//usercontrol
<UserControl x:Class="WpfApp157.ImageListBox"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfApp157"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"/>
<ColumnDefinition />
</Grid.ColumnDefinitions>
<ListBox Grid.Column="0" x:Name="lbx">
<ListBox.ItemTemplate>
<DataTemplate>
<Image Width="200" Height="500" Source="{Binding Content,RelativeSource={RelativeSource AncestorType=ListBoxItem}}"/>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<Image Grid.Column="1" x:Name="img" Source="{Binding SelectedItem,ElementName=lbx}">
</Image>
</Grid>
</UserControl>
//usercontrol.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp157
{
/// <summary>
/// Interaction logic for ImageListBox.xaml
/// </summary>
public partial class ImageListBox : UserControl
{
public List<string> LbxItemSource
{
get { return (List<string>)GetValue(LbxItemSourceProperty); }
set { SetValue(LbxItemSourceProperty, value); }
}
// Using a DependencyProperty as the backing store for LbxItemSource. This enables animation, styling, binding, etc...
public static readonly DependencyProperty LbxItemSourceProperty =
DependencyProperty.Register("LbxItemSource", typeof(List<string>),
typeof(ImageListBox), new PropertyMetadata(null,LbxItemsSourceChangedCallBack));
private static void LbxItemsSourceChangedCallBack(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
var lbxControl = d as ImageListBox;
if(lbxControl == null)
{
return;
}
lbxControl.lbx.ItemsSource = e.NewValue as List<string>;
lbxControl.lbx.SelectedIndex = 0;
}
public ImageListBox()
{
InitializeComponent();
}
}
}
//main.xaml
<Window x:Class="WpfApp157.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp157"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<local:ImageListBox LbxItemSource="{Binding ImgsList,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"/>
</Grid>
</Window>
//main.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.IO;
namespace WpfApp157
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public List<string> ImgsList { get; set; }
public MainWindow()
{
InitializeComponent();
var files = Directory.GetFiles(@"..\..\Images")?.ToList();
ImgsList = new List<string>(files);
this.DataContext = this;
}
}
}
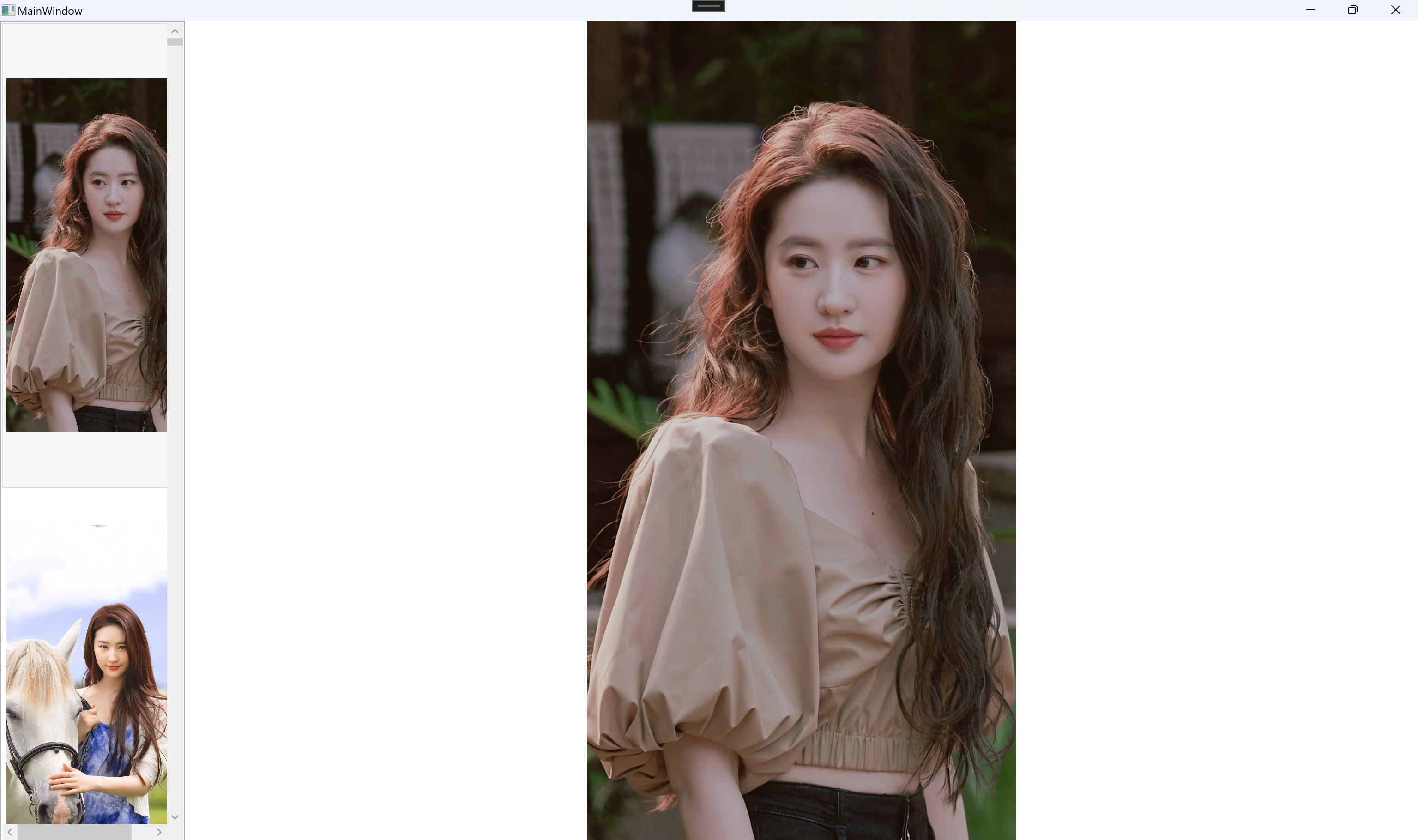
![]()




 浙公网安备 33010602011771号
浙公网安备 33010602011771号