
<Window x:Class="WpfApp30.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp30"
mc:Ignorable="d" WindowState="Maximized"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<PathGeometry x:Key="rg">
<PathFigure IsClosed="True" StartPoint="20,20">
<PolyLineSegment Points="1500,20 1500,800 20,800 20,800"/>
</PathFigure>
</PathGeometry>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
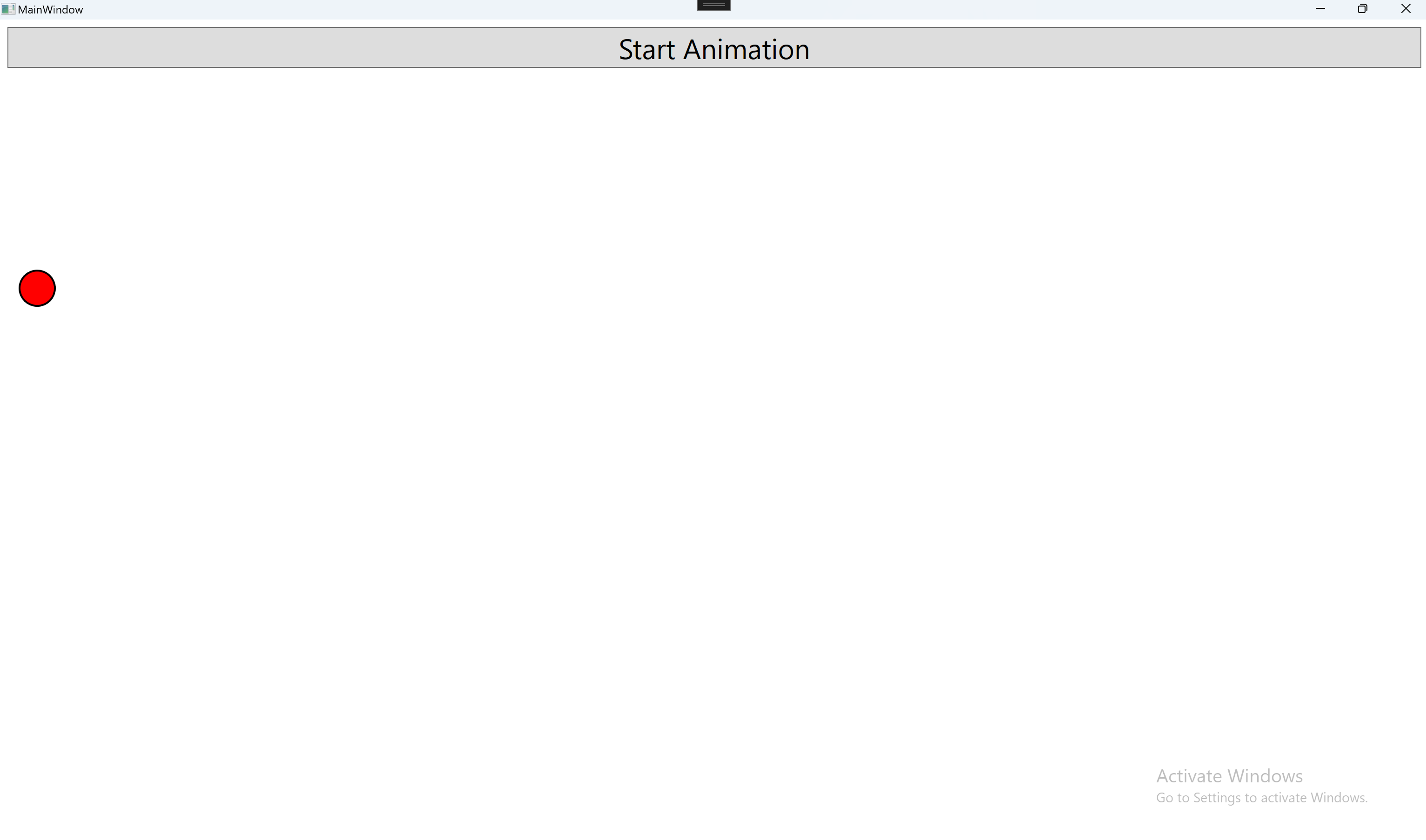
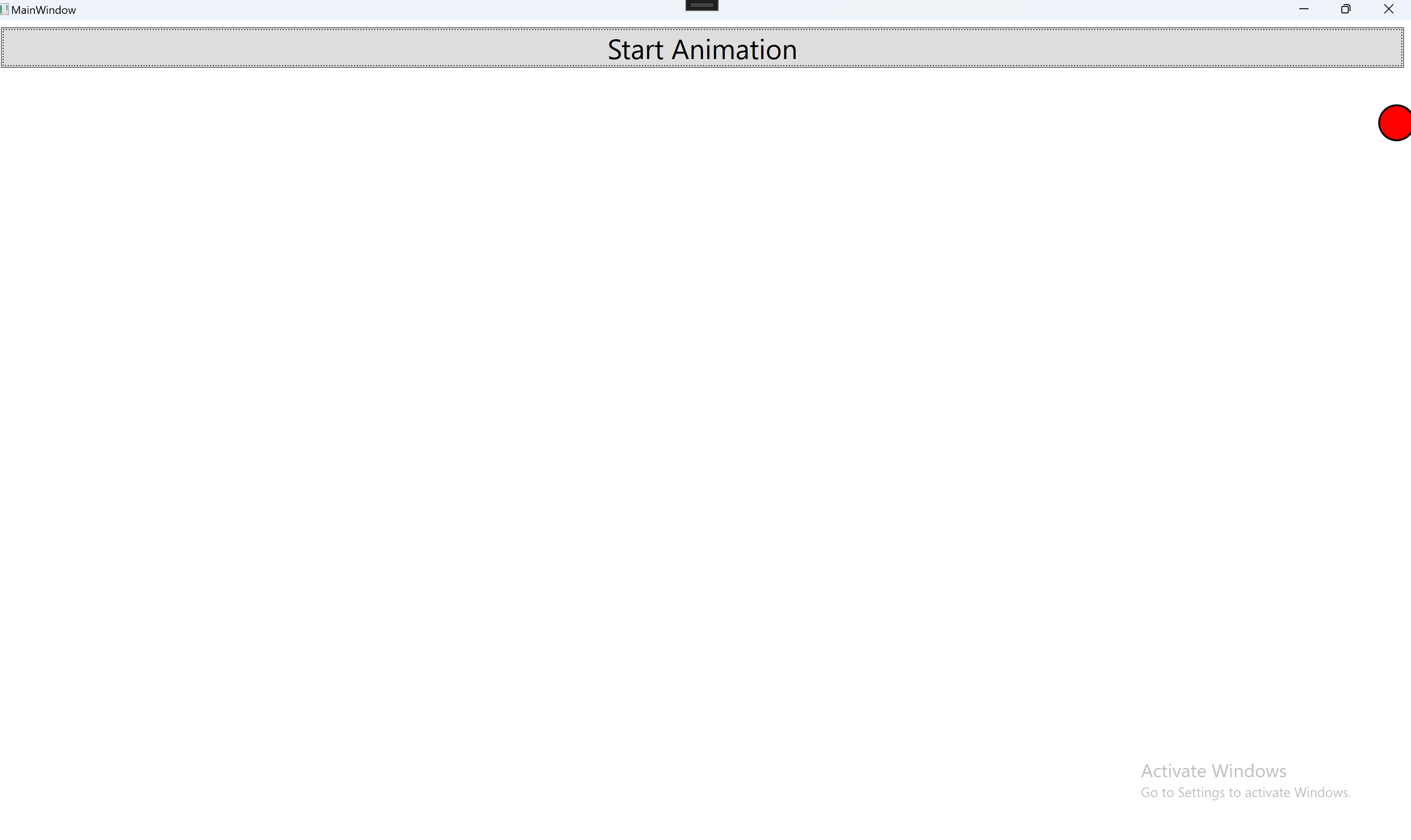
