
<Window x:Class="WpfApp84.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:system="clr-namespace:System;assembly=mscorlib"
xmlns:local="clr-namespace:WpfApp84"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<local:RGBConverter x:Key="rgbConverter"/>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
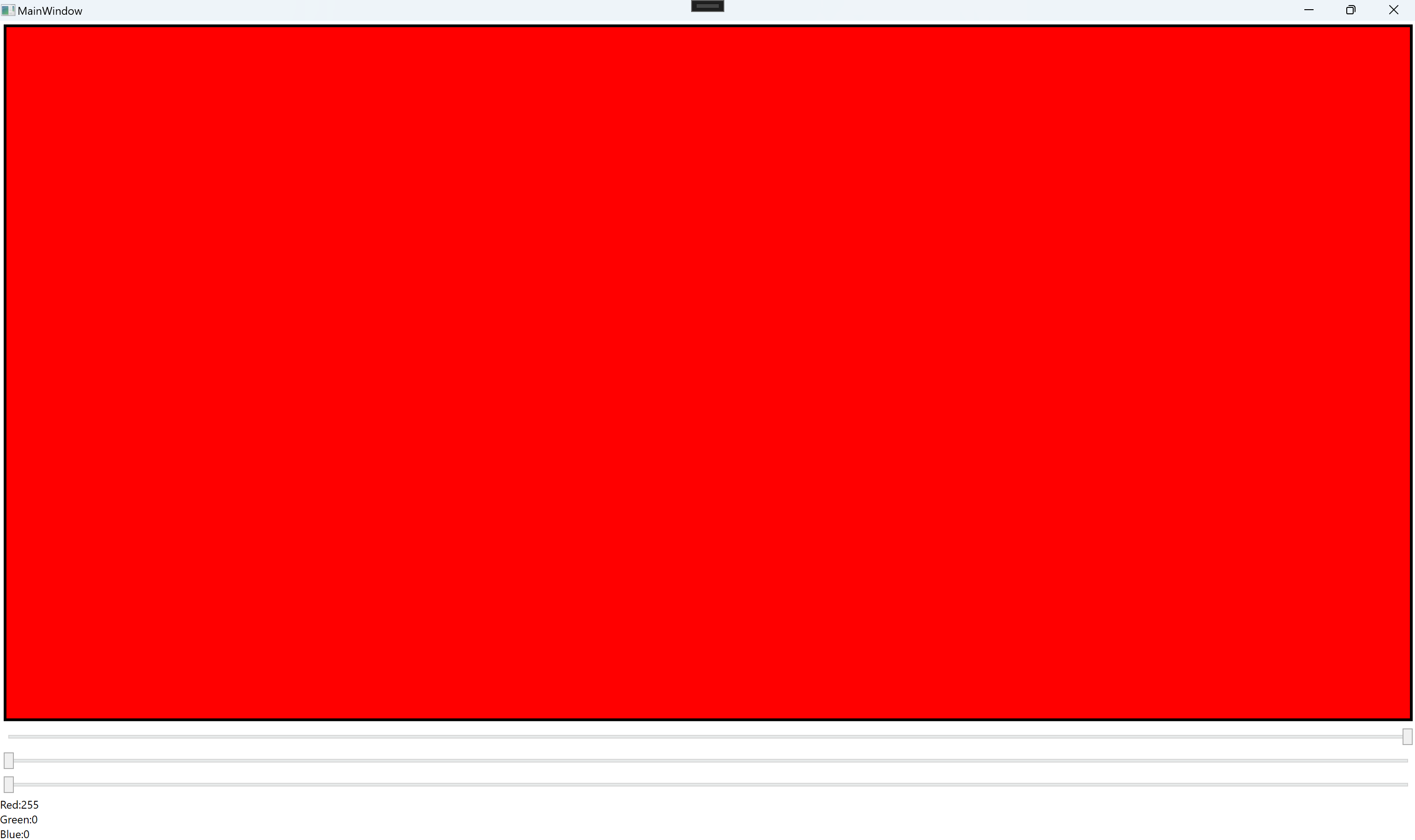
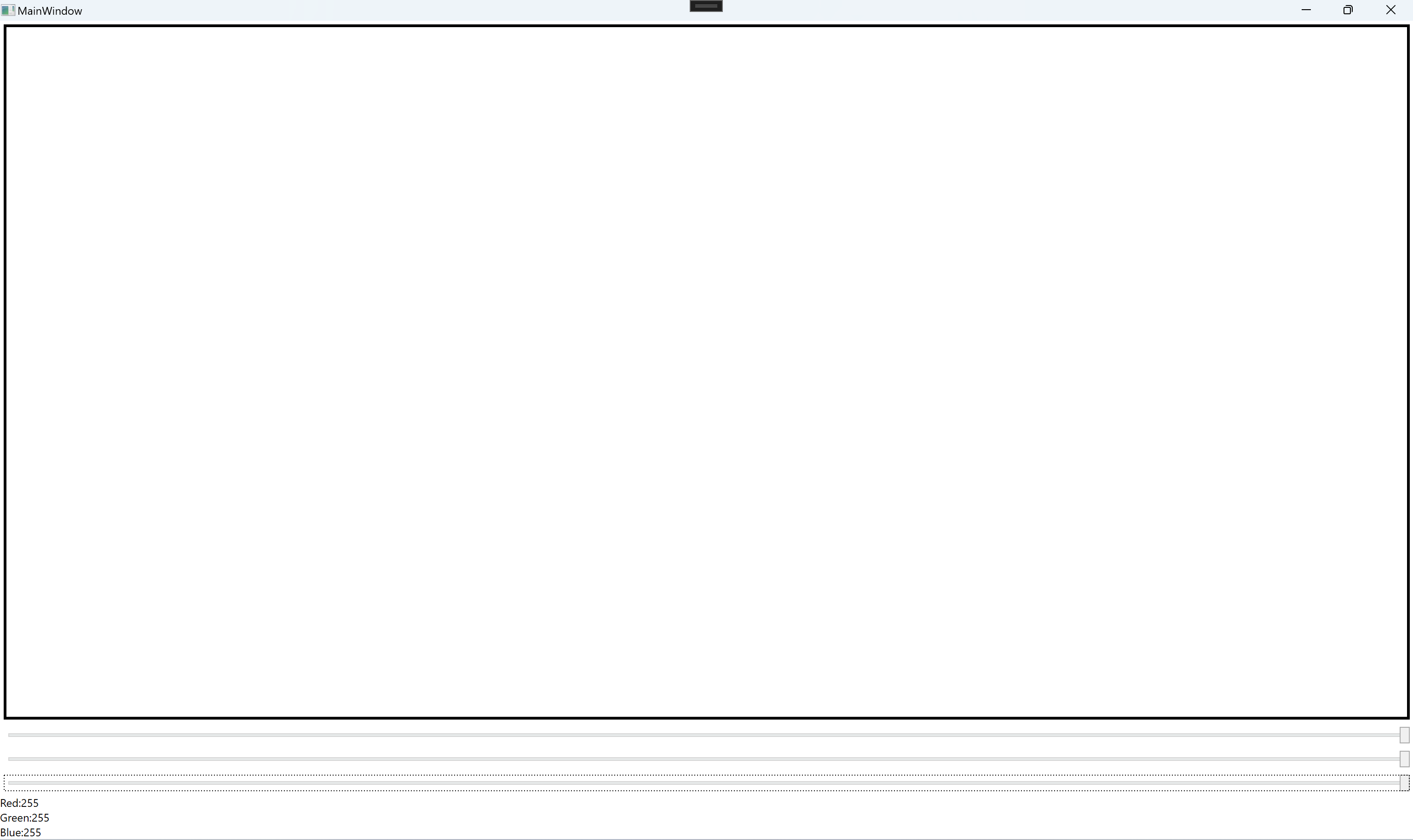
<Rectangle Stroke="Black" StrokeThickness="3" Margin="4">
<Rectangle.Fill>
<MultiBinding Converter="{StaticResource rgbConverter}">
<Binding Path="Value" ElementName="_red"/>
<Binding Path="Value" ElementName="_green"/>
<Binding Path="Value" ElementName="_blue"/>
</MultiBinding>
</Rectangle.Fill>
</Rectangle>
<Slider Minimum="0" Maximum="255" Margin="4" x:Name="_red" Grid.Row="1"
TickFrequency="1" IsSnapToTickEnabled="True" />
<Slider Minimum="0" Maximum="255" Margin="4" x:Name="_green" Grid.Row="2"
TickFrequency="1" IsSnapToTickEnabled="True" />
<Slider Minimum="0" Maximum="255" Margin="4" x:Name="_blue" Grid.Row="3"
TickFrequency="1" IsSnapToTickEnabled="True" />
<Grid Grid.Row="4">
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<StackPanel Grid.Row="0" Orientation="Horizontal">
<TextBlock Grid.Column="0" Text="Red:"/>
<TextBlock Grid.Column="1" Text="{Binding Path=Value,ElementName=_red}" HorizontalAlignment="Left"/>
</StackPanel>
<StackPanel Grid.Row="1" Orientation="Horizontal">
<TextBlock Grid.Column="0" Text="Green:"/>
<TextBlock Grid.Column="1" Text="{Binding Path=Value,ElementName=_green}"/>
</StackPanel>
<StackPanel Grid.Row="2" Orientation="Horizontal">
<TextBlock Grid.Column="0" Text="Blue:"/>
<TextBlock Grid.Column="1" Text="{Binding Path=Value,ElementName=_blue}"/>
</StackPanel>
</Grid>
</Grid>
</Window>
using System;
using System.Collections.Generic;
using System.Globalization;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp84
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
}
public class RGBConverter : IMultiValueConverter
{
SolidColorBrush brush = new SolidColorBrush();
public object Convert(object[] values, Type targetType, object parameter, CultureInfo culture)
{
brush.Color = Color.FromRgb(System.Convert.ToByte(values[0]),
System.Convert.ToByte(values[1]),
System.Convert.ToByte(values[2]));
return brush;
}
public object[] ConvertBack(object value, Type[] targetTypes, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
}















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现