
<Window x:Class="WpfApp32.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp32"
mc:Ignorable="d" WindowState="Maximized"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal">
<Button Content="Animation with Easing" Margin="8" FontSize="16">
<Button.Triggers>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard>
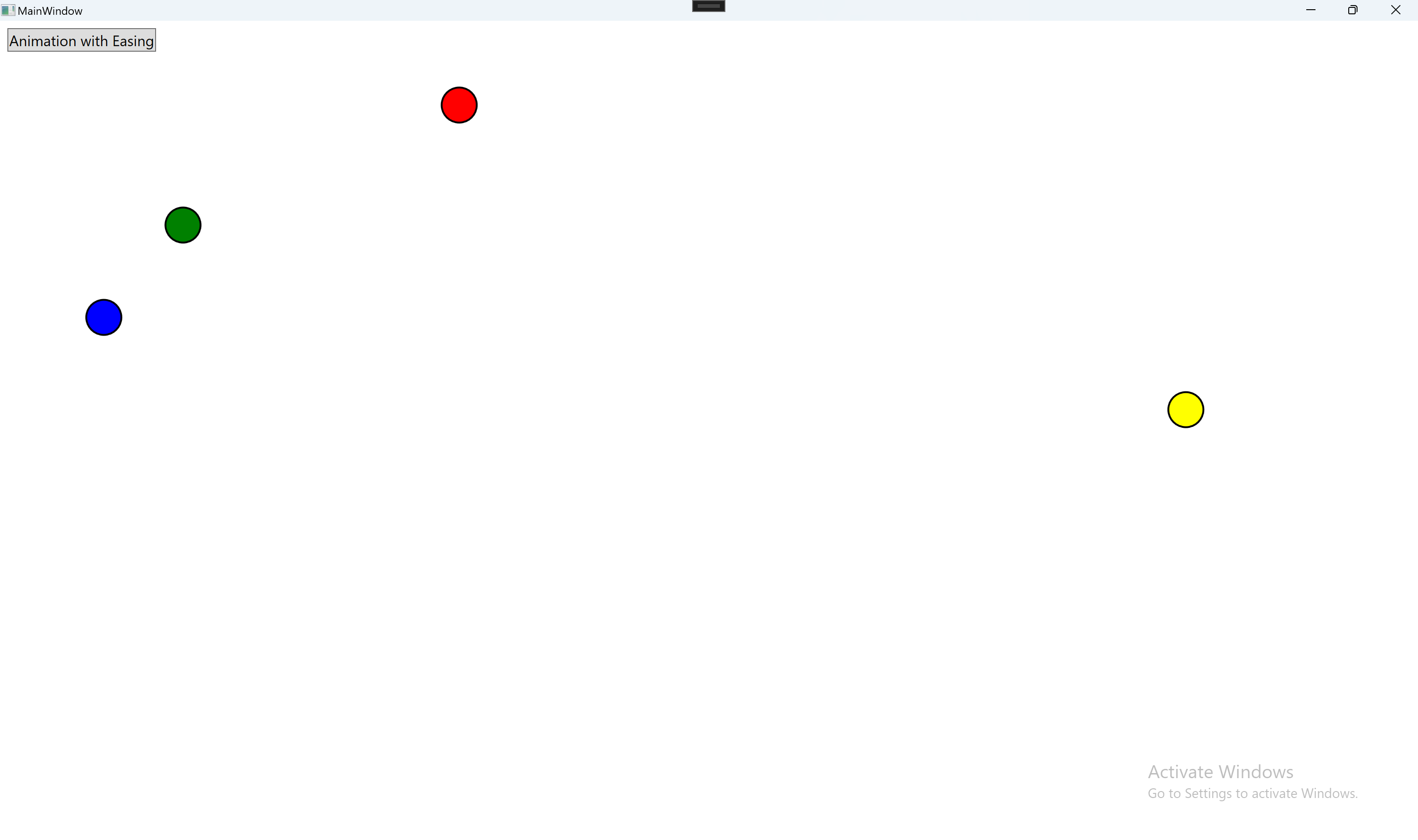
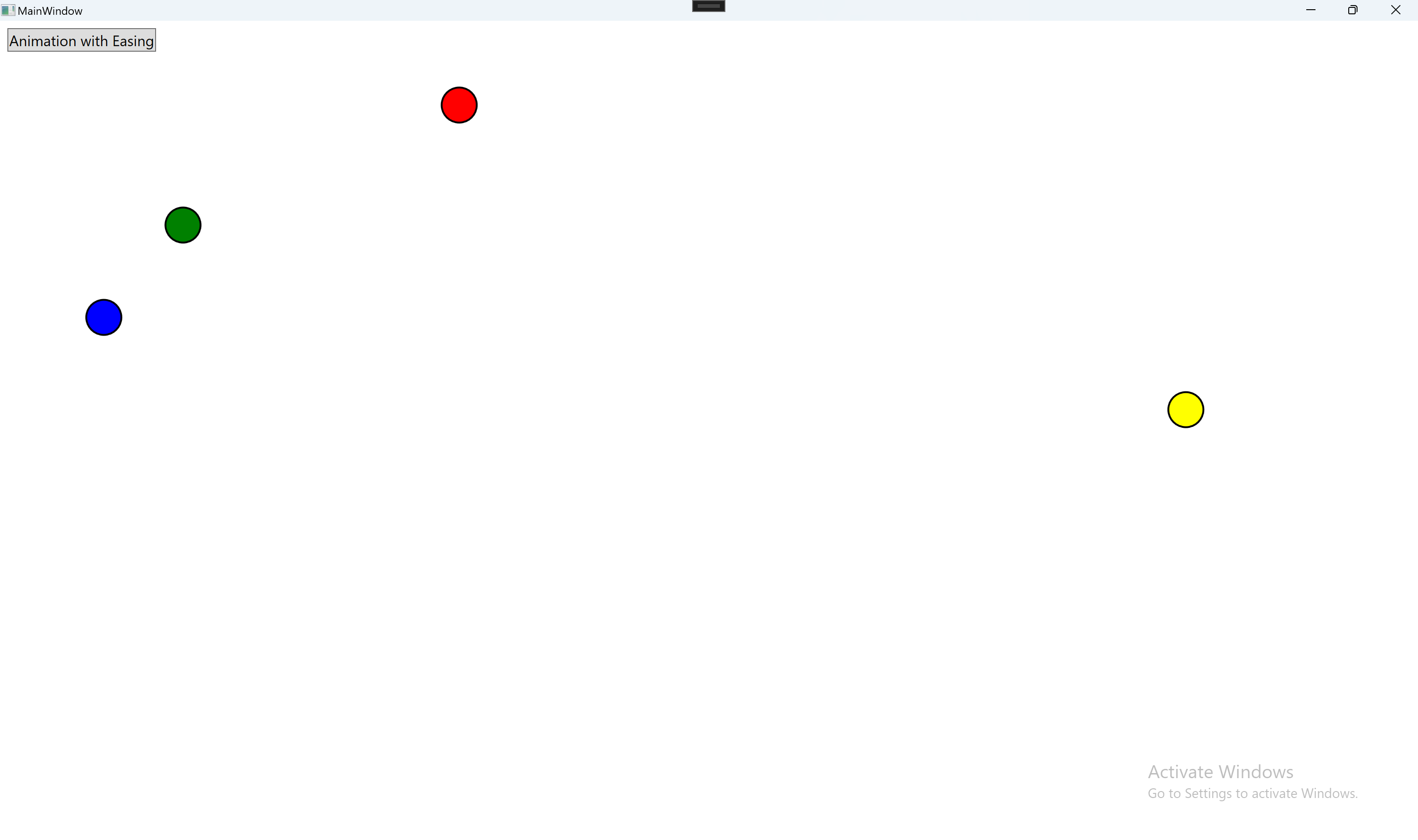
<DoubleAnimation To="1500" From="20" RepeatBehavior="Forever"
Storyboard.TargetName="e1"
Storyboard.TargetProperty="(Canvas.Left)"
Duration="0:0:1" AutoReverse="True"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation To="1500" From="20" Storyboard.TargetName="e2"
Storyboard.TargetProperty="(Canvas.Left)"
Duration="0:0:1" AutoReverse="True"
RepeatBehavior="Forever">
<DoubleAnimation.EasingFunction>
<CircleEase EasingMode="EaseInOut"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation To="1500" From="20" Storyboard.TargetName="e3"
Storyboard.TargetProperty="(Canvas.Left)"
Duration="0:0:1" AutoReverse="True"
RepeatBehavior="Forever">
<DoubleAnimation.EasingFunction>
<CircleEase EasingMode="EaseIn">
