<DataGrid.ItemContainerStyle>
<Style TargetType="{x:Type DataGridRow}">
<Setter Property="FontSize" Value="20"/>
<Setter Property="Foreground" Value="Blue"/>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="FontSize" Value="40"/>
<Setter Property="Foreground" Value="Red"/>
</Trigger>
<Trigger Property="IsSelected" Value="True">
<Setter Property="FontSize" Value="60"/>
</Trigger>
</Style.Triggers>
</Style>
</DataGrid.ItemContainerStyle>



//Whole code
<Window x:Class="WpfApp58.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:behavior="http://schemas.microsoft.com/xaml/behaviors"
xmlns:local="clr-namespace:WpfApp58" WindowState="Maximized"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition/>
<RowDefinition Height="50"/>
</Grid.RowDefinitions>
<DataGrid x:Name="dg" Grid.Row="1" ItemsSource="{Binding BooksCollection,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"
VerticalAlignment="Stretch" HorizontalAlignment="Stretch" BorderBrush="Blue"
BorderThickness="3" SelectionMode="Extended" >
<!--<behavior:Interaction.Triggers>
<behavior:EventTrigger EventName="SelectionChanged" SourceObject="{Binding ElementName=dg}">
<behavior:InvokeCommandAction Command="{Binding SelectionMultiItemsCmd}"
CommandParameter="{Binding ElementName=dg,Path=SelectedItems}"/>
</behavior:EventTrigger>
</behavior:Interaction.Triggers>-->
<DataGrid.ItemContainerStyle>
<Style TargetType="{x:Type DataGridRow}">
<Setter Property="FontSize" Value="20"/>
<Setter Property="Foreground" Value="Blue"/>
<Style.Triggers>
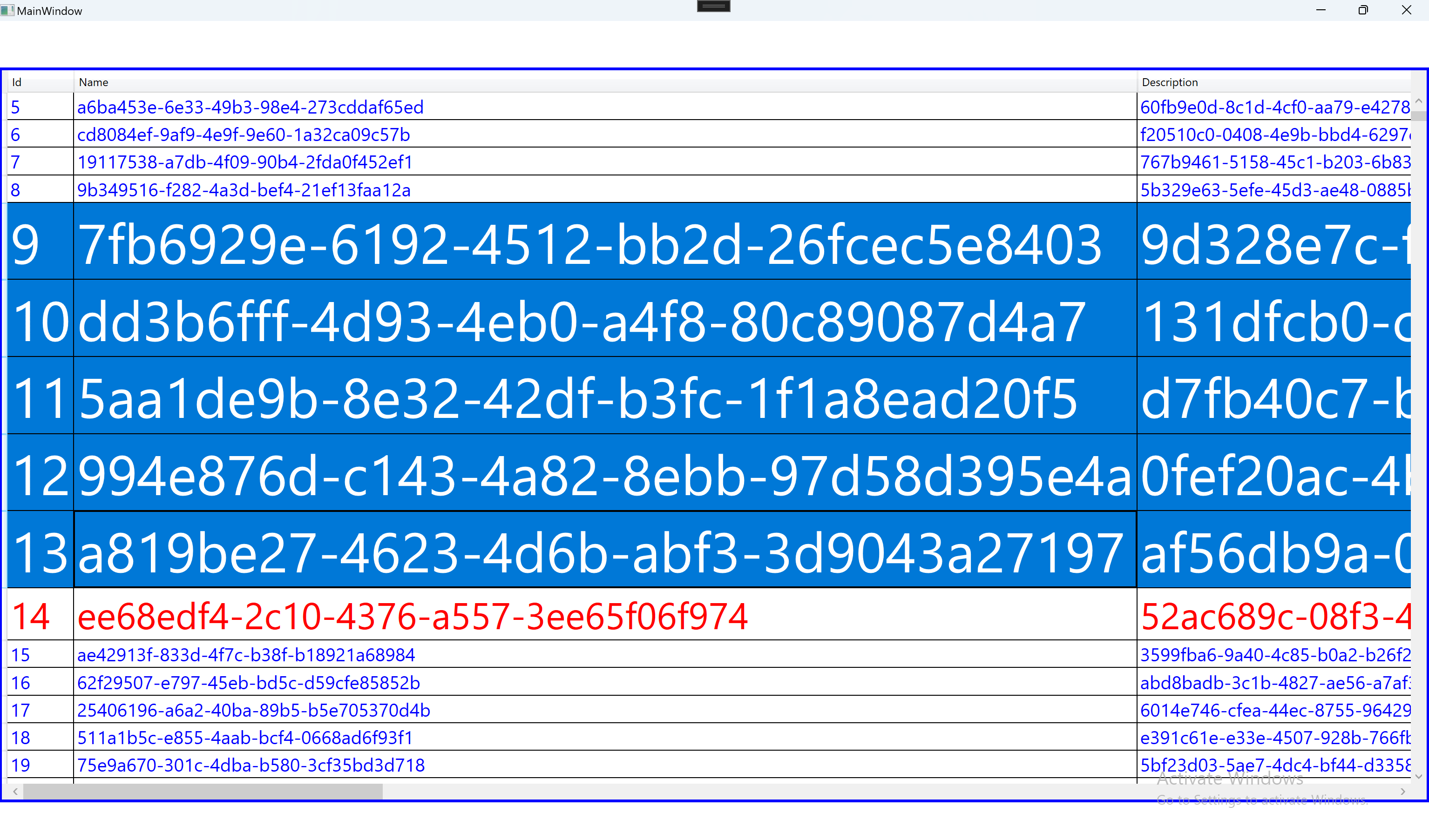
