
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp17
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
Loaded += MainWindow_Loaded;
}
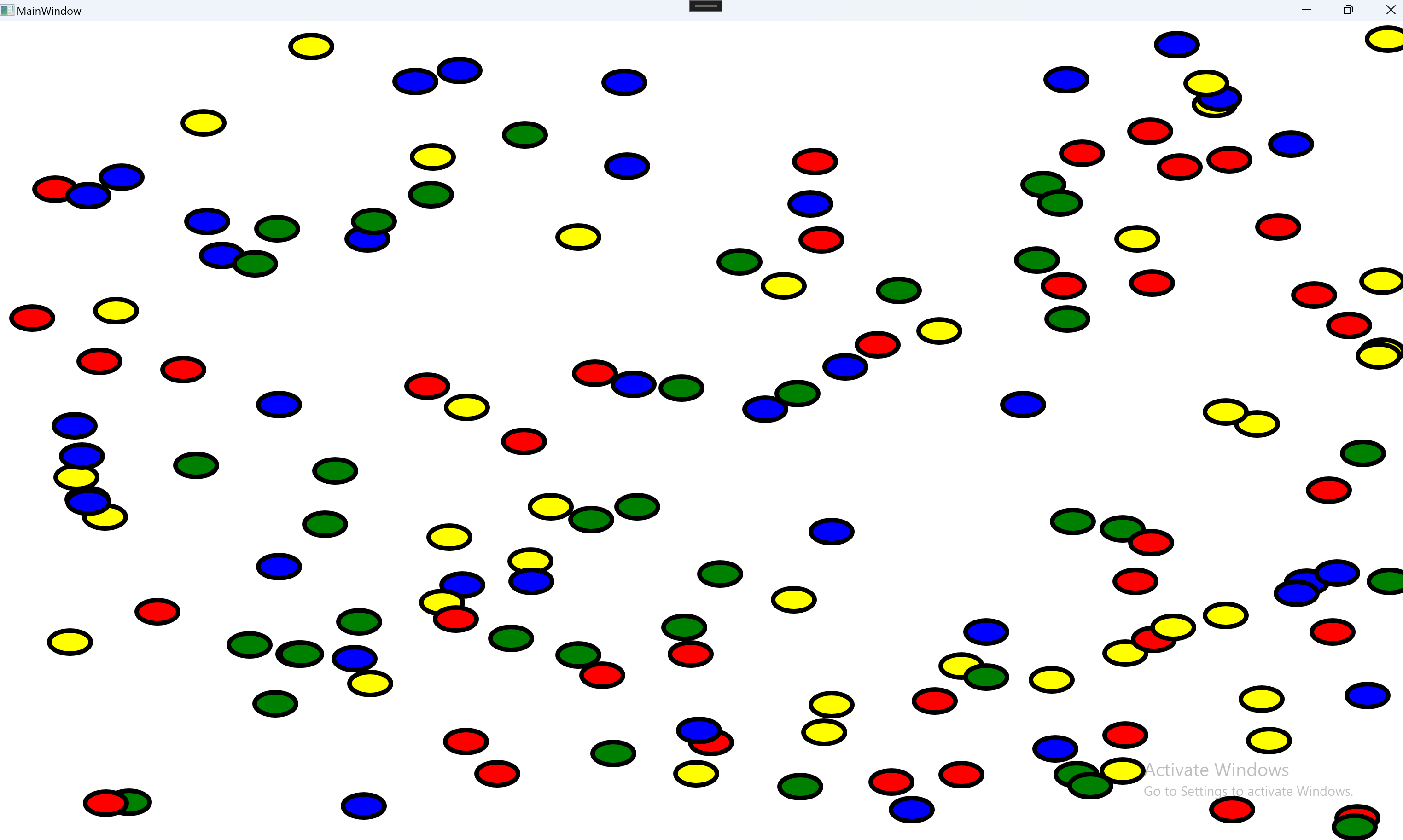
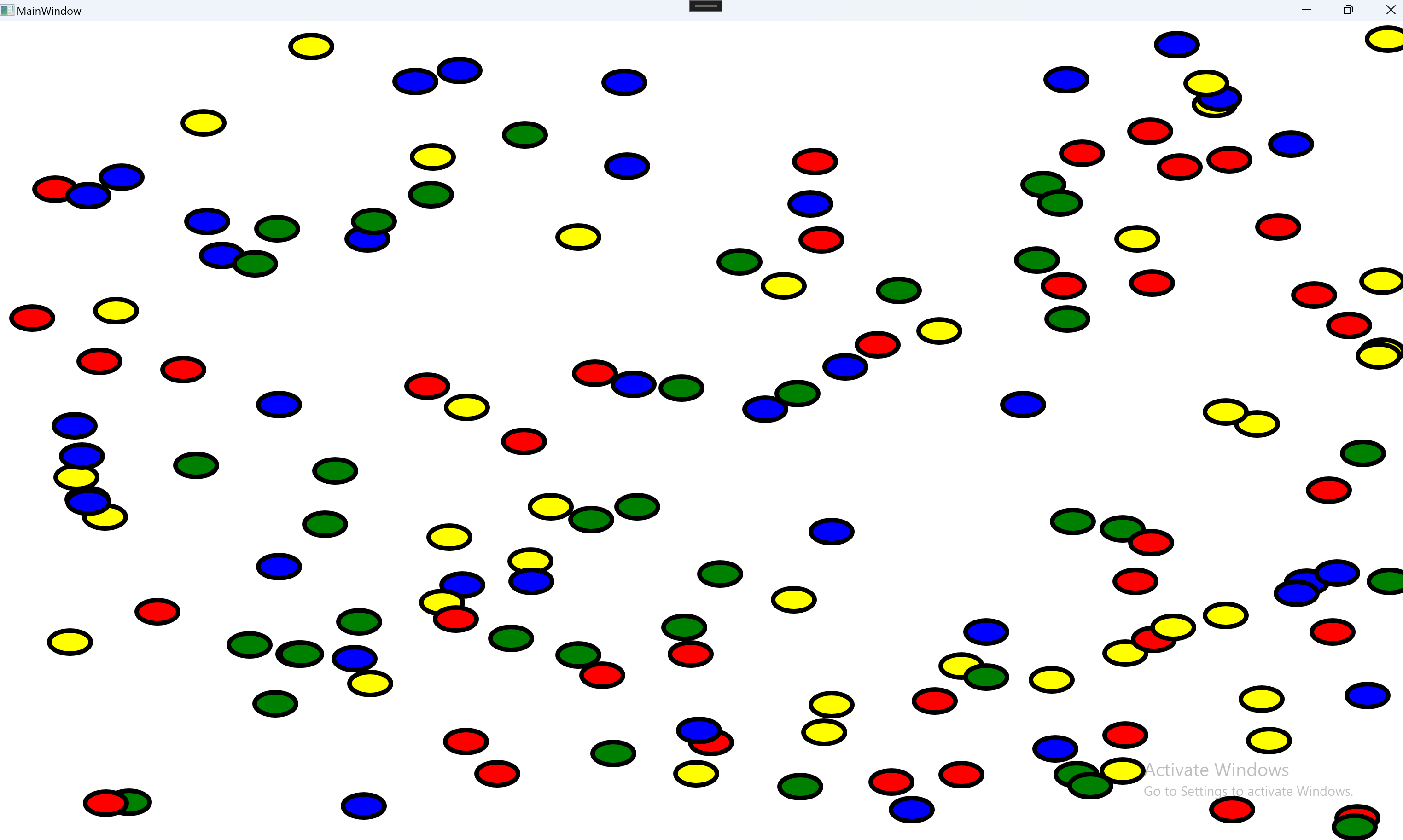
private void MainWindow_Loaded(object sender, RoutedEventArgs e)
{
Canvas cvs = new Canvas();
this.WindowState = WindowState.Maximized;
int width = (int)this.ActualWidth-60;
int height = (int)this.ActualHeight-60;
SolidColorBrush brush = new SolidColorBrush(Colors.Red);
Random rnd = new Random();
