WPF canvas draw lines via brush with default stroke, and implement simple color picker such as palette
//xaml <Window x:Class="WpfApp11.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp11" mc:Ignorable="d" WindowState="Maximized" Title="MainWindow" Height="450" Width="800"> <Grid> <Canvas Background="White" Name="cvs" MouseDown="cvs_MouseDown" MouseMove="cvs_MouseMove" MouseUp="cvs_MouseUp"/> </Grid> </Window> //xaml.cs using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace WpfApp11 { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { Point _pos; bool _isDrawing; Brush _stroke=Brushes.Black; public MainWindow() { InitializeComponent(); }
private void cvs_MouseDown(object sender, MouseButtonEventArgs e)
{
_isDrawing = true;
_pos = e.GetPosition(cvs);
cvs.CaptureMouse();
}
private void cvs_MouseMove(object sender, MouseEventArgs e)
{
if(_isDrawing)
{
Line line = new Line();
line.X1 = _pos.X;
line.Y1 = _pos.Y;
_pos=e.GetPosition(cvs);
line.X2 = _pos.X;
line.Y2= _pos.Y;
line.Stroke = _stroke;
line.StrokeThickness = 10;
cvs.Children.Add(line);
}
}
private void cvs_MouseUp(object sender, MouseButtonEventArgs e)
{
_isDrawing=false;
cvs.ReleaseMouseCapture();
