Wpf draw ellipse at random location, magnify/highlight ellipse when selected, move ellipse
Completely implemented via C# and without the intervation of xaml
using System; using System.Collections.Generic; using System.Data.SqlTypes; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace WpfApp18 { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { Canvas cvs; bool isMoving = false; Point currentPoint; Shape currentShape; int originalWidth = 50, originalHeight = 50; int originalStrokeThickness = 5; public MainWindow() { WindowState = WindowState.Maximized; InitializeComponent(); cvs = new Canvas(); cvs.MouseLeftButtonDown += Cvs_MouseLeftButtonDown; cvs.MouseLeftButtonUp += Cvs_MouseLeftButtonUp; cvs.MouseMove += Cvs_MouseMove; Loaded += delegate { DrawEllipseRandom(); }; } private void Cvs_MouseMove(object sender, MouseEventArgs e) { if (isMoving) { var pt = e.GetPosition(cvs); Canvas.SetLeft(currentShape, Canvas.GetLeft(currentShape) + pt.X - currentPoint.X); Canvas.SetTop(currentShape, Canvas.GetTop(currentShape) + pt.Y - currentPoint.Y); currentPoint = pt; } } private void Cvs_MouseLeftButtonUp(object sender, MouseButtonEventArgs e) { if (isMoving) { isMoving = false; currentShape.Width = originalWidth; currentShape.Height = originalHeight; currentShape.StrokeThickness = originalStrokeThickness; currentShape.Fill = new SolidColorBrush(Colors.Red); cvs.ReleaseMouseCapture(); } } private void Cvs_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { var shape = e.Source as Shape; if (shape != null) { isMoving = true; currentPoint = e.GetPosition(cvs); currentShape = shape; currentShape.Width = 2 * originalWidth; currentShape.Height = 2 * originalHeight; currentShape.StrokeThickness = 2 * originalStrokeThickness; currentShape.Fill = new SolidColorBrush(Colors.Yellow); cvs.CaptureMouse(); } } private void DrawEllipseRandom() { double width = this.ActualWidth; double height = this.ActualHeight; Random rnd = new Random(); for (int i = 0; i < 100; i++) { Ellipse elp = new Ellipse(); elp.Stroke = new SolidColorBrush(Colors.Black); elp.Fill = new SolidColorBrush(Colors.Red); elp.StrokeThickness = originalStrokeThickness; elp.Width = originalWidth; elp.Height = originalHeight; cvs.Children.Add(elp); //avoid outbound Canvas.SetLeft(elp, rnd.NextDouble()*(width-100)); Canvas.SetTop(elp, rnd.NextDouble()*(height-100)); } this.Content = cvs; } } }
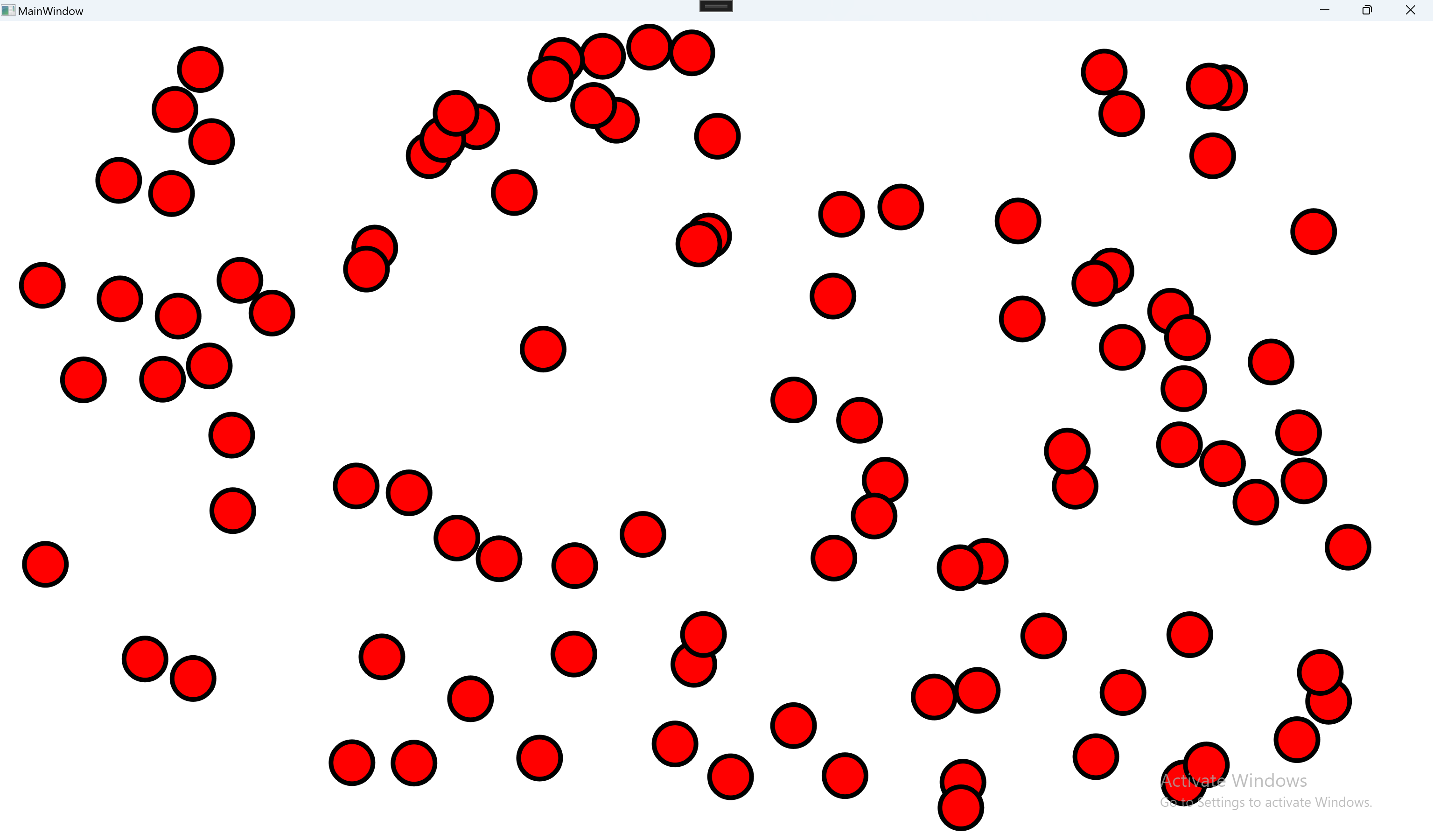
Original effects

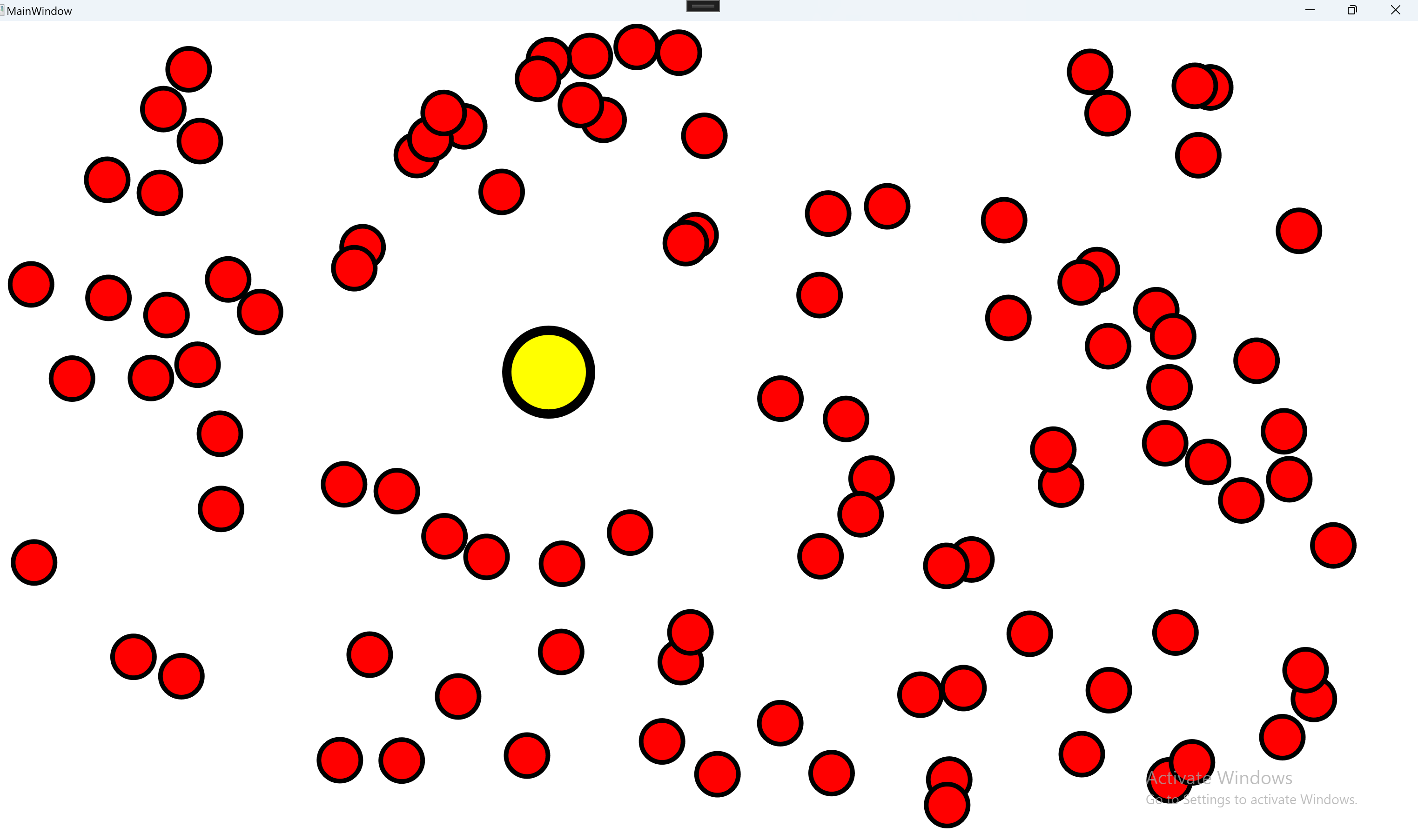
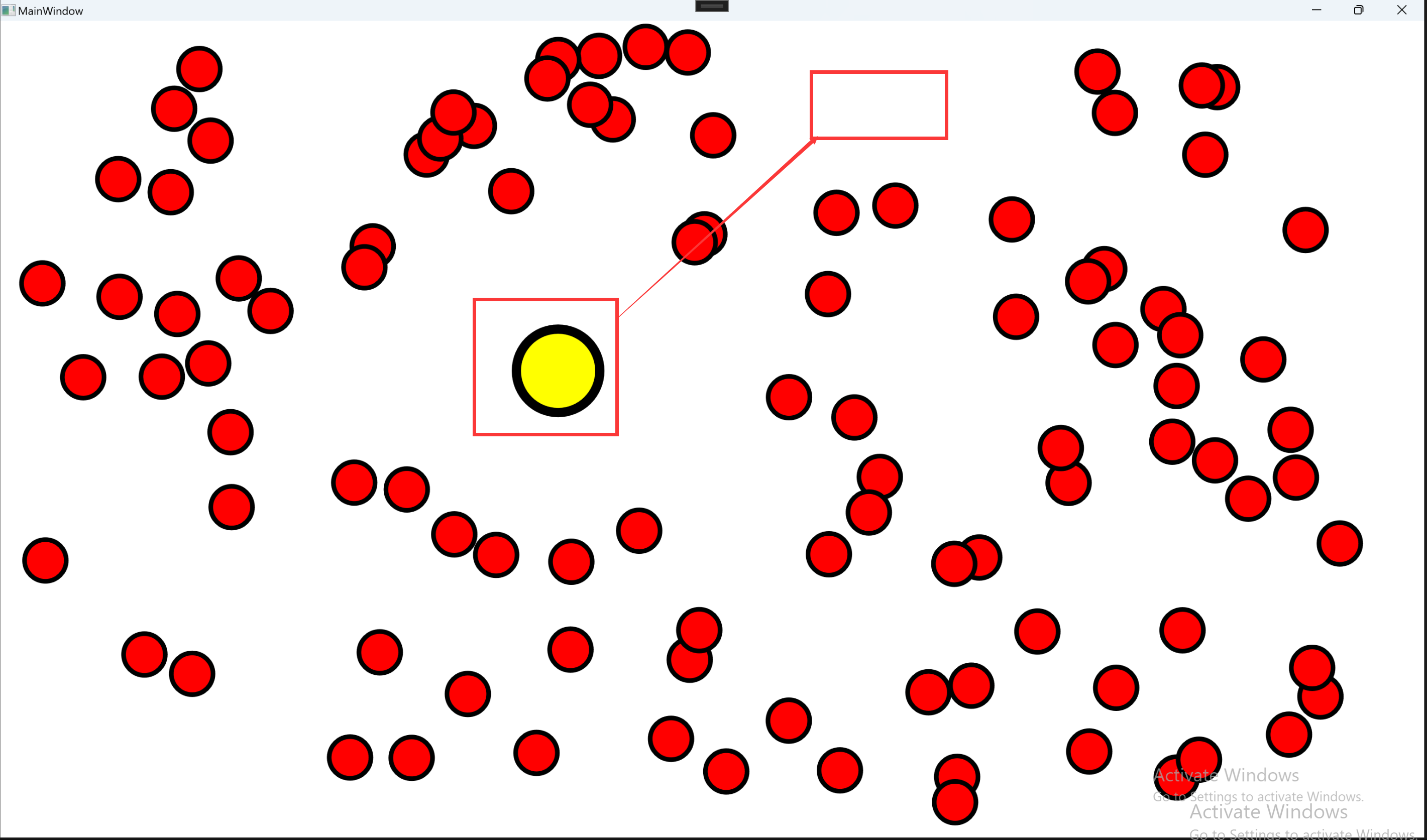
Selected then magnify and highlight

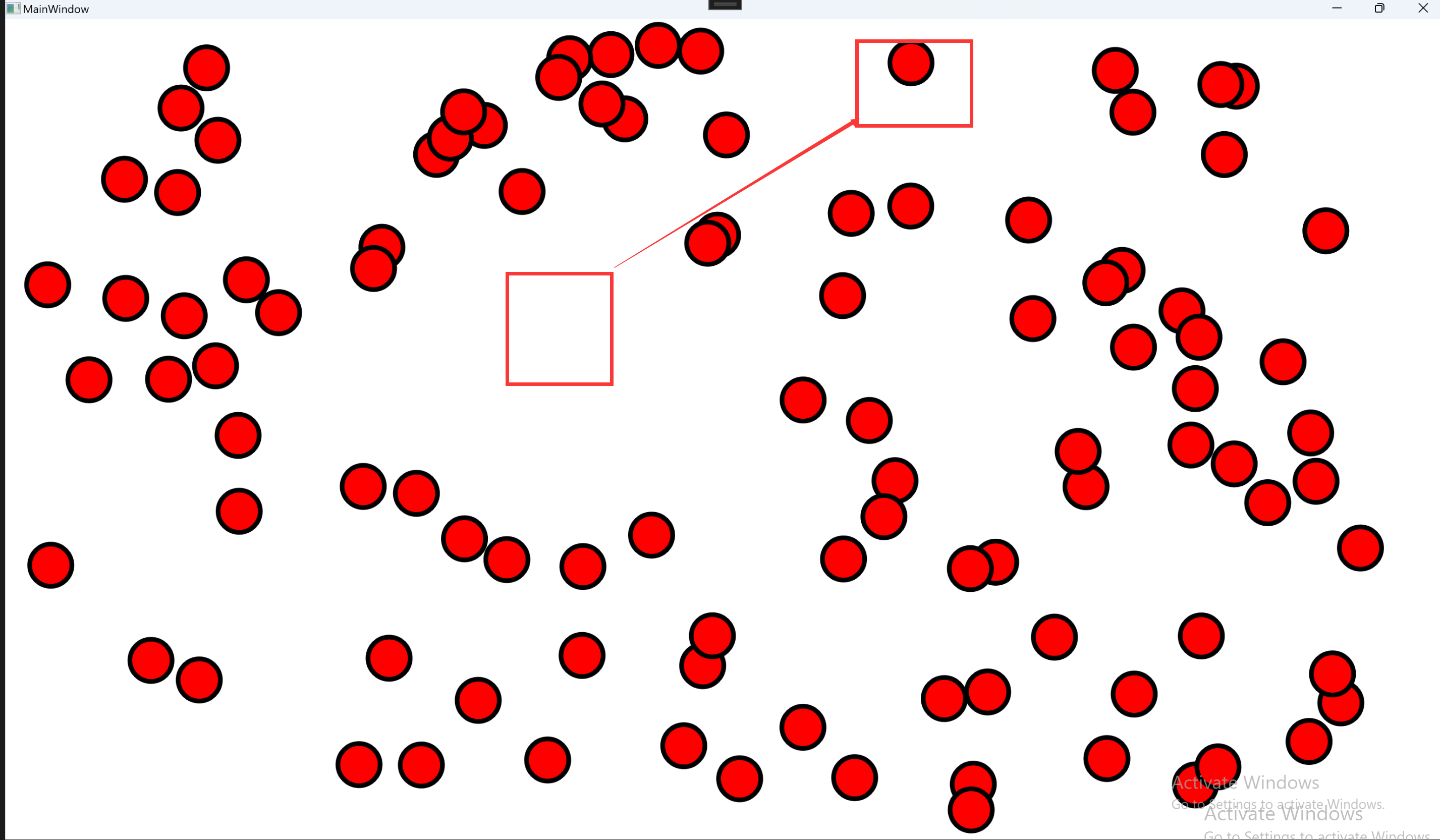
Move


分类:
wpf






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现