
<Window x:Class="WpfApp133.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp133"
mc:Ignorable="d" WindowState="Maximized"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Canvas x:Name="cvs" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" />
</Grid>
</Window>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp133
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
Loaded += MainWindow_Loaded;
DrawEllipse();
}
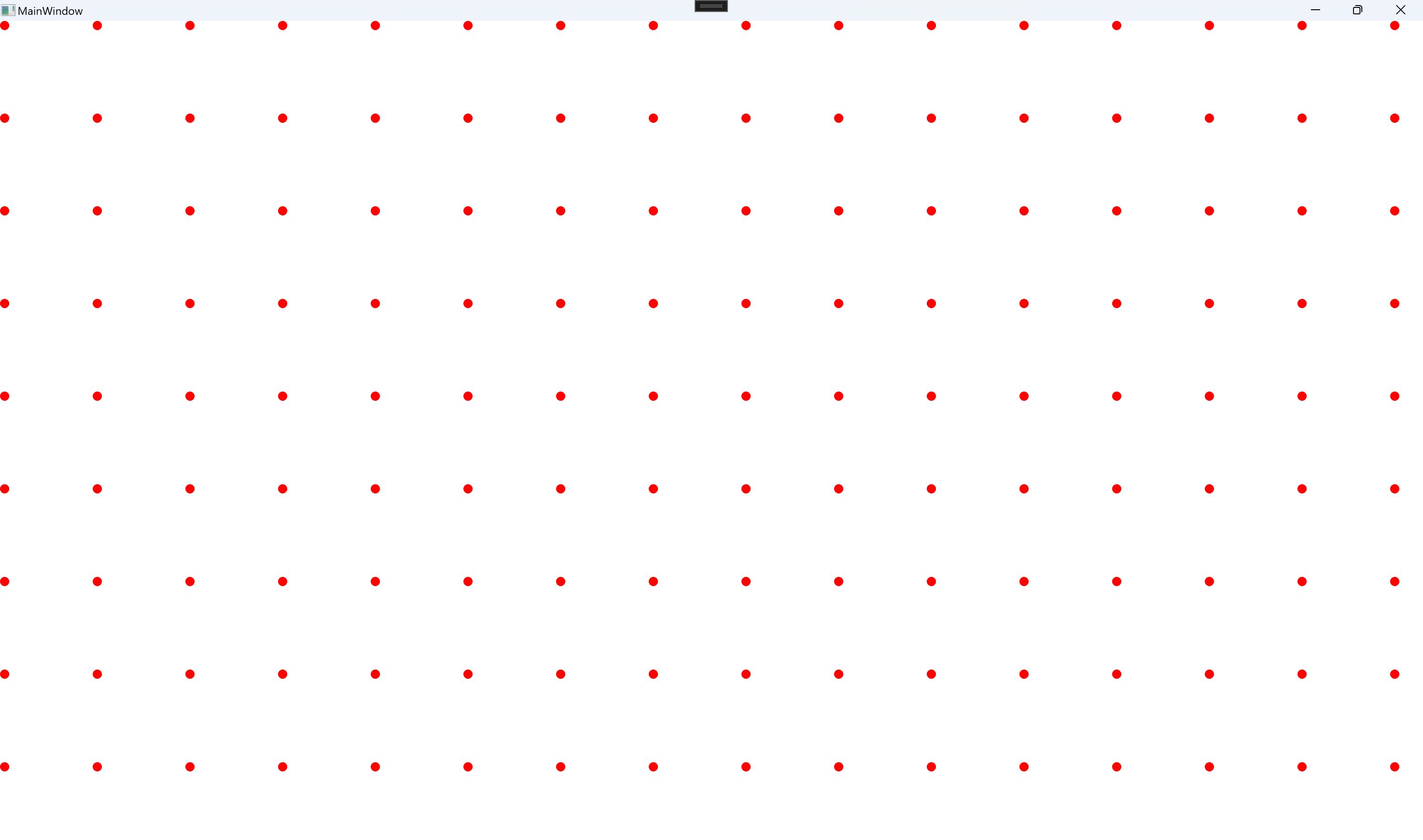
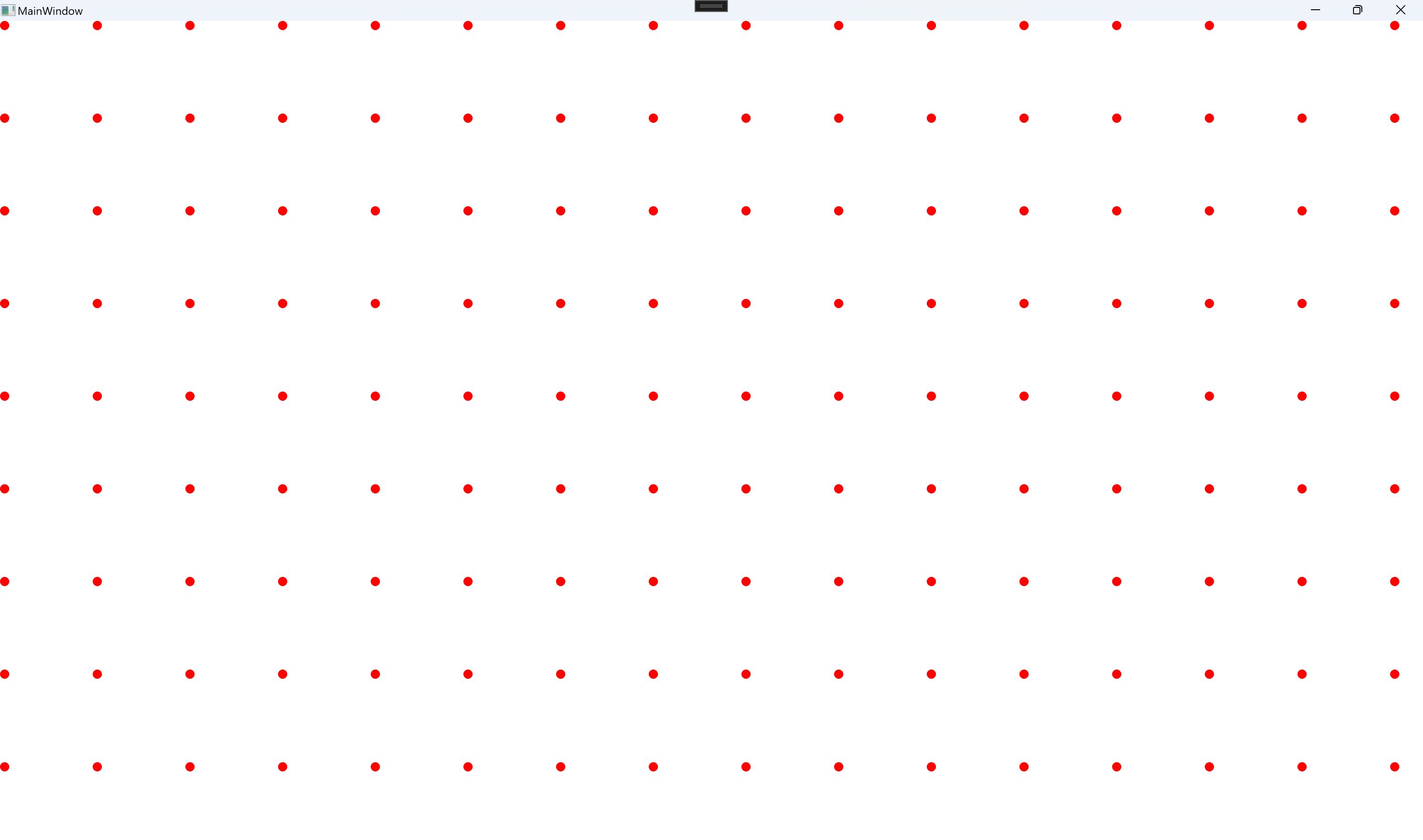
private void MainWindow_Loaded(object sender, RoutedEventArgs e)
{
int width = (int)this.ActualWidth;
int height = (int)this.ActualHeight;
for(int i=0;i<width;i+=100)
{
for(int j=0;j<height;j+=100)
{
Ellipse elp = new Ellipse();
elp.Width = 10;
elp.Height = 10;
elp.Fill = new SolidColorBrush(Colors.Red);
Canvas.SetLeft(elp, i);
Canvas.SetTop(elp, j);
cvs.Children.Add(elp);
}
}
}
private void DrawEllipse()
{
}
}
}









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2022-06-03 C++ insert struct set
2020-06-03 C# list all cultureinfos
2016-06-03 Linq
2016-06-03 var
2016-06-03 checked,unchecked
2016-06-03 StringBuilder.sb.AppendLine();
2016-06-03 \" 转义字符, \a系统警报,逐字字符串(verbatim string)