}
}
}



//xaml <Window x:Class="WpfApp11.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp11" mc:Ignorable="d" WindowState="Maximized" Title="MainWindow" Height="450" Width="800"> <Grid> <Canvas Background="White" Name="cvs" MouseDown="cvs_MouseDown" MouseMove="cvs_MouseMove" MouseUp="cvs_MouseUp"> <Rectangle Stroke="Black" Width="25" Height="25" Canvas.Left="5" Canvas.Top="5" Fill="Red"/> <Rectangle Stroke="Black" Width="25" Height="25" Canvas.Left="35" Canvas.Top="5" Fill="Blue"/> <Rectangle Stroke="Black" Width="25" Height="25" Canvas.Left="65" Canvas.Top="5" Fill="Yellow"/> <Rectangle Stroke="Black" Width="25" Height="25" Canvas.Left="95" Canvas.Top="5" Fill="Green"/> <Rectangle Stroke="Black" Width="25" Height="25" Canvas.Left="125" Canvas.Top="5" Fill="Black"/> </Canvas> </Grid> </Window> //xaml.cs using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace WpfApp11 { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { Point _pos; bool _isDrawing; Brush _stroke = Brushes.Black; public MainWindow() { InitializeComponent(); } private void cvs_MouseDown(object sender, MouseButtonEventArgs e) { var rect = e.Source as Rectangle; if(rect!