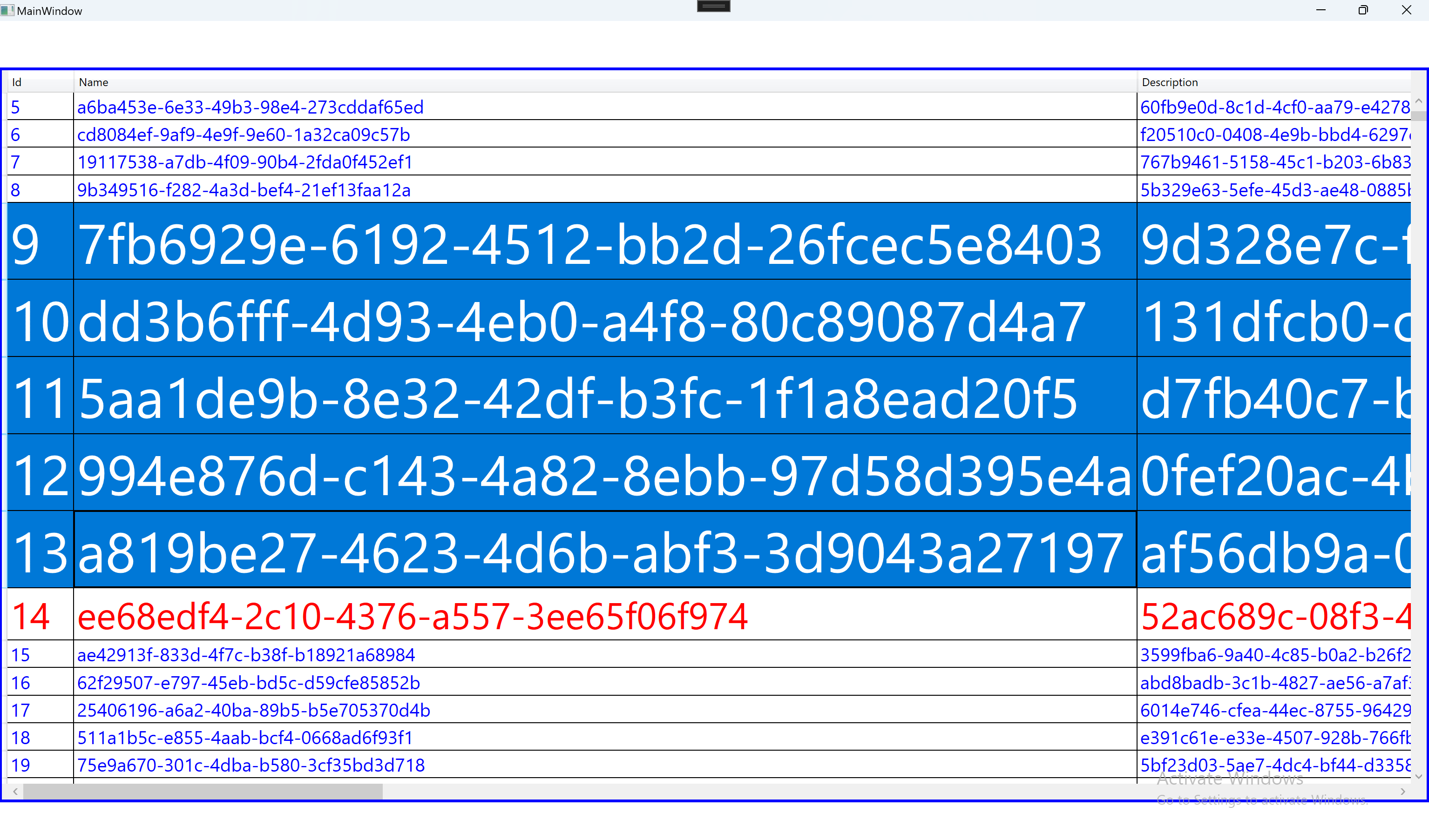
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="FontSize" Value="40"/>
<Setter Property="Foreground" Value="Red"/>
</Trigger>
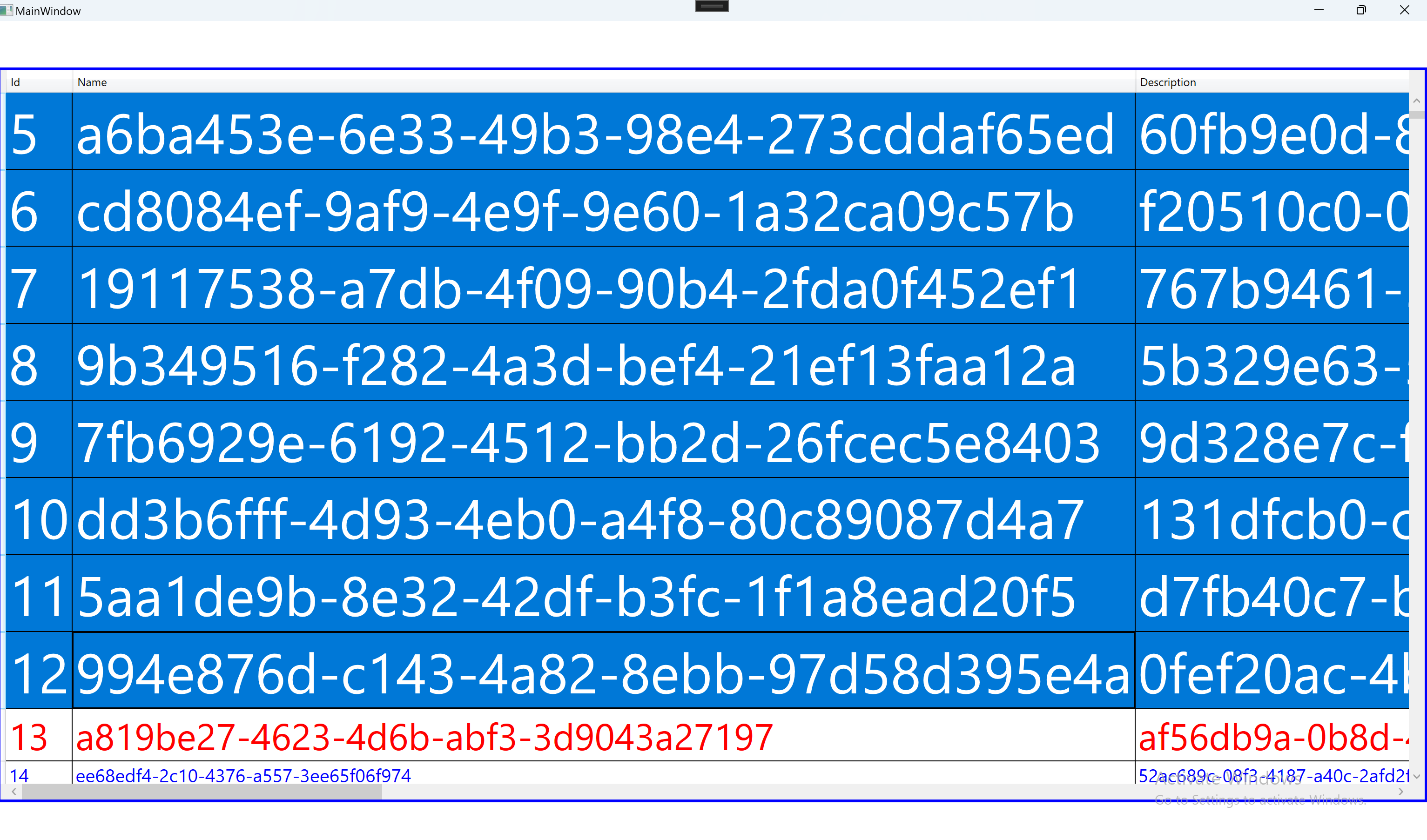
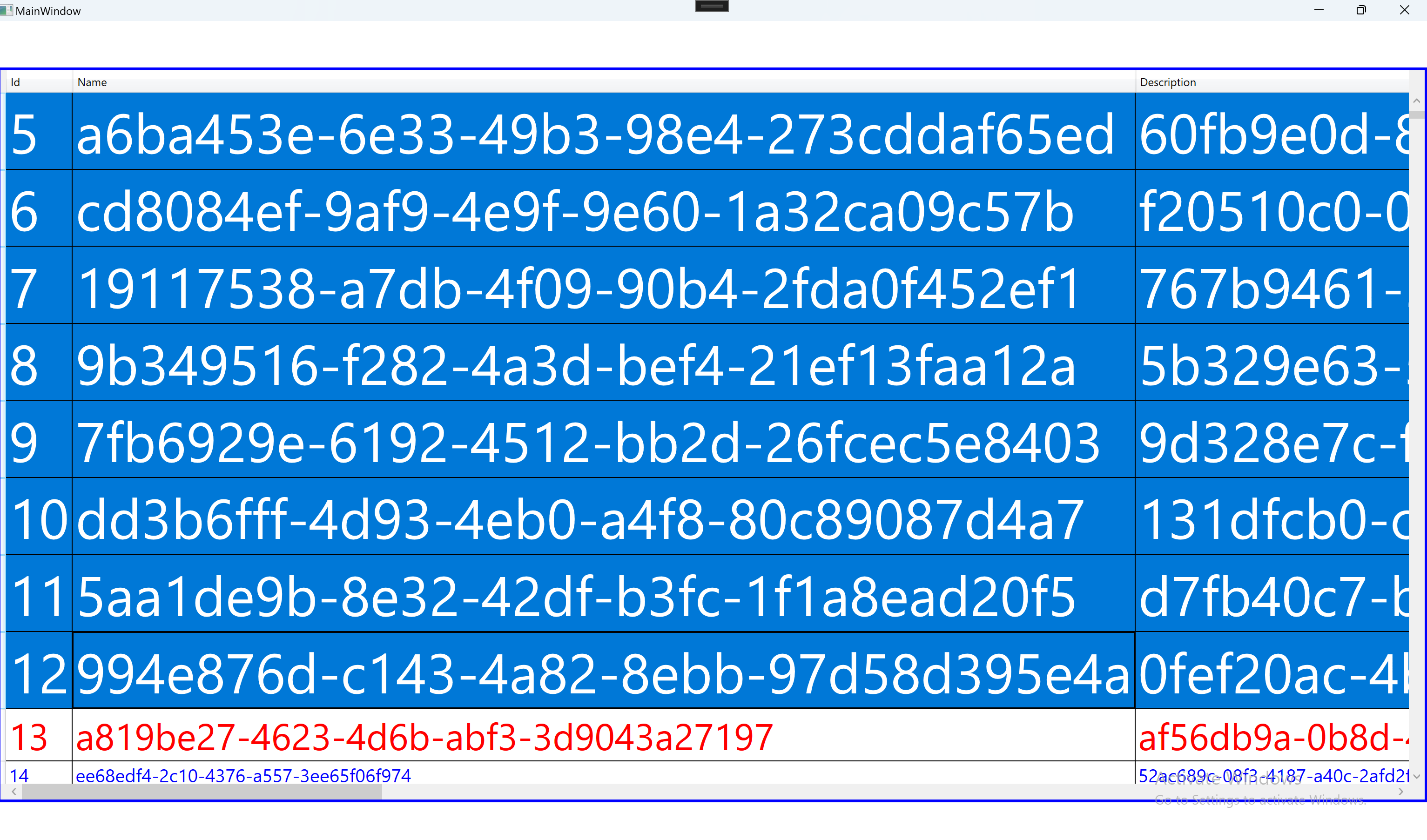
<Trigger Property="IsSelected" Value="True">
<Setter Property="FontSize" Value="60"/>
</Trigger>
</Style.Triggers>
</Style>
</DataGrid.ItemContainerStyle>
</DataGrid>
</Grid>
</Window>









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现