
//xaml
<Window x:Class="WpfApp145.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp145"
mc:Ignorable="d" WindowState="Maximized"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
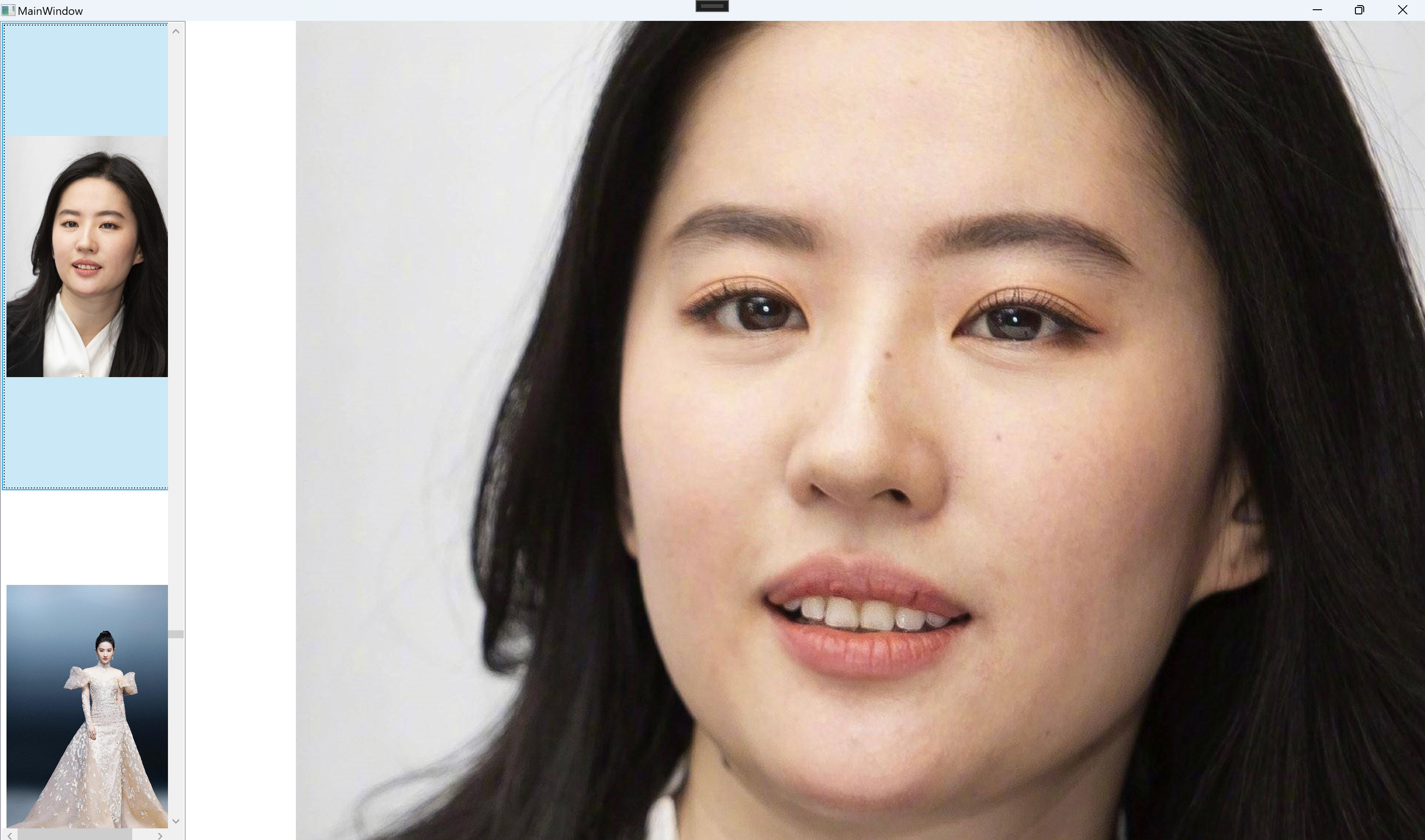
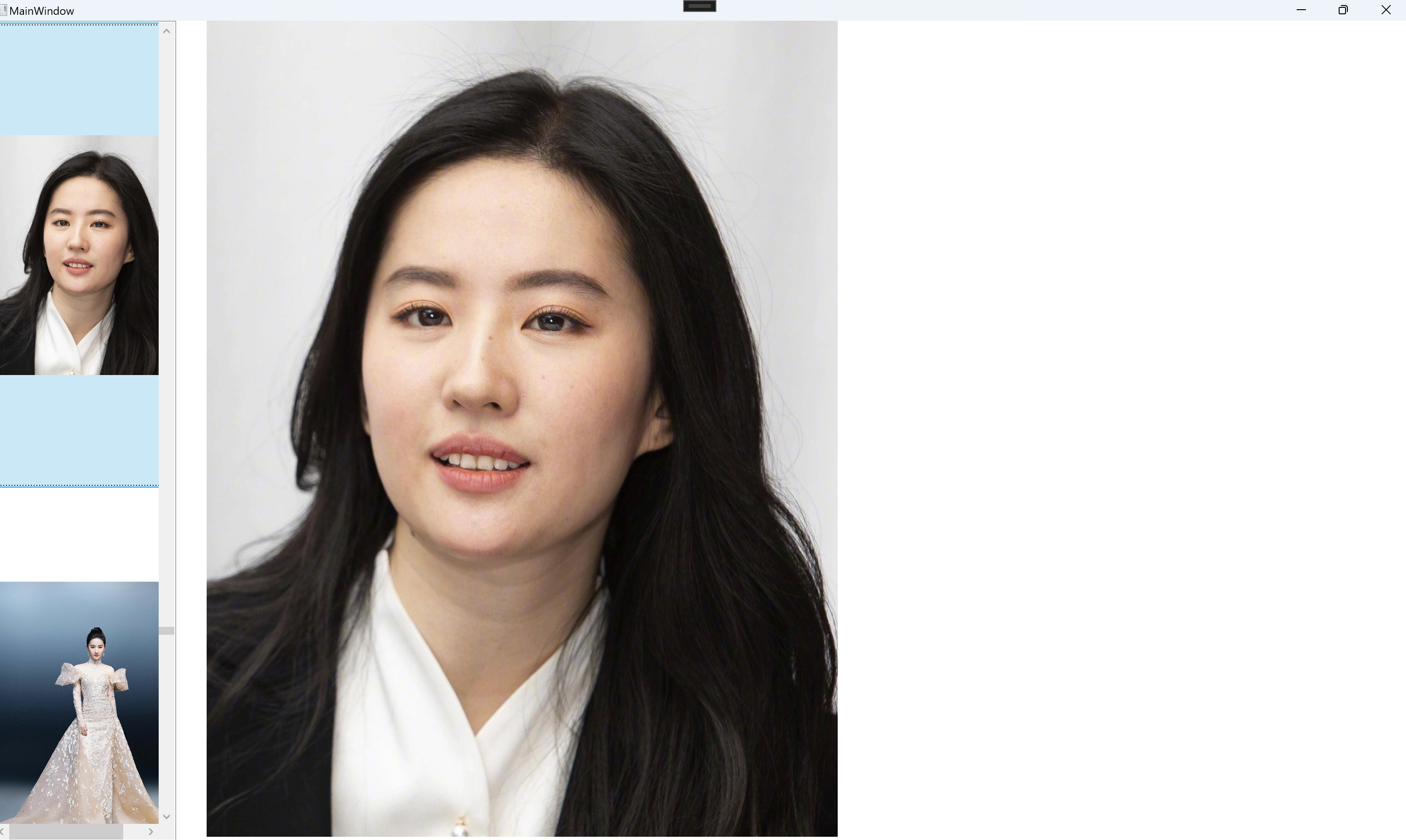
<ListBox Grid.Column="0" x:Name="lbx" SelectedIndex="0" SelectionChanged="lbx_SelectionChanged" >
<ListBox.ItemTemplate>
<DataTemplate>
<Image Source="{Binding Content,RelativeSource={RelativeSource AncestorType=ListBoxItem}}"
Width="200" Height="500"/>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<Image Grid.Column="1" x:Name="img" Source="{Binding SelectedItem,ElementName=lbx}"
ClipToBounds="True"
MouseDown="img_MouseDown" MouseMove="img_MouseMove" MouseUp="img_MouseUp"
MouseWheel="img_MouseWheel">
<Image.RenderTransform>
<TransformGroup>
<ScaleTransform x:Name="scaler"/>
<TranslateTransform x:Name="translater"/>
</TransformGroup>
</Image.RenderTransform>
</Image>
</Grid>
</Window>
//cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.IO;
namespace WpfApp145
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
InitLbx();
}
private void InitLbx()
{