</CircleEase>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation To="1500" From="20" Storyboard.TargetName="e4"
Storyboard.TargetProperty="(Canvas.Left)"
Duration="0:0:10" AutoReverse="True"
RepeatBehavior="Forever">
<DoubleAnimation.EasingFunction>
<ElasticEase x:Name="elasticEase" Oscillations="3"
Springiness="1" EasingMode="EaseOut"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Button.Triggers>
</Button>
</StackPanel>
<Canvas Grid.Row="1" >
<Ellipse Fill="Red" Stroke="Black" StrokeThickness="2"
Width="40" Height="40" Canvas.Left="20"
Canvas.Top="30" x:Name="e1"/>
<Ellipse Fill="Green" Stroke="Black" StrokeThickness="2"
Width="40" Height="40" Canvas.Left="20"
Canvas.Top="160" x:Name="e2"/>
<Ellipse Fill="Blue" Stroke="Black" StrokeThickness="2"
Width="40" Height="40" Canvas.Left="20"
Canvas.Top="260" x:Name="e3"/>
<Ellipse Fill="Yellow" Stroke="Black" StrokeThickness="2"
Width="40" Height="40" Canvas.Left="20"
Canvas.Top="360" x:Name="e4"/>
</Canvas>
</Grid>
</Window>











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2023-04-02 c++ async future get