
//xaml
<UserControl x:Class="WpfApp263.ELpTbk"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfApp263"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800">
<Grid>
<Ellipse Fill="{Binding FillColorBrush,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"/>
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="30"
Text="{Binding TbkStr,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"
Foreground="{Binding TbkForeColor,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"/>
</Grid>
</UserControl>
//cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp263
{
/// <summary>
/// Interaction logic for ELpTbk.xaml
/// </summary>
public partial class ELpTbk : UserControl
{
public ELpTbk()
{
InitializeComponent();
this.DataContext = this;
}
public SolidColorBrush FillColorBrush
{
get { return (SolidColorBrush)GetValue(FillColorBrushProperty); }
set { SetValue(FillColorBrushProperty, value); }
}
// Using a DependencyProperty as the backing store for FillColorBrush. This enables animation, styling, binding, etc...
public static readonly DependencyProperty FillColorBrushProperty =
DependencyProperty.Register("FillColorBrush", typeof(SolidColorBrush),
typeof(ELpTbk), new PropertyMetadata(null));
public string TbkStr
{
get { return (string)GetValue(TbkStrProperty); }
set { SetValue(TbkStrProperty, value); }
}
// Using a DependencyProperty as the backing store for TbkStr. This enables animation, styling, binding, etc...
public static readonly DependencyProperty TbkStrProperty =
DependencyProperty.Register("TbkStr", typeof(string),
typeof(ELpTbk), new PropertyMetadata(""));
public SolidColorBrush TbkForeColor
{
get { return (SolidColorBrush)GetValue(TbkForeColorProperty); }
set { SetValue(TbkForeColorProperty, value); }
}
// Using a DependencyProperty as the backing store for TbkForeColor. This enables animation, styling, binding, etc...
