WPF livecharts
1.Install livecharts.wpf in nuget
2.usercontrol
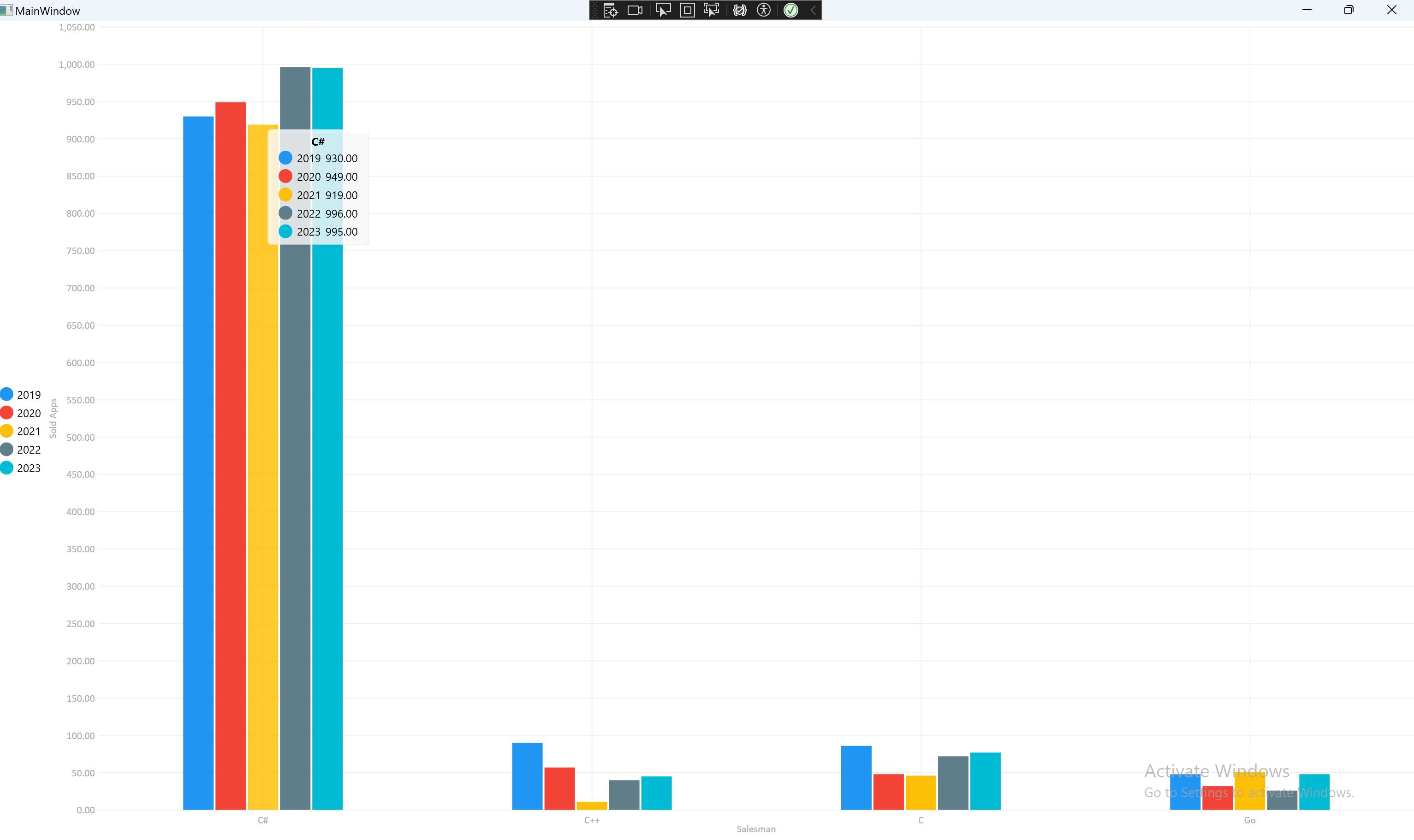
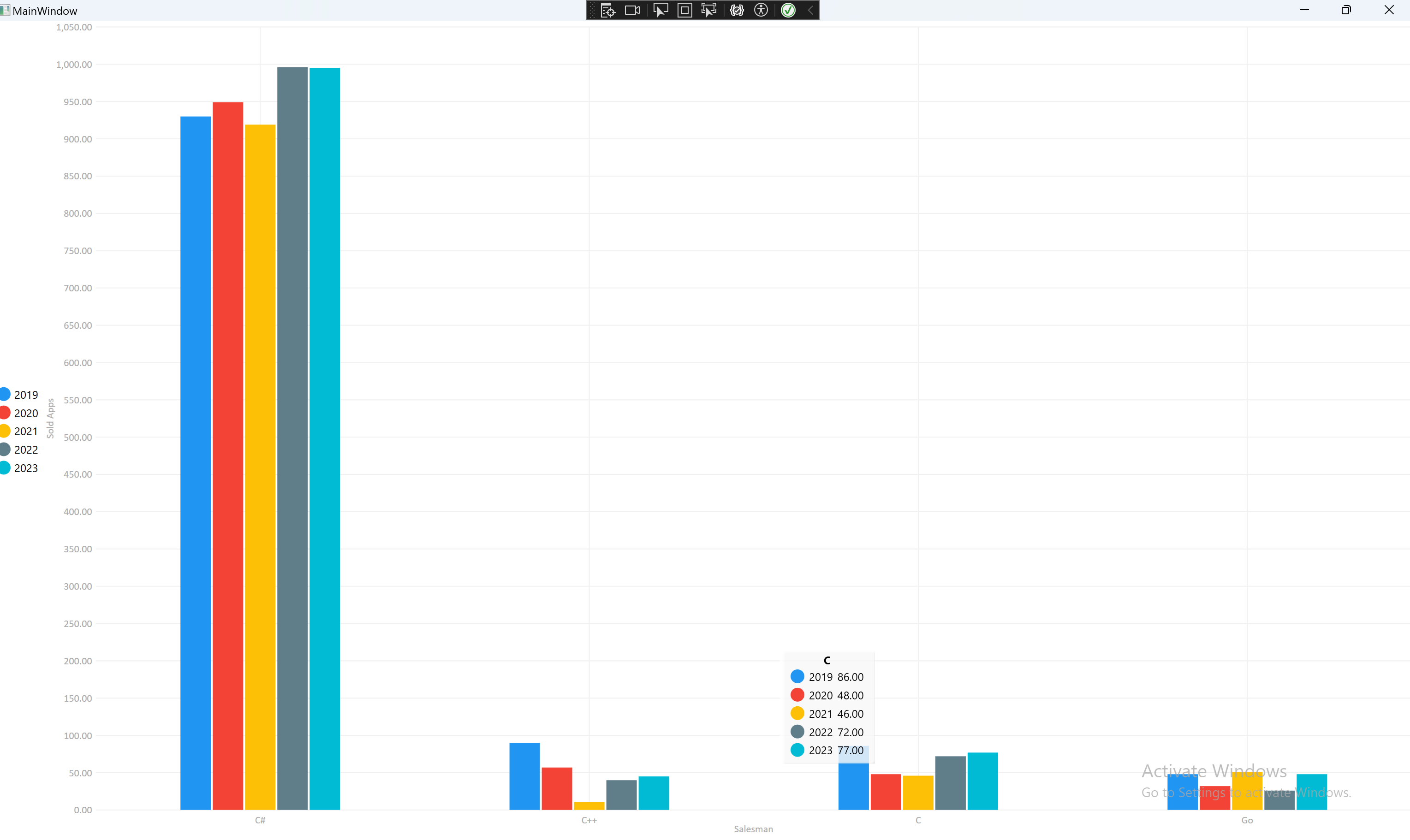
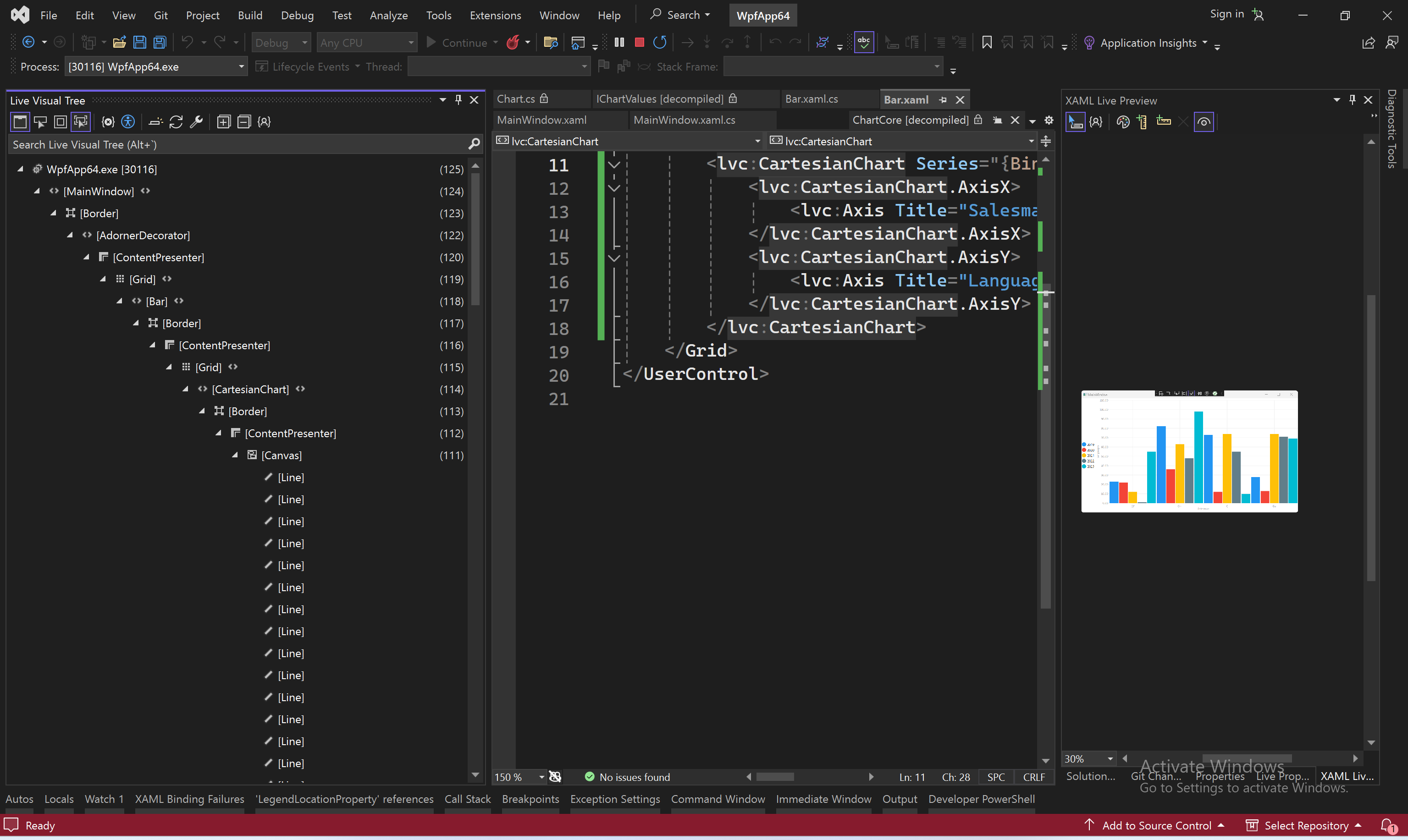
//xaml <UserControl x:Class="WpfApp64.Bar" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:WpfApp64" xmlns:lvc="clr-namespace:LiveCharts.Wpf;assembly=LiveCharts.Wpf" mc:Ignorable="d" d:DesignHeight="450" d:DesignWidth="800"> <Grid> <lvc:CartesianChart Series="{Binding SeriesCollection}" LegendLocation="Left"> <lvc:CartesianChart.AxisX> <lvc:Axis Title="Salesman" Labels="{Binding Labels}"/> </lvc:CartesianChart.AxisX> <lvc:CartesianChart.AxisY> <lvc:Axis Title="Sold Apps" LabelFormatter="{Binding Formatter}"/> </lvc:CartesianChart.AxisY> </lvc:CartesianChart> </Grid> </UserControl> //xaml.cs using LiveCharts; using LiveCharts.Wpf; using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace WpfApp64 { /// <summary> /// Interaction logic for bar.xaml /// </summary> public partial class Bar : UserControl { public SeriesCollection SeriesCollection { get; set; } public string[] Labels { get; set; } public Func<double, string> Formatter { get; set; } public Bar() { InitializeComponent(); InitData(); } private void InitData() { Random rnd = new Random(); int startYear = 2019; SeriesCollection = new SeriesCollection(); for (int i = 0; i < 5; i++) { SeriesCollection.Add ( new ColumnSeries() { Title = (startYear++).ToString(), Values = new ChartValues<double> { rnd.Next(910,1000), rnd.Next(10, 100) , rnd.Next(10,100),rnd.Next(10,100) } }); } //SeriesCollection[1].Values.Add(48d); Labels = new[] { "C#", "C++", "C", "Go" }; Formatter = value => value.ToString("N"); DataContext = this; } } }
3.Invoke the customized usercontrol bar
<Window x:Class="WpfApp64.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp64" xmlns:lvc="clr-namespace:LiveCharts.Wpf;assembly=LiveCharts.Wpf" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid> <local:Bar/> </Grid> </Window>


LegendLocationProperty







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2023-04-19 cpp test for and while loop time cost respectively while std::chrono::high_resolution_clock
2023-04-19 cpp std::this_thread::sleep_for(std::chrono::seconds(sleep_seconds)) for thread execution duration
2023-04-19 cpp condition_variable wait_until unique_mutex time_out
2022-04-19 Compute the classic Fibonacci running times quantitatively via the third variable
2022-04-19 C++ numeric types max values via numeric_limits<T>::max()
2022-04-19 Original Fibonacci and optimized Fibonacci functions and use the third variable to log the recursion times quantitatively
2020-04-19 dynamic intercept and interpret all method calls via implementation IDynamicMetadataObjectProvider