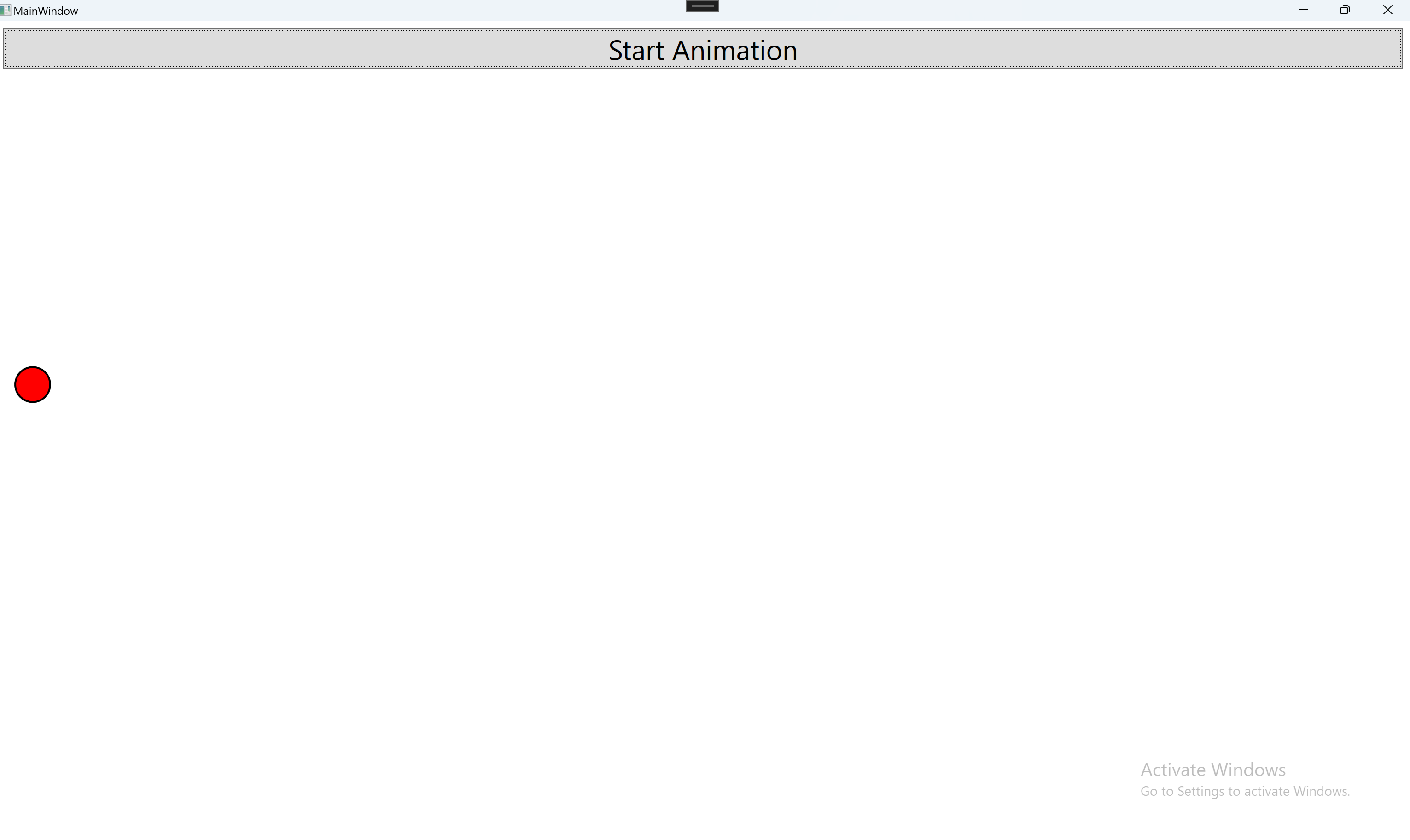
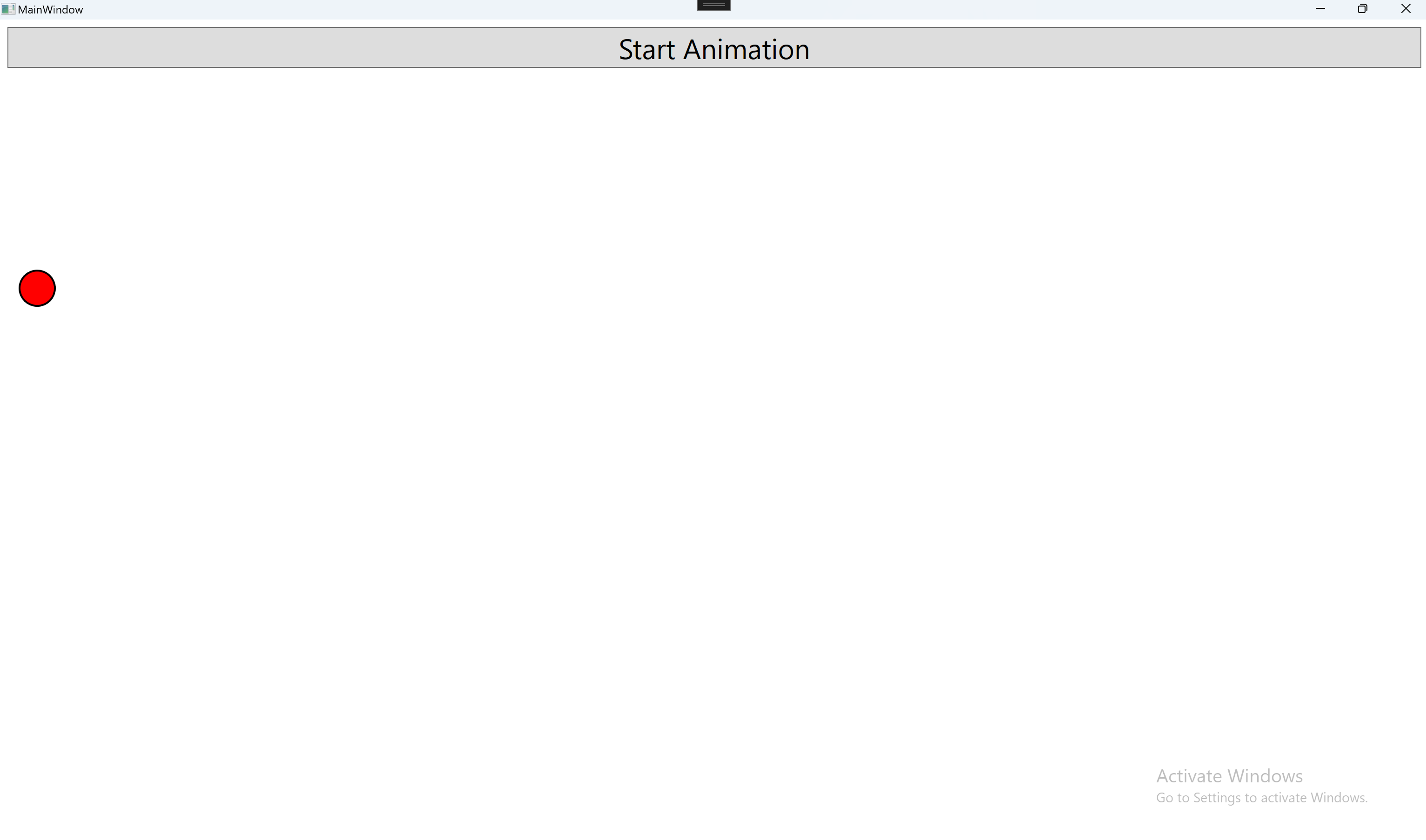
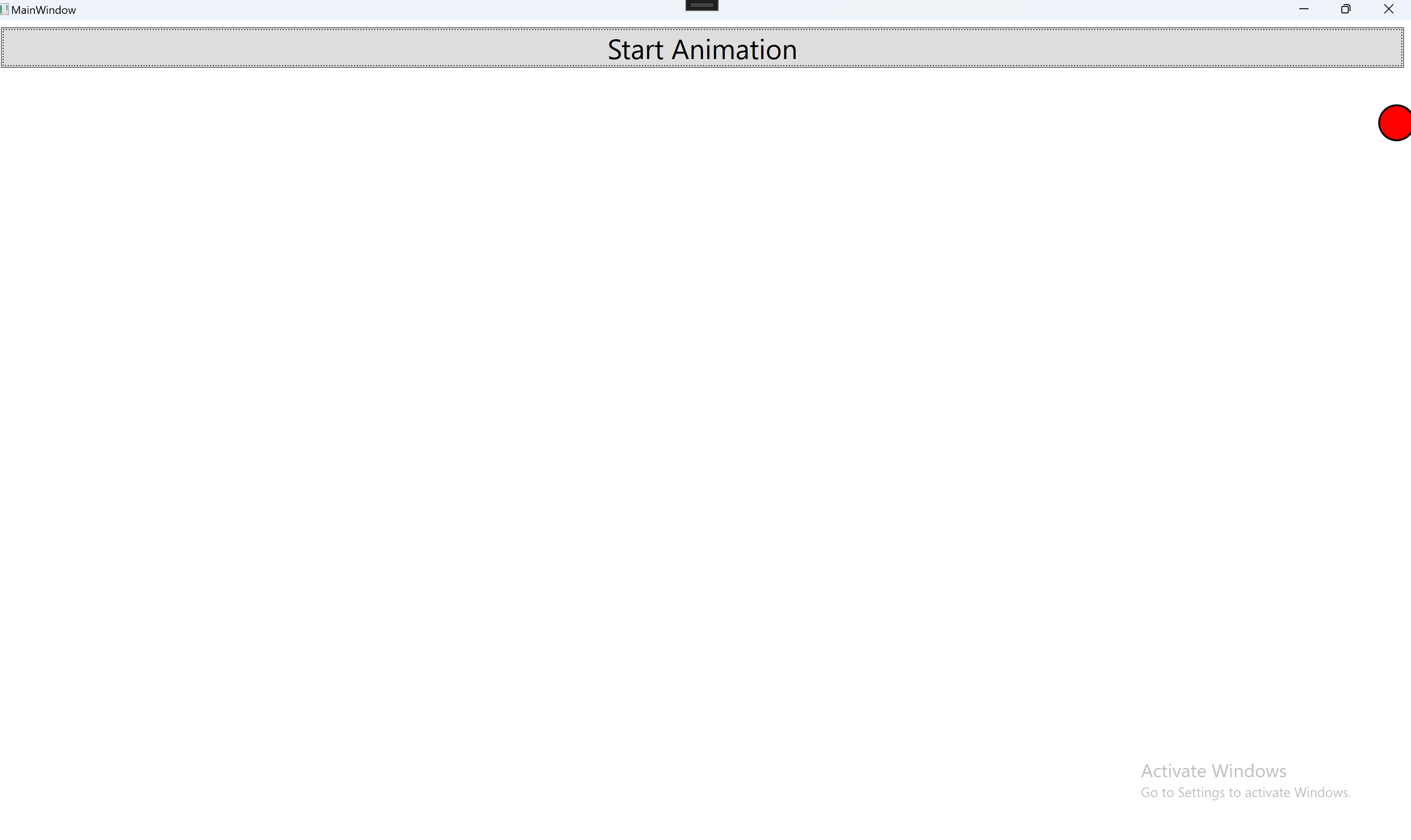
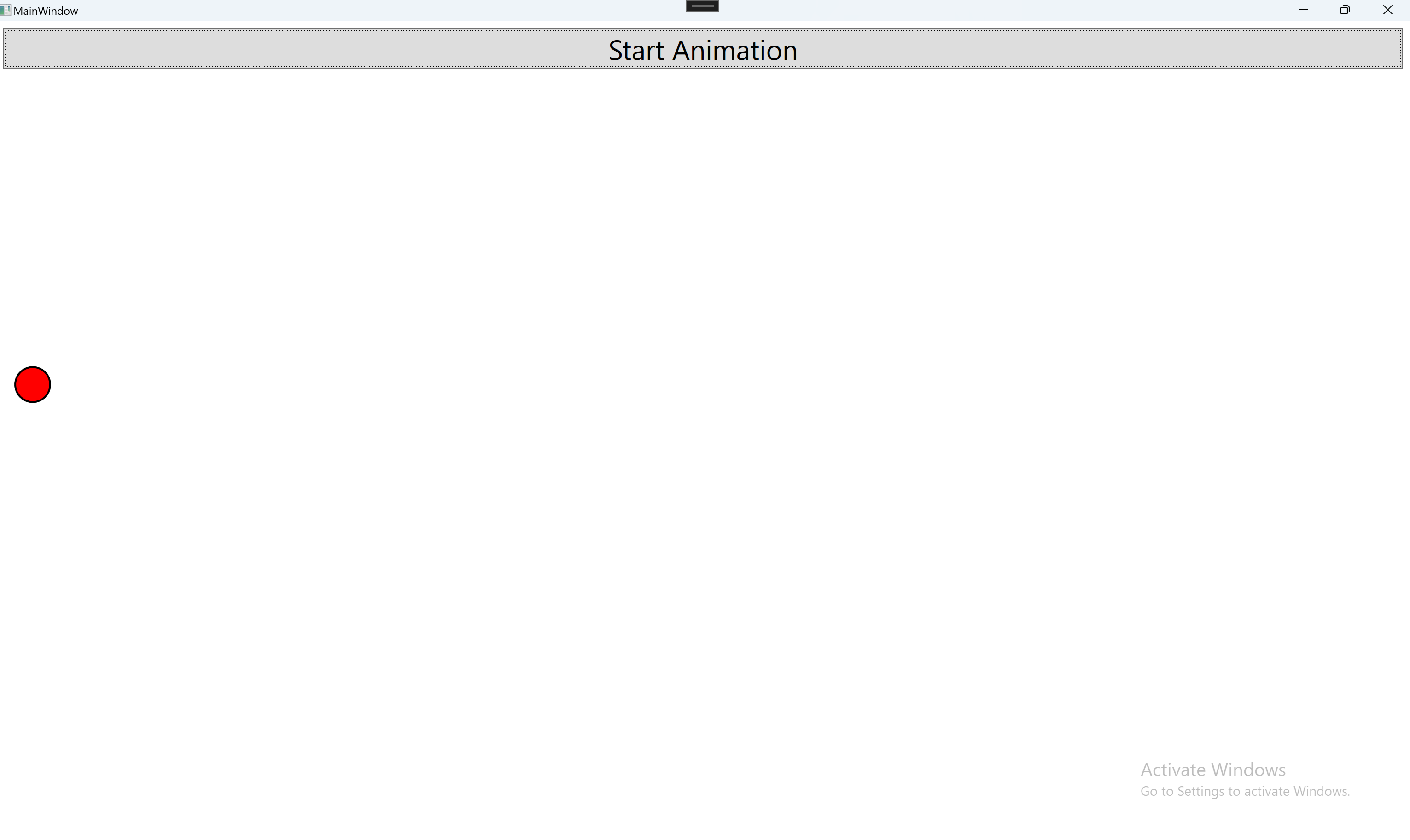
<Canvas Grid.Row="1">
<Ellipse Fill="Red" Stroke="Black" StrokeThickness="2"
Width="40" Height="40" x:Name="e1"
Canvas.Left="20" Canvas.Top="20"/>
</Canvas>
<Button Grid.Row="0" Content="Start Animation" FontSize="30"
Margin="8">
<Button.Triggers>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard RepeatBehavior="Forever">
<DoubleAnimationUsingPath Duration="0:0:10"
Storyboard.TargetName="e1"
Storyboard.TargetProperty="(Canvas.Left)"
PathGeometry="{StaticResource rg}" Source="X"/>
<DoubleAnimationUsingPath Duration="0:0:10"
Storyboard.TargetName="e1"
Storyboard.TargetProperty="(Canvas.Top)"
PathGeometry="{StaticResource rg}" Source="Y"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Button.Triggers>
</Button>
</Grid>
</Window>













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2023-04-02 c++ async future get