for (int i=0;i<150;i++)
{
Ellipse elp = new Ellipse();
elp.Width = 50;
elp.Height = 30;
switch(i%4)
{
case 0:
brush=new SolidColorBrush(Colors.Red);
break;
case 1:
brush = new SolidColorBrush(Colors.Green);
break;
case 2:
brush = new SolidColorBrush(Colors.Blue);
break;
case 3:
brush = new SolidColorBrush(Colors.Yellow);
break;
}
elp.Fill = brush;
elp.Stroke=new SolidColorBrush(Colors.Black);
elp.StrokeThickness = 5;
Canvas.SetLeft(elp, rnd.Next(0, width));
Canvas.SetTop(elp, rnd.Next(0, height));
cvs.Children.Add(elp);
//this.AddChild(cvs);
this.Content = cvs;
}
//for(int i=0;i<width;i=i+10)
//{
// for (int j = 0; j < height; j = j + 10)
// {
// Ellipse elp = new Ellipse();
// elp.Width = 5;
// elp.Height = 5;
// elp.Fill = brush;
// elp.StrokeThickness = 2;
// Canvas.SetLeft(elp, i);
// Canvas.SetTop(elp,j);
// cvs.Children.Add( elp );
// }
//}
}
}
}


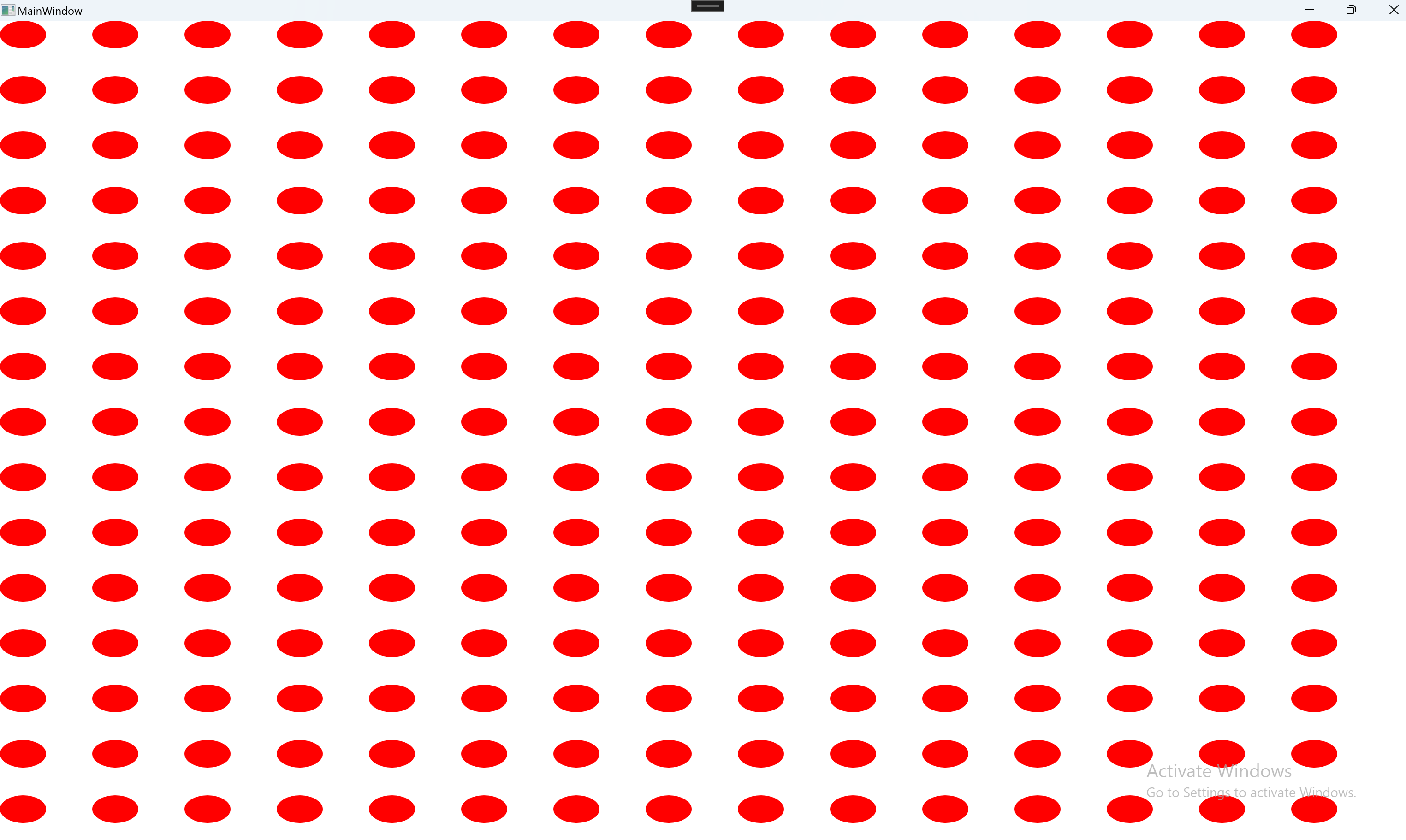
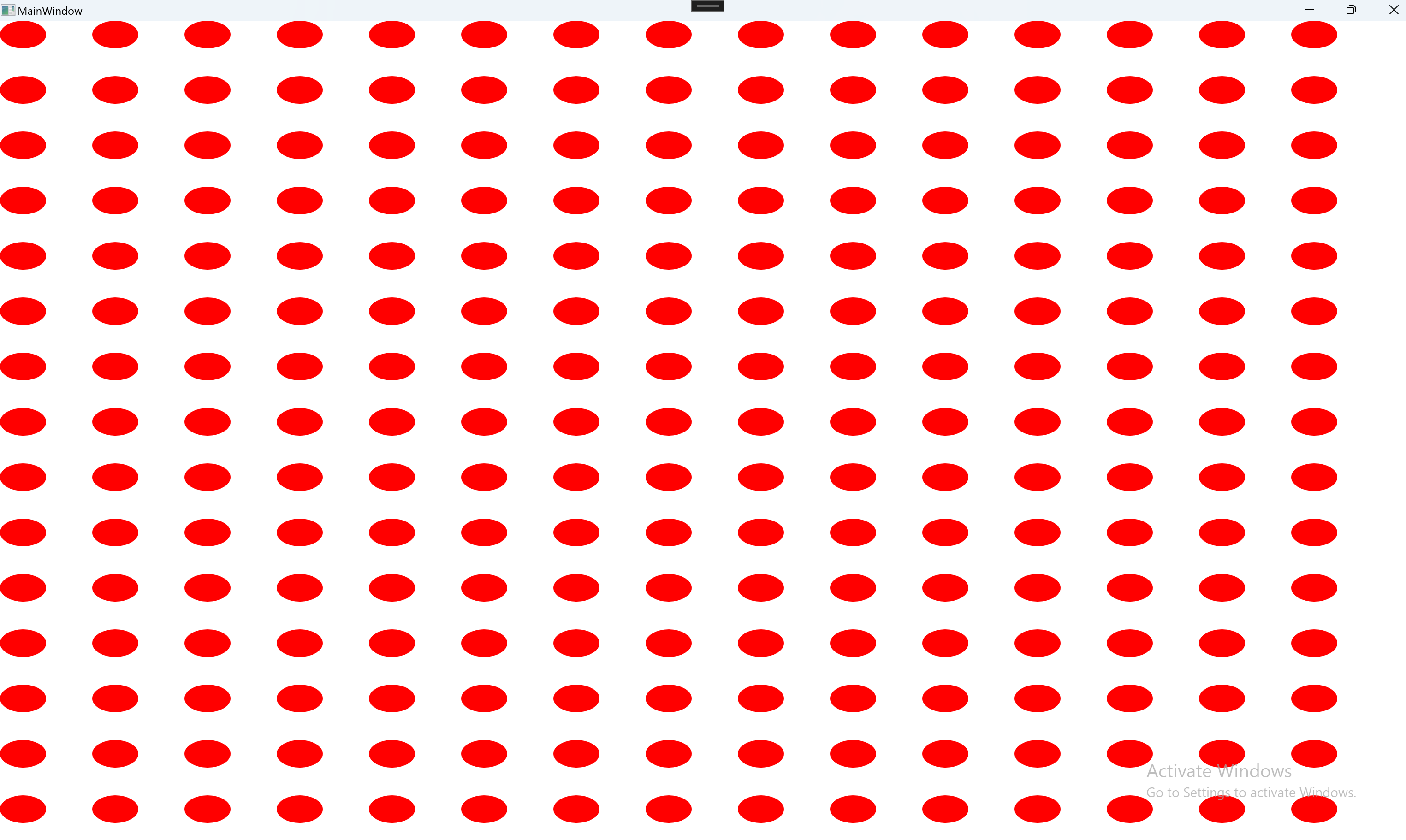
private void MainWindow_Loaded(object sender, RoutedEventArgs e)
{
Canvas cvs = new Canvas();
this.WindowState = WindowState.Maximized;
int width = (int)this.ActualWidth-50;
int height = (int)this.ActualHeight;
SolidColorBrush brush = new SolidColorBrush(Colors.Red);
Random rnd = new Random();
for (int i = 0; i < width; i = i + 100)
{
for (int j = 0; j < height; j = j + 60)
{
Ellipse elp = new Ellipse();
elp.Width = 50;
elp.Height = 30;
elp.Fill = brush;
elp.StrokeThickness = 2;
Canvas.SetLeft(elp, i);
Canvas.SetTop(elp, j);
cvs.Children.Add(elp);
}
}
this.Content = cvs;
}









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现