
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp59
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.WindowState = WindowState.Maximized;
InitListView();
}
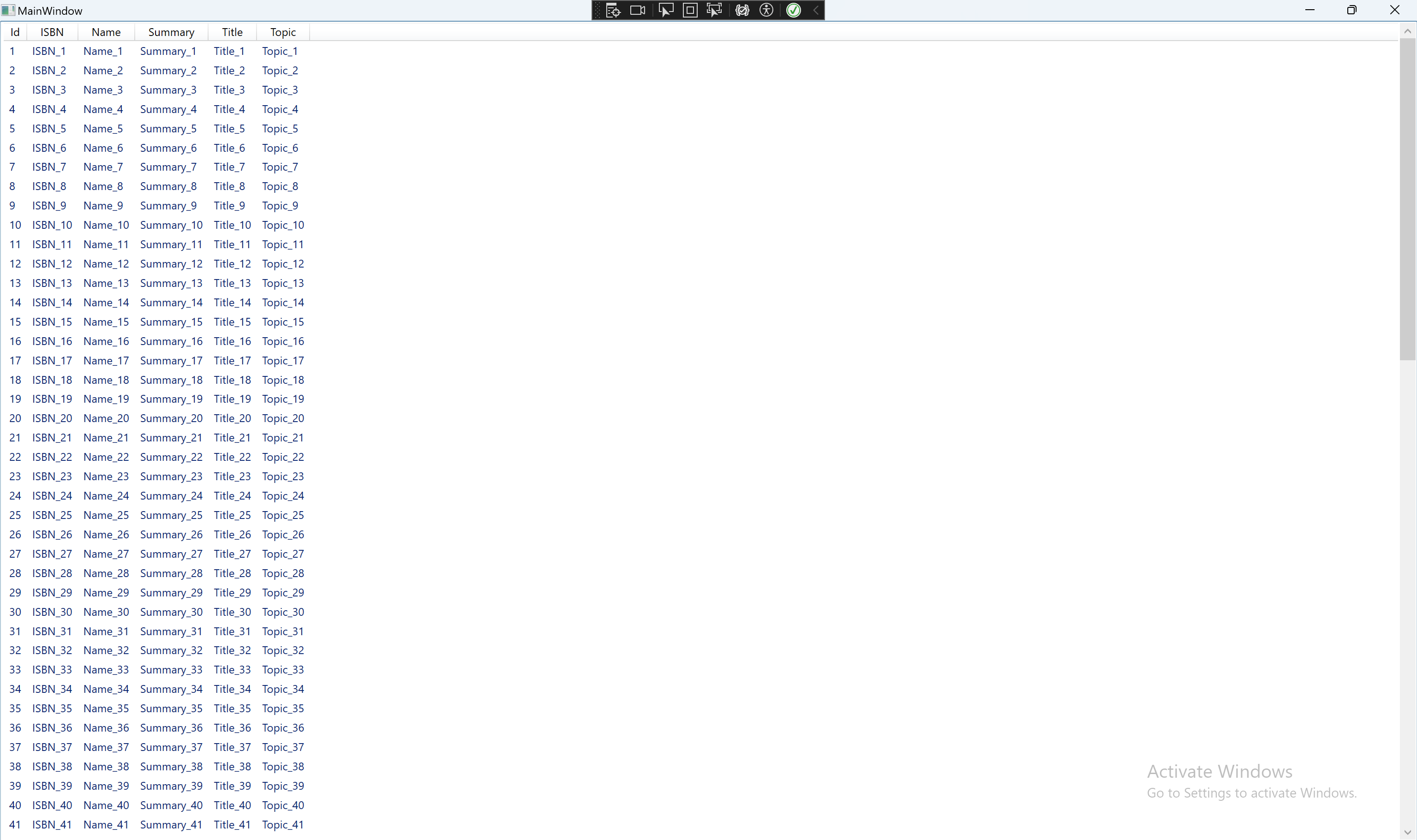
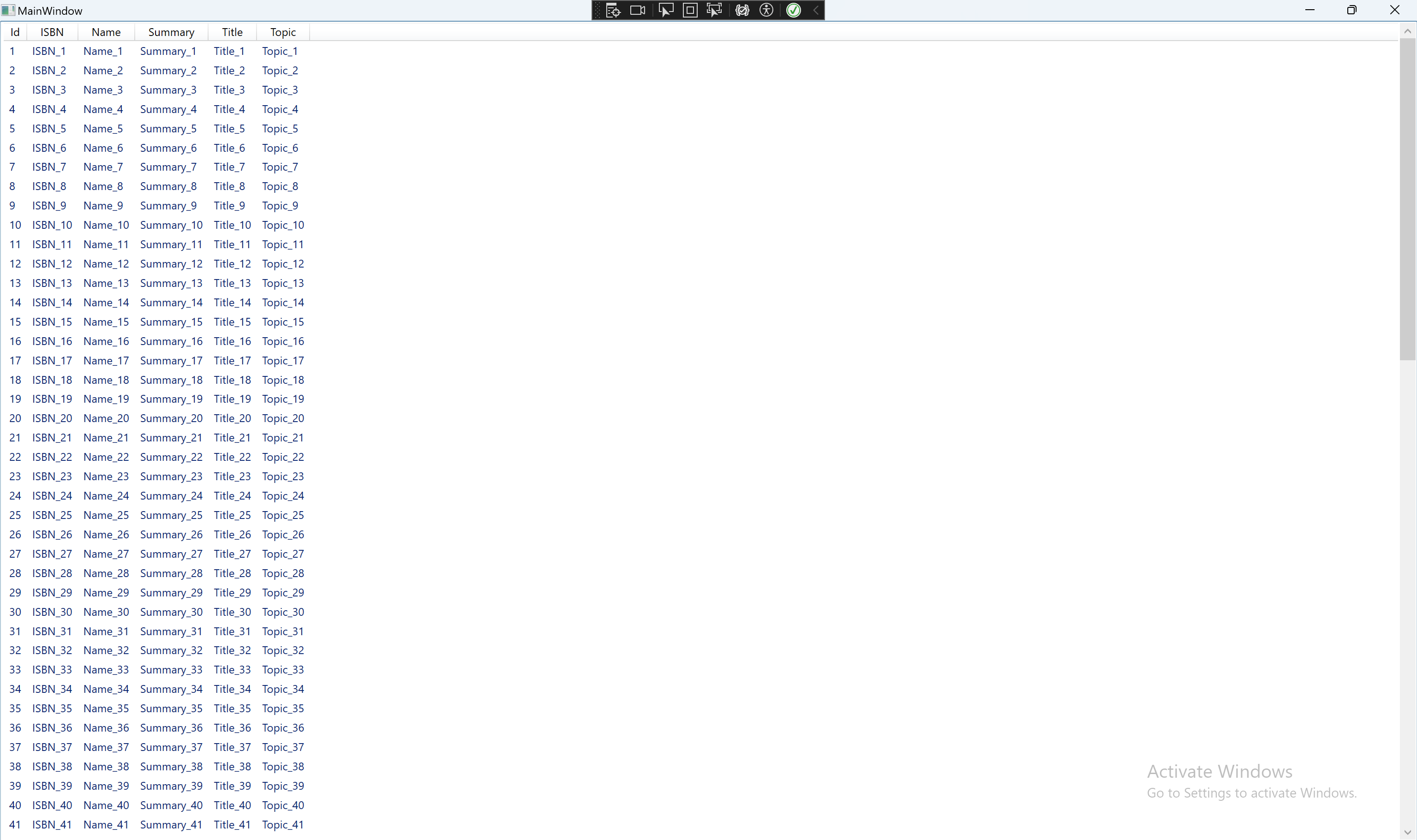
private void InitListView()
{
ListView lv = new ListView();
GridView view = new GridView();
var props=typeof(Book).GetProperties();
for(int i=0;i<props.Length; i++)
{
GridViewColumn cn=new GridViewColumn();
cn.DisplayMemberBinding = new Binding(props[i].Name);
cn.Header = props[i].Name;
view.Columns.Add(cn);
}
lv.View = view;
List<Book> booksList = new List<Book>();
for(int i=0;i<100;i++)
{
booksList.Add(new Book()
{
Id = i + 1,
ISBN = $"ISBN_{i + 1}",
Name = $"Name_{i + 1}",
Summary = $"Summary_{i + 1}",
Title = $"Title_{i + 1}",
Topic = $"Topic_{i + 1}"
});
}
lv.ItemsSource = booksList;
this.Content = lv;
}
}
public class Book
{
public int Id { get; set; }
public string ISBN { get; set; }
public string Name { get; set; }
public string Summary { get; set; }
public string Title { get; set; }
public string Topic { get; set; }
}
}









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现