public static readonly DependencyProperty TbkForeColorProperty =
DependencyProperty.Register("TbkForeColor", typeof(SolidColorBrush),
typeof(ELpTbk), new PropertyMetadata(null));
}
}




using System;
using System.Collections.Generic;
using System.Diagnostics.Contracts;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp263
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
private int width;
private int height;
private Random rnd;
public MainWindow()
{
InitializeComponent();
this.WindowState = WindowState.Maximized;
this.Loaded += MainWindow_Loaded;
}
private void MainWindow_Loaded(object sender, RoutedEventArgs e)
{
width = (int)(this.ActualWidth - 100);
height = (int)(this.ActualHeight - 100);
rnd = new Random();
DrawElpTbks();
}
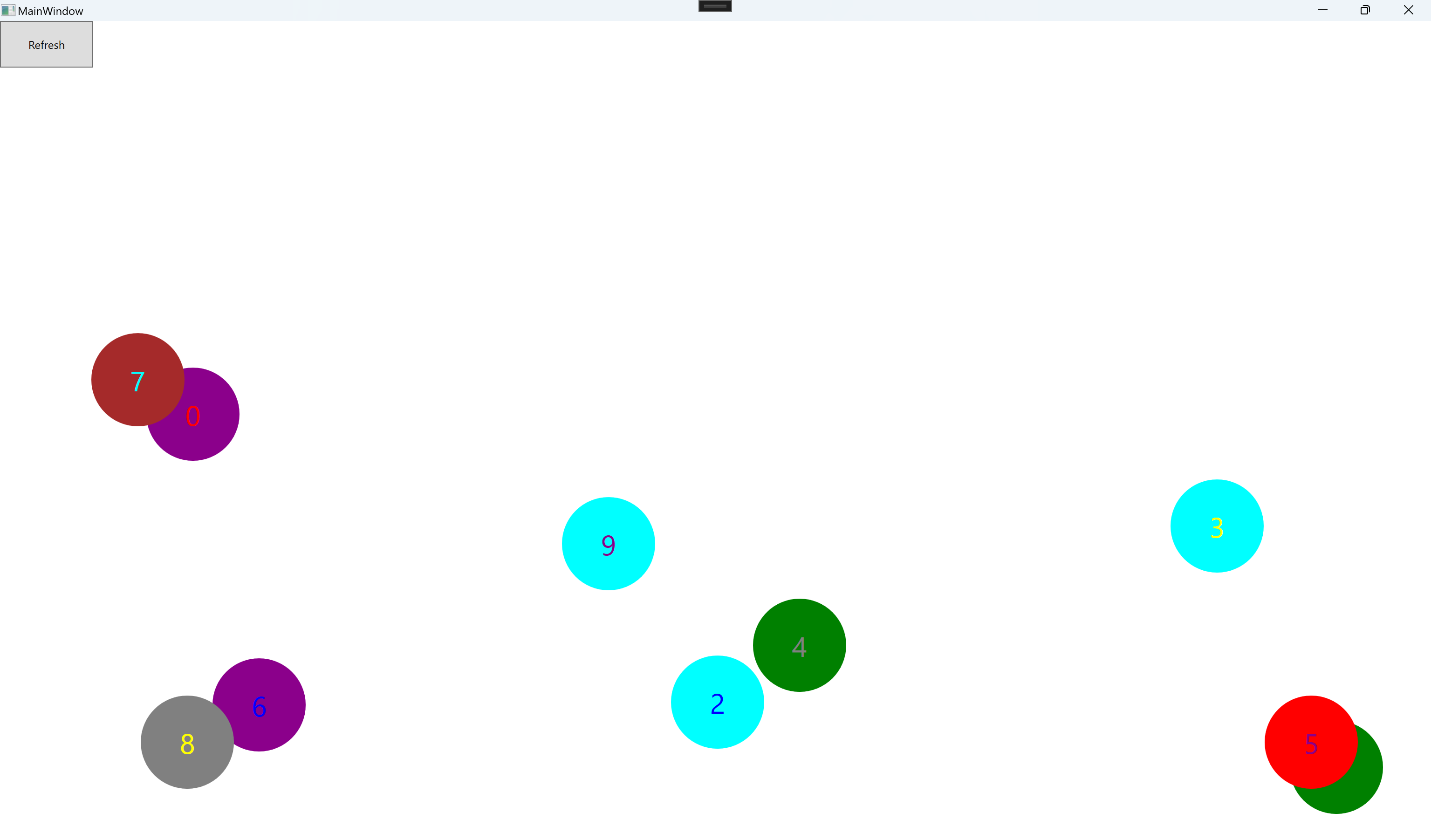
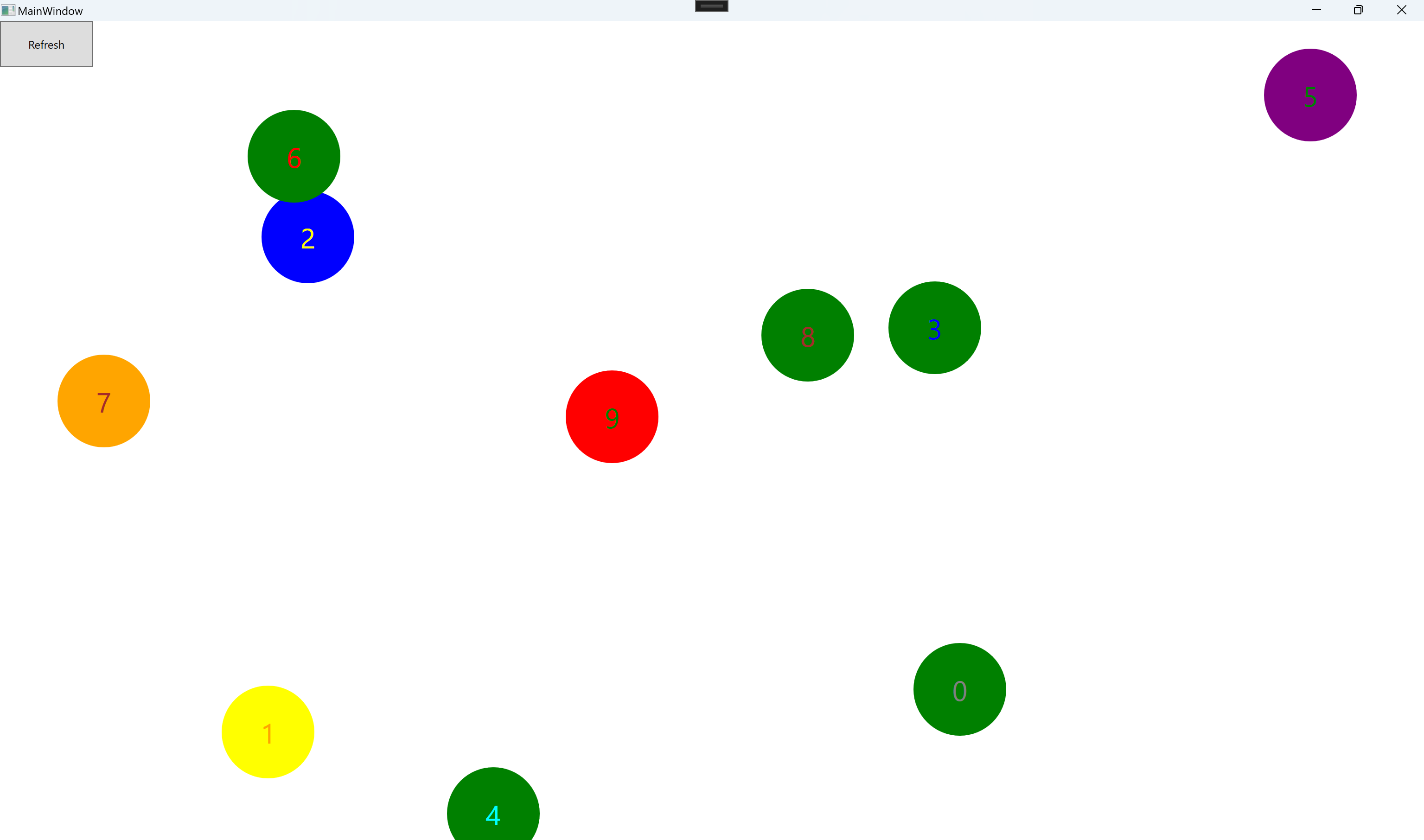
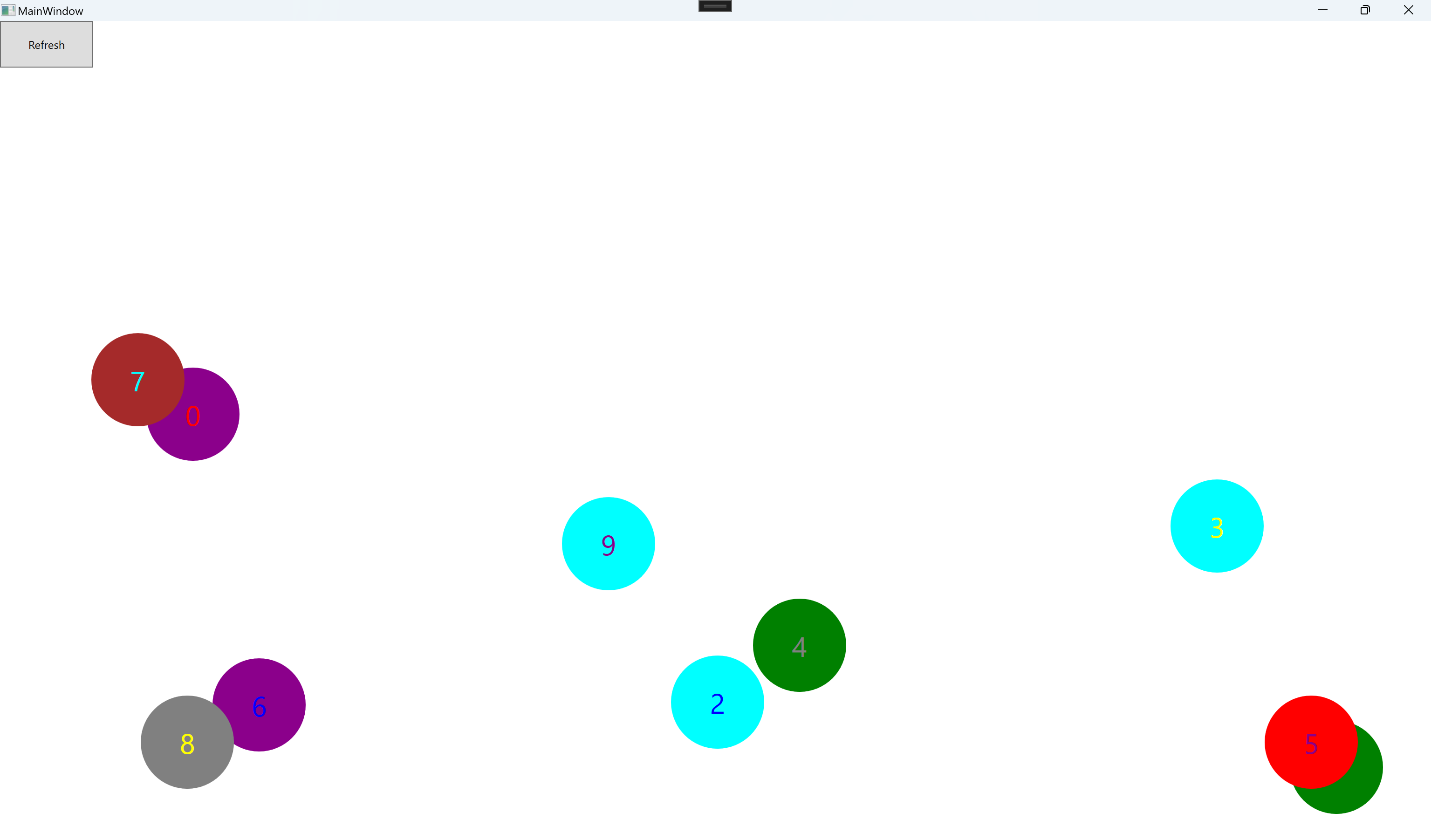
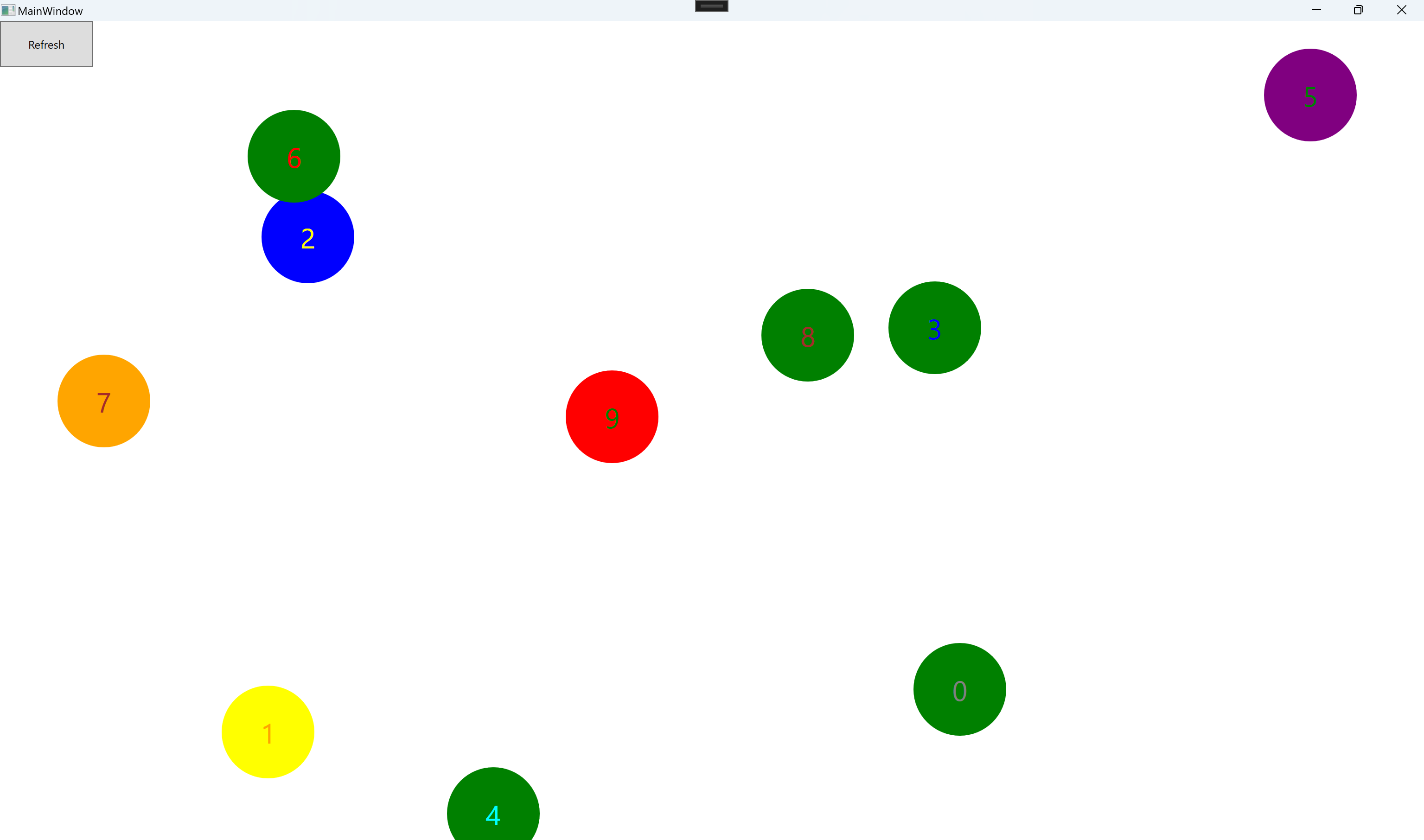
