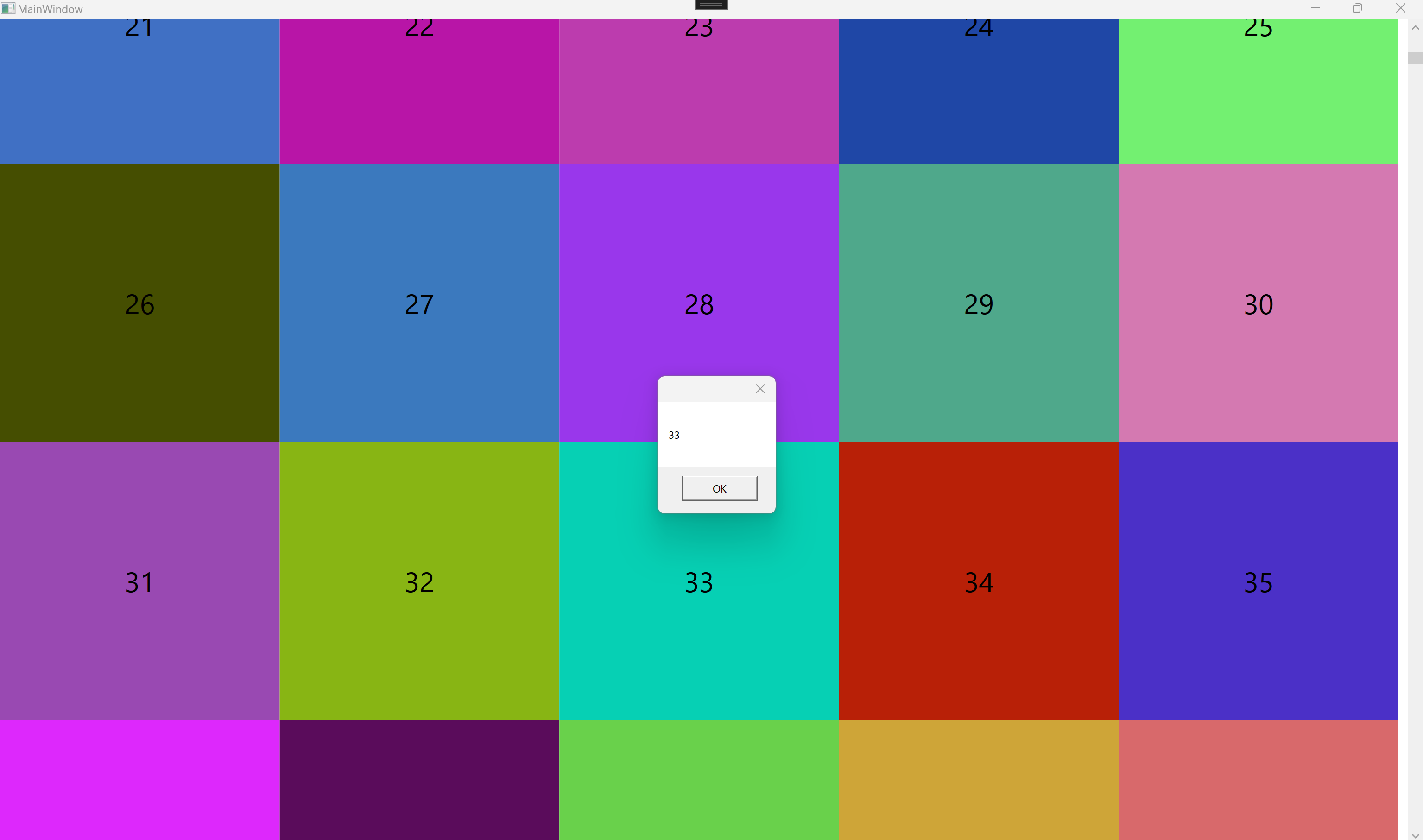
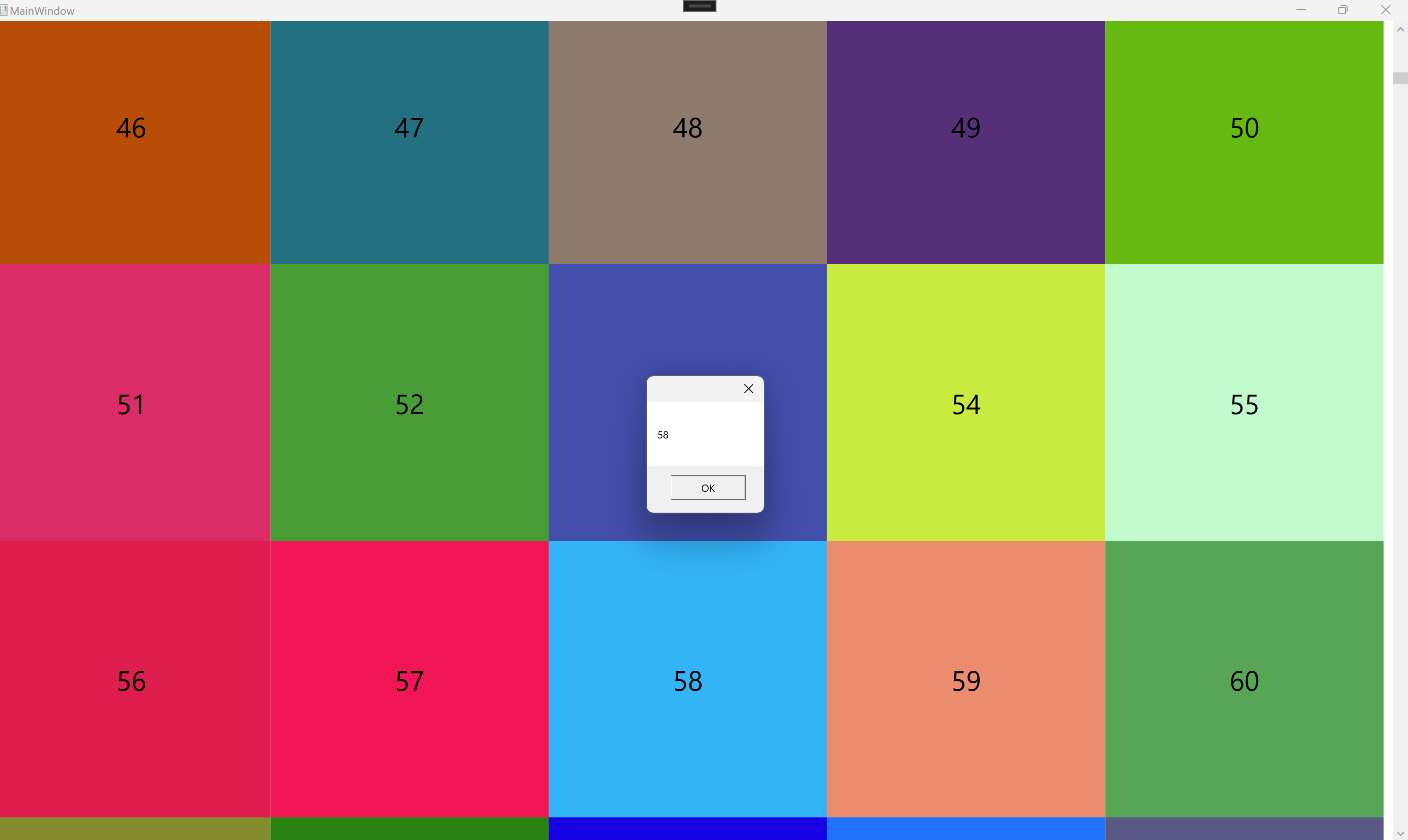
private void Rec_MouseDoubleClick(object sender, MouseButtonEventArgs e)
{
var recTbk = sender as RectTbk;
if(recTbk!=null)
{
MessageBox.Show(recTbk.RecStr);
}
}
}
}











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2020-08-30 C# while timespan via Datetime and Stopwatch
2019-08-30 C# consume RestApi
2019-08-30 SQL