
<Window x:Class="WpfApp28.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp28"
mc:Ignorable="d" WindowState="Maximized"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<Style TargetType="TextBlock" x:Key="tbkStyle">
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="Red"/>
<Setter Property="Foreground" Value="Yellow"/>
<Setter Property="FontSize" Value="30"/>
<Setter Property="FontWeight" Value="ExtraBold"/>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<StackPanel>
<TextBlock Text="Select Book" FontSize="20" FontStyle="Italic" FontWeight="UltraBold" />
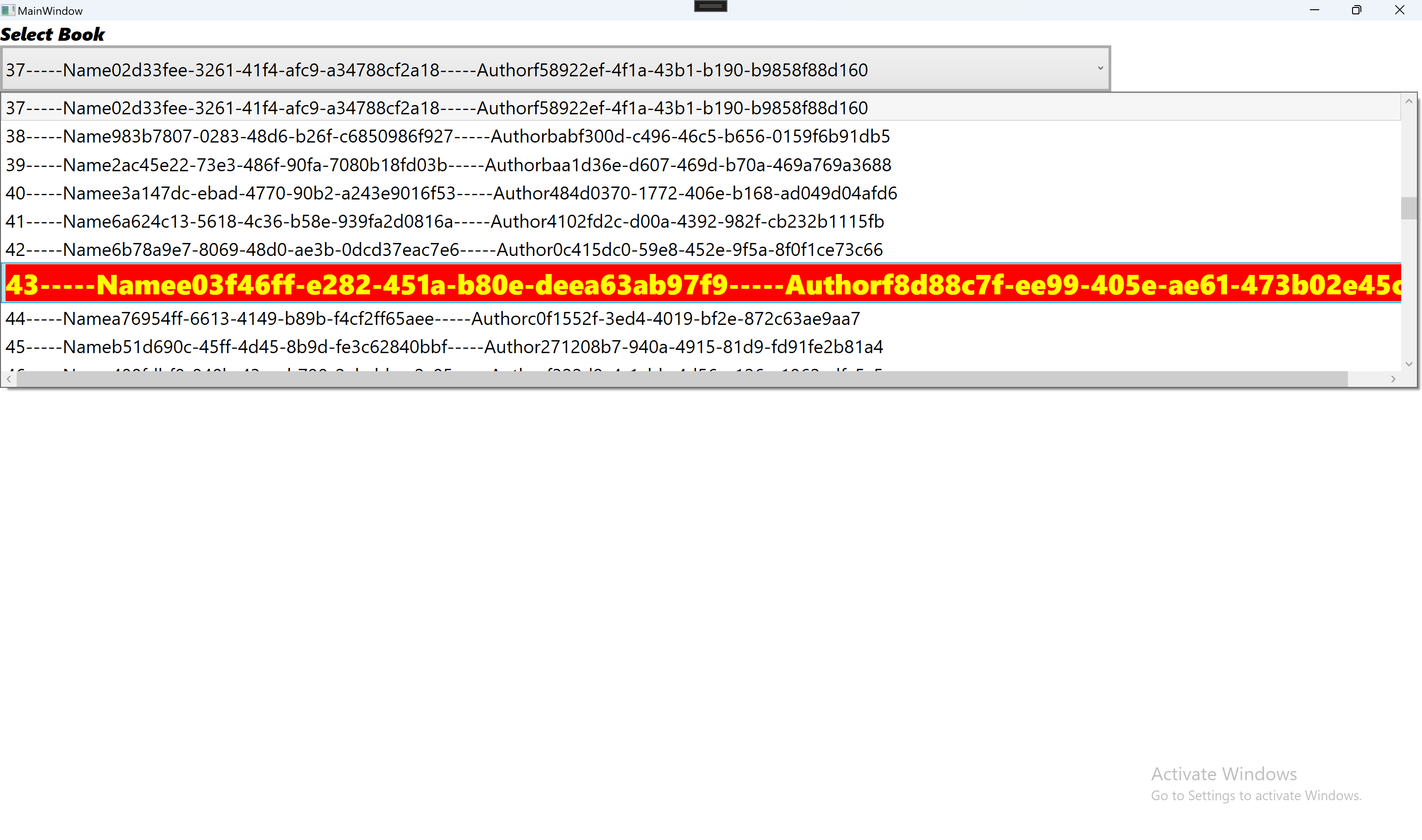
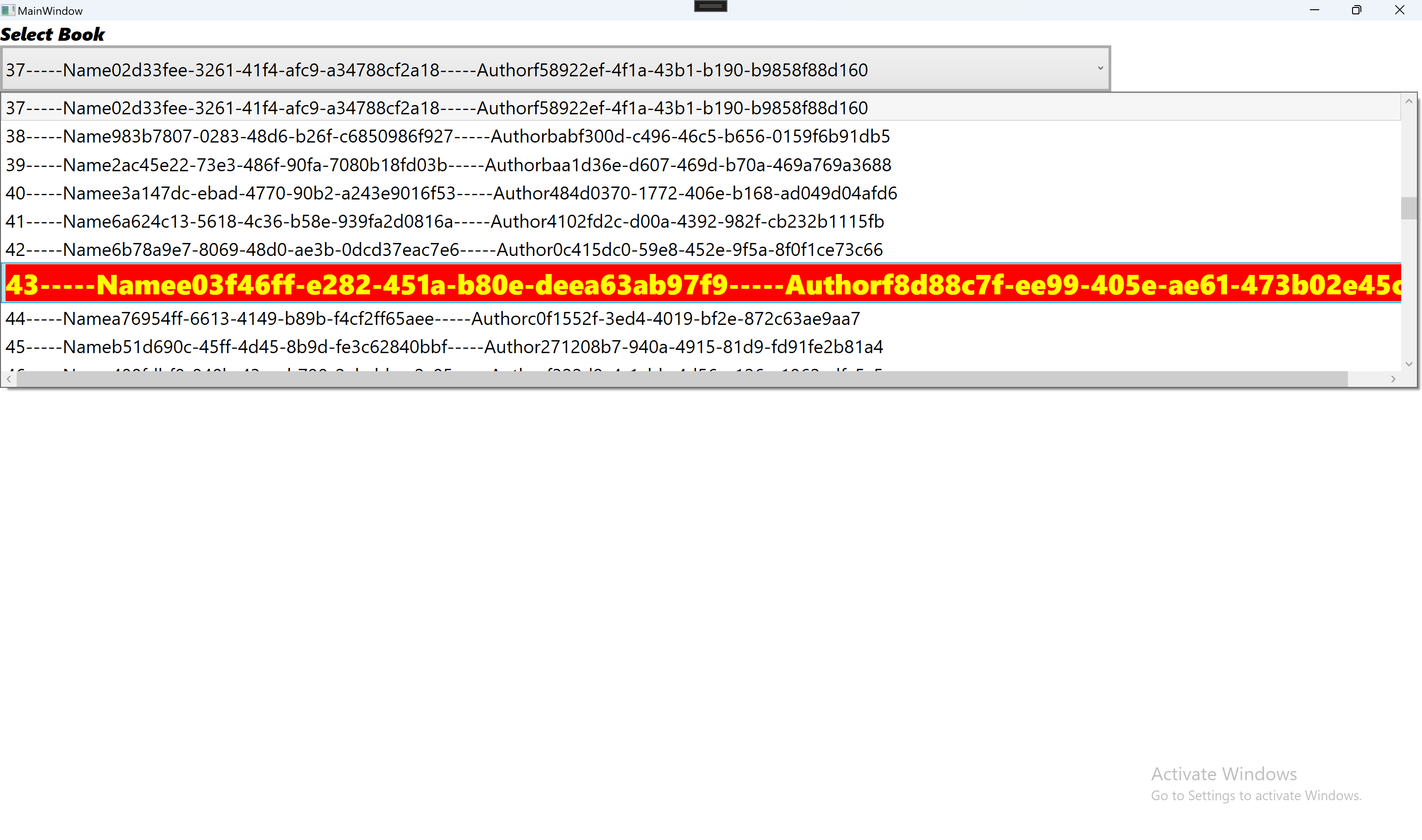
<ComboBox x:Name="cbx" ItemsSource="{Binding BooksCollection}"
DisplayMemberPath="{Binding Name}" FontSize="20" IsReadOnly="True" IsEditable="False"
SelectedValuePath="{Binding Id}" HorizontalAlignment="Left"
VerticalAlignment="Center" VerticalContentAlignment="Center" Height="50"
Width="1200" BorderThickness="3" BorderBrush="Red" SnapsToDevicePixels="True"
ScrollViewer.HorizontalScrollBarVisibility="Visible" >
<ComboBox.ItemTemplate>
<DataTemplate>
<TextBlock Style="{StaticResource tbkStyle}">
<TextBlock.Text>
<MultiBinding StringFormat="{}{0}-----{1}-----{2}">
<Binding Path="Id" />
<Binding Path="Name"/>
<Binding Path="Author"/>
</MultiBinding>
</TextBlock.Text>