private void DrawElpTbks()
{
Canvas cvs = new Canvas();
Button btn = new Button();
btn.HorizontalAlignment = HorizontalAlignment.Left;
btn.VerticalAlignment = VerticalAlignment.Top;
btn.Width = 100;
btn.Height = 50;
btn.Content = "Refresh";
btn.Click += Btn_Click;
if(!cvs.Children.Contains(btn))
{
Canvas.SetLeft(btn, 0);
Canvas.SetTop(btn, 0);
cvs.Children.Add(btn);
}
for(int i=0;i<10;i++)
{
ELpTbk elp = new ELpTbk();
elp.Width = 100;
elp.Height = 100;
int fillColorIdx = rnd.Next(0, 10);
elp.FillColorBrush=GetColorBrushViaIndex(fillColorIdx);
int tbkForeColorIdx=rnd.Next(0, 10);
while(tbkForeColorIdx==fillColorIdx)
{
tbkForeColorIdx= rnd.Next(0, 10);
}
elp.TbkForeColor=GetColorBrushViaIndex(tbkForeColorIdx);
elp.TbkStr = i.ToString();
Canvas.SetLeft(elp, rnd.Next(0, width));
Canvas.SetTop(elp, rnd.Next(0, height));
if(!cvs.Children.Contains(elp))
{
cvs.Children.Add(elp);
}
}
this.Content = cvs;
}
private void Btn_Click(object sender, RoutedEventArgs e)
{
DrawElpTbks();
}
private SolidColorBrush GetColorBrushViaIndex(int index)
{
SolidColorBrush coloBrush = new SolidColorBrush();
switch(index%10)
{
case 0:
coloBrush = new SolidColorBrush(Colors.Red);
break;
case 1:
coloBrush = new SolidColorBrush(Colors.Green);
break;
case 2:
coloBrush = new SolidColorBrush(Colors.Blue);
break;
case 3:
coloBrush = new SolidColorBrush(Colors.Orange);
break;
case 4:
coloBrush = new SolidColorBrush(Colors.Yellow);
break;
case 5:
coloBrush = new SolidColorBrush(Colors.Cyan);
break;
case 6:
coloBrush = new SolidColorBrush(Colors.Gray);
break;
case 7:
coloBrush = new SolidColorBrush(Colors.DarkMagenta);
break;
case 8:
coloBrush = new SolidColorBrush(Colors.Purple);
break;
case 9:
coloBrush = new SolidColorBrush(Colors.Brown);
break;
}
return coloBrush;
}
}
}









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现