
<Window x:Class="WpfApp7.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp7"
mc:Ignorable="d" WindowState="Maximized" WindowStartupLocation="CenterOwner"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Grid.Resources>
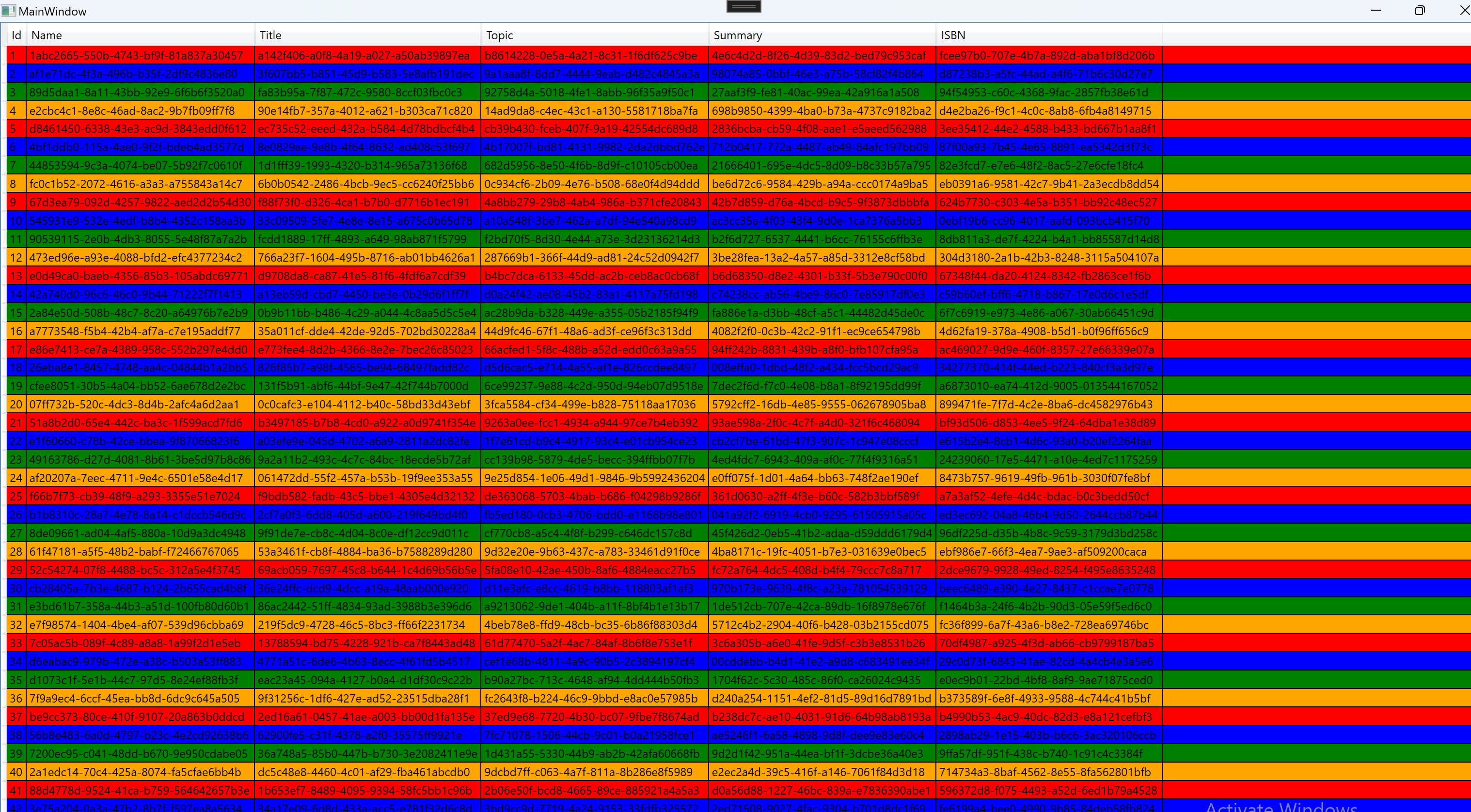
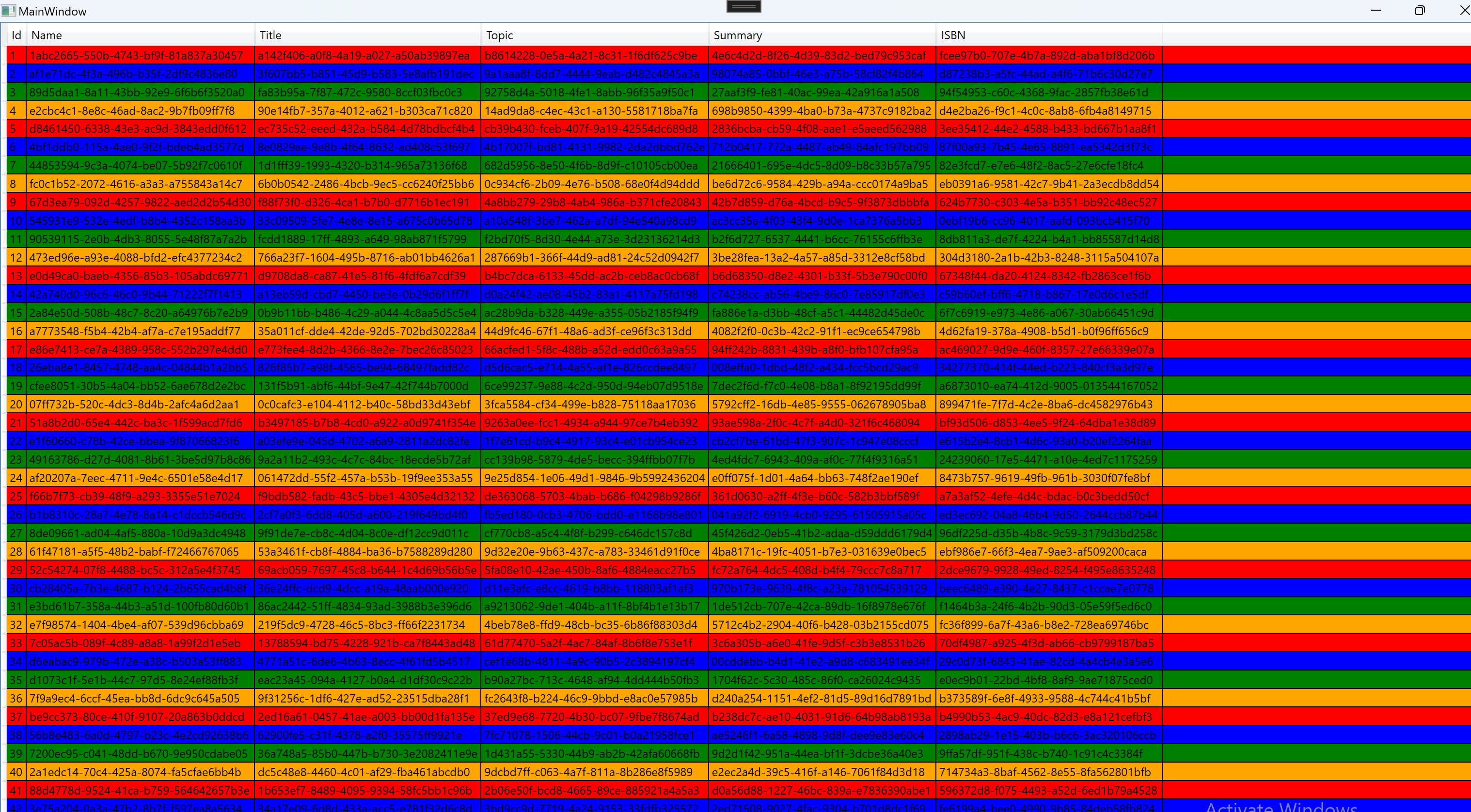
<AlternationConverter x:Key="rowBgColor">
<SolidColorBrush>Red</SolidColorBrush>
<SolidColorBrush>Blue</SolidColorBrush>
<SolidColorBrush>Green</SolidColorBrush>
<SolidColorBrush>Orange</SolidColorBrush>
</AlternationConverter>
<Style x:Key="dgRowStyle" TargetType="{x:Type DataGridRow}">
<Setter Property="Background" Value="{Binding RelativeSource={RelativeSource self},
Path=(ItemsControl.AlternationIndex),Converter={StaticResource rowBgColor }}"></Setter>
</Style>
</Grid.Resources>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition Height="50"/>
</Grid.RowDefinitions>
<DataGrid x:Name="mainDG" Grid.Row="0" VirtualizingPanel.IsContainerVirtualizable="True" VirtualizingPanel.IsVirtualizing="True"
EnableColumnVirtualization="True" EnableRowVirtualization="True"
VirtualizingPanel.IsVirtualizingWhenGrouping="True" VirtualizingPanel.VirtualizationMode="Recycling"
AlternationCount="4" RowStyle="{StaticResource dgRowStyle}" >
</DataGrid>
<Button Content="Load Data" Click="Button_Click" Grid.Row="1"/>
</Grid>
</Window>









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现