</TextBlock>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
</StackPanel>
</Grid>
</Window>


using System;
using System.Collections.Generic;
using System.Collections.Specialized;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp28
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window,INotifyPropertyChanged
{
private List<Book> booksCollection;
public List<Book> BooksCollection
{
get
{
return booksCollection;
}
set
{
if(value!=booksCollection)
{
booksCollection = value;
OnPropertyChanged("BooksCollection");
}
}
}
public MainWindow()
{
InitializeComponent();
this.DataContext = this;
Init();
}
public event PropertyChangedEventHandler PropertyChanged;
public void OnPropertyChanged(string propName)
{
var handler= PropertyChanged;
if(handler != null)
{
handler.Invoke(this, new PropertyChangedEventArgs(propName));
}
}
void Init()
{
BooksCollection = new List<Book>();
for(int i=0;i<100;i++)
{
BooksCollection.Add(new Book()
{
Id=i+1,
Name=$"Name{Guid.NewGuid().ToString()}",
Author=$"Author{Guid.NewGuid().ToString()}"
});
}
}
}
public class Book
{
public int Id { get; set; }
public string Name { get; set; }
public string Author { get; set; }
public string Description { get; set; }
}
}









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2023-04-01 cpp get exact time and precision reach nanoseconds via std::chrono::high_resolution_clock