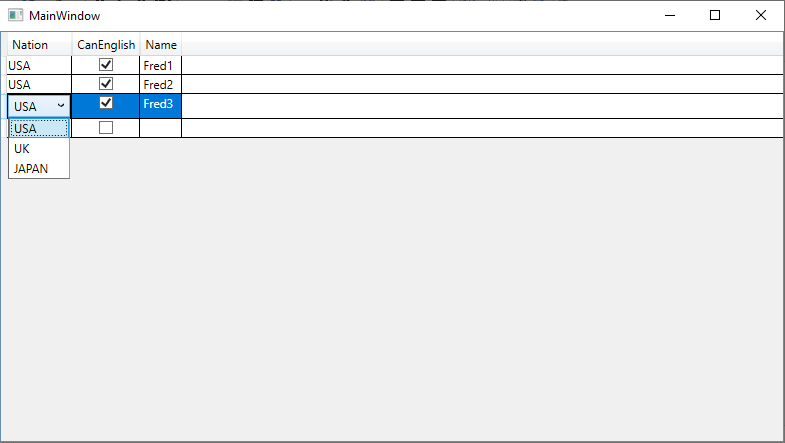
WPF DataGridComboBoxColumn's itemsource is class collection which has multiple properties and display one
While when DataGridComboBoxColumn binding to a class collection,for example it will bind to class country which has CountryName and CountryCode properties,while it only displays CountryName
Be cautious,the DataGridComboBoxColumn's item source must be static properties and initialize in static constructor.
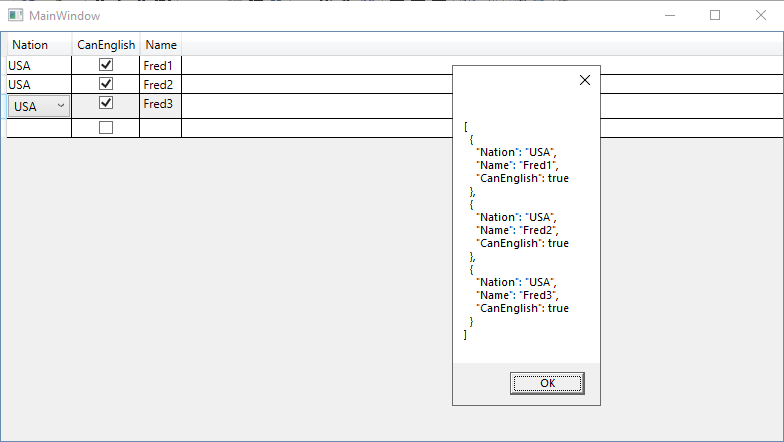
From another perspective,we must believe that the Microsoft has provider a suite of controls to develop various applications in wpf, and validated useful and correct in engineering practice.I will presen the demo
XAML
<Window x:Class="WpfApp57.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp57" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid> <DataGrid SelectionMode="Single" IsReadOnly="False" AutoGenerateColumns="False" ItemsSource="{Binding UsersList,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" CellEditEnding="DataGrid_CellEditEnding"> <DataGrid.Columns> <DataGridTemplateColumn Header="Nation"> <DataGridTemplateColumn.CellTemplate> <DataTemplate> <TextBlock Text="{Binding Nation,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"/> </DataTemplate> </DataGridTemplateColumn.CellTemplate> <DataGridTemplateColumn.CellEditingTemplate> <DataTemplate> <ComboBox ItemsSource="{Binding Source={x:Static local:MainWindow.NationsList}}" SelectedIndex="0" SelectedValue="{Binding Nation,UpdateSourceTrigger=LostFocus}"/> </DataTemplate> </DataGridTemplateColumn.CellEditingTemplate> </DataGridTemplateColumn> <DataGridCheckBoxColumn Header="CanEnglish" IsThreeState="False" Binding="{Binding CanEnglish,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"/> <DataGridTextColumn Header="Name" Binding="{Binding Name,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"/> </DataGrid.Columns> </DataGrid> </Grid> </Window>
.cs
using Newtonsoft.Json; using System; using System.Collections.Generic; using System.ComponentModel; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace WpfApp57 { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { public static List<string> NationsList { get; set; } public List<User> UsersList { get; set; } static MainWindow() { NationsList = new List<string> { "USA", "UK", "JAPAN" }; } public MainWindow() { InitializeComponent(); this.DataContext = this; InitDataSource(); } private void InitDataSource() { UsersList = new List<User>(); UsersList.Add(new User() { Nation = NationsList[0], Name = "Fred1", CanEnglish = true }); UsersList.Add(new User() { Nