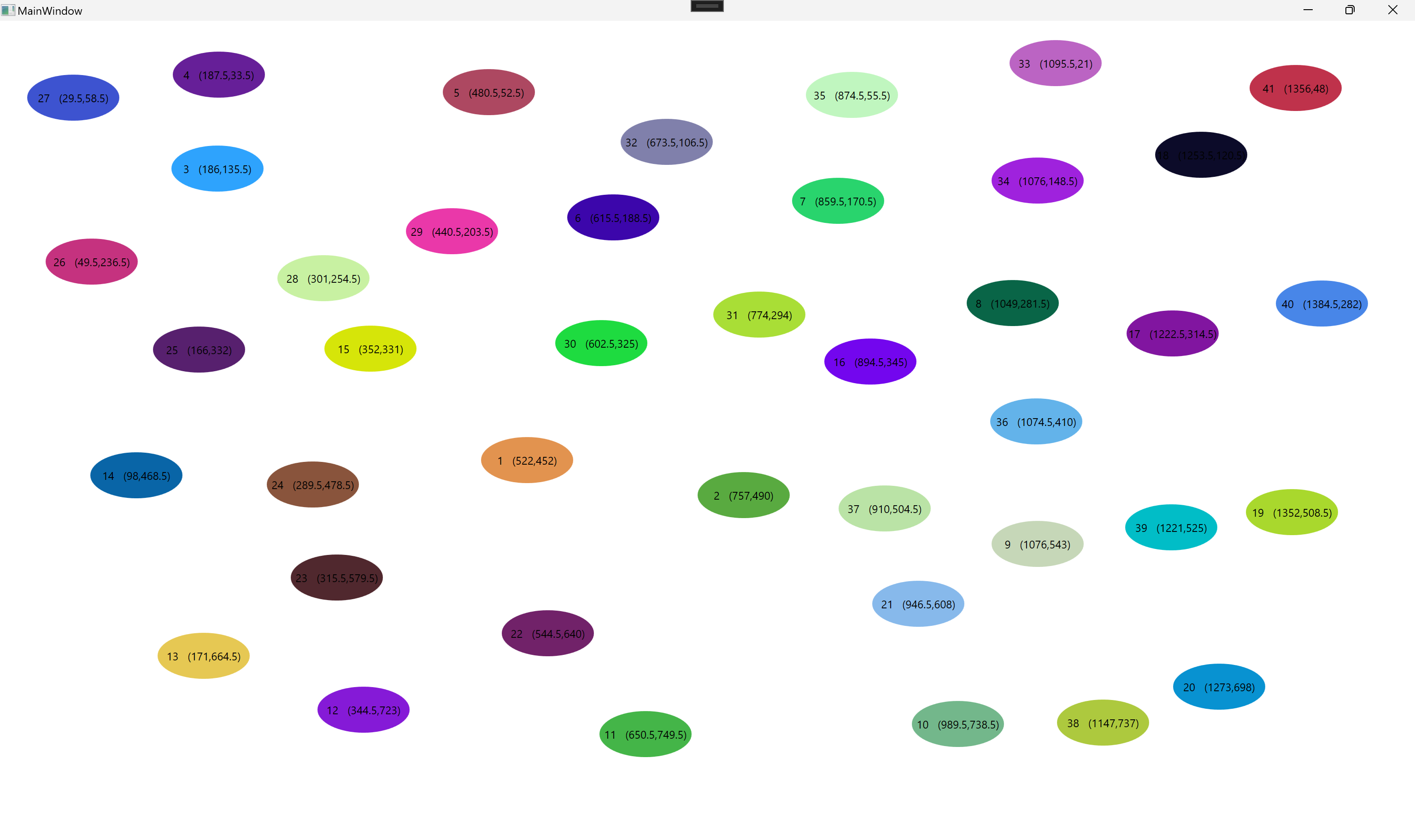
WPF mouse down on canvas and draw shapes which render with random colors
//custom control //xaml <UserControl x:Class="WpfApp307.ElpTbk" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:WpfApp307" mc:Ignorable="d" d:DesignHeight="450" d:DesignWidth="800"> <Grid> <Ellipse Fill="{Binding ElpBrush,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"/> <TextBlock Text="{Binding ElpStr,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" HorizontalAlignment="Center" VerticalAlignment="Center"/> </Grid> </UserControl> //cs using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace WpfApp307 { /// <summary> /// Interaction logic for ElpTbk.xaml /// </summary> public partial class ElpTbk : UserControl { public ElpTbk() { InitializeComponent(); this.DataContext = this; } public SolidColorBrush ElpBrush { get { return (SolidColorBrush)GetValue(ElpBrushProperty); } set { SetValue(ElpBrushProperty, value); } } // Using a DependencyProperty as the backing store for ElpBrush. This enables animation, styling, binding, etc... public static readonly DependencyProperty ElpBrushProperty = DependencyProperty.Register("ElpBrush", typeof(SolidColorBrush), typeof(ElpTbk), new PropertyMetadata(new SolidColorBrush(Colors.Red))); public string ElpStr { get { return (string)GetValue(ElpStrProperty); } set { SetValue(ElpStrProperty, value); } } // Using a DependencyProperty as the backing store for ElpStr. This enables animation, styling, binding, etc... public static readonly DependencyProperty ElpStrProperty = DependencyProperty.Register("ElpStr", typeof(string), typeof(ElpTbk), new PropertyMetadata("")); } }
//cs using System; using System.Collections.Generic; using System.Linq; using System.Runtime.Remoting.Channels; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace WpfApp307 { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { Random rnd { get; set; } private int idx = 0; Canvas cvs { get; set; } public MainWindow() { InitializeComponent(); rnd = new Random(); cvs = new Canvas(); cvs.HorizontalAlignment = HorizontalAlignment.Stretch; cvs.VerticalAlignment = VerticalAlignment.Stretch; cvs.Background =new SolidColorBrush(Colors.Transparent); cvs.MouseDown += cvs_MouseDown; this.Content = cvs; } private void cvs_MouseDown(object sender, MouseButtonEventArgs e) { ElpTbk elp = new ElpTbk(); elp.Width = 100; elp.Height = 50; Color clr = new Color(); clr.A = 255; clr.R=(byte)rnd.Next(255); clr.G=(byte)rnd.Next(255); clr.B = (byte)rnd.Next(255); elp.ElpBrush = new SolidColorBrush(clr); if(!cvs.Children.Contains(elp)) { Point p = e.GetPosition(this); elp.ElpStr = $"{++idx} ({p.X - 50},{p.Y - 25})"; Canvas.SetLeft(elp, p.X-50); Canvas.SetTop(elp, p.Y-25); cvs.Children.Add(elp); } this.Content = cvs; } } }

分类:
wpf






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2020-08-30 C# while timespan via Datetime and Stopwatch
2019-08-30 C# consume RestApi
2019-08-30 SQL