var files = Directory.GetFiles(@"..\..\Images", "*", SearchOption.AllDirectories);
lbx.ItemsSource = files;
}
Point prePoint { get; set; }
bool isMoving { get; set; }
private void img_MouseDown(object sender, MouseButtonEventArgs e)
{
prePoint = e.GetPosition(img);
}
private void img_MouseMove(object sender, MouseEventArgs e)
{
isMoving = true;
}
private void img_MouseUp(object sender, MouseButtonEventArgs e)
{
if (isMoving && e.ChangedButton == MouseButton.Left && e.ButtonState == MouseButtonState.Released)
{
Point newPoint = e.GetPosition(img);
translater.X += newPoint.X - prePoint.X;
translater.Y += newPoint.Y - prePoint.Y;
isMoving = false;
}
}
private void img_MouseWheel(object sender, MouseWheelEventArgs e)
{
if (e.Delta > 0)
{
scaler.ScaleX *= 1.2;
scaler.ScaleY *= 1.2;
}
else
{
scaler.ScaleX /= 1.2;
scaler.ScaleY /= 1.2;
}
scaler.CenterX = e.GetPosition(img).X;
scaler.CenterY = e.GetPosition(img).Y;
}
private void lbx_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
scaler.ScaleX = 1.0;
scaler.ScaleY = 1.0;
translater.X = 0;
translater.Y = 0;
}
}
}















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步