=null) { _stroke = rect.Fill; } else { _isDrawing = true; _pos=e.GetPosition(cvs); cvs.CaptureMouse(); } } private void cvs_MouseMove(object sender, MouseEventArgs e) { if (_isDrawing) { Line line = new Line(); line.X1 = _pos.X; line.Y1 = _pos.Y; _pos = e.GetPosition(cvs); line.X2 = _pos.X; line.Y2 = _pos.Y; line.Stroke = _stroke; line.StrokeThickness = 10; cvs.Children.Add(line); } } private void cvs_MouseUp(object sender, MouseButtonEventArgs e) { _isDrawing = false; cvs.ReleaseMouseCapture(); } } }


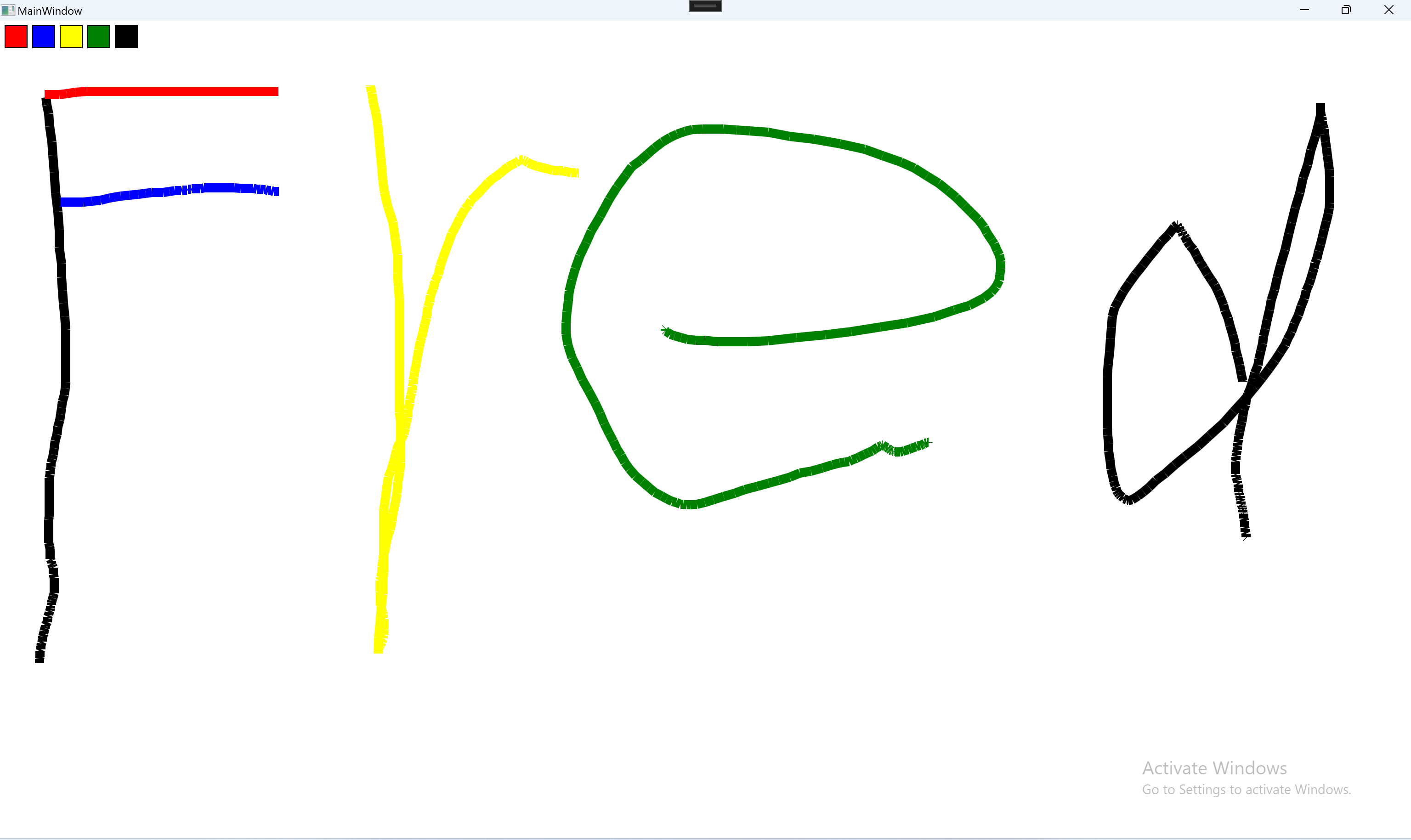
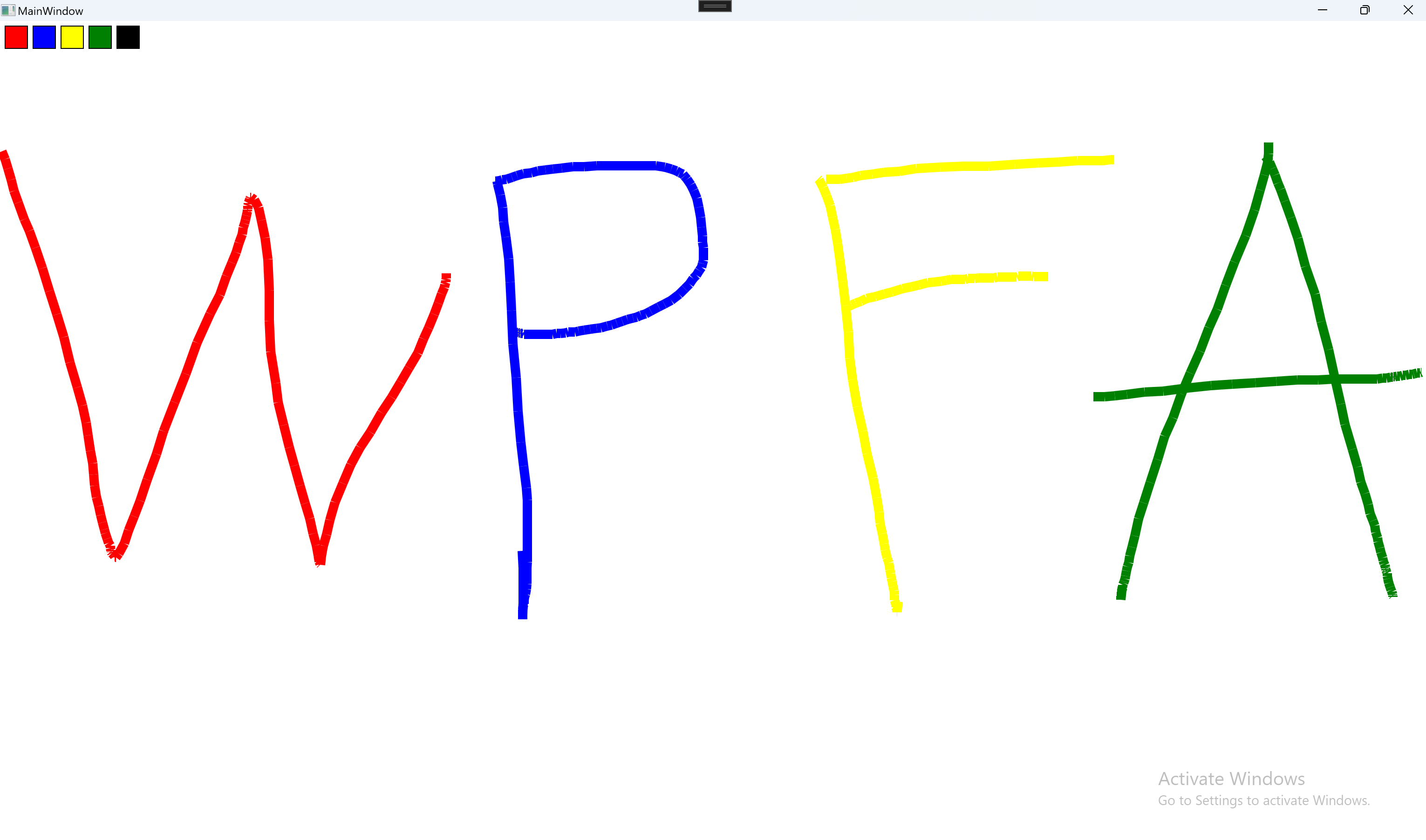
The key part of simple palette located at choose stroke from rectange fill color ,if hit the listed rectange and set the stroke as the hit rectangle color,else stayed as the default black stroke
private void cvs_MouseDown(object sender, MouseButtonEventArgs e)
{
var rect = e.Source as Rectangle;
if(rect!=null)
{
_stroke = rect.Fill;
}
else
{
_isDrawing = true;
_pos=e.GetPosition(cvs);
cvs.CaptureMouse();
}
}







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2021-03-23 System.Runtimer.CompilerService.Caller attributes methods and examples
2021-03-23 Wpf code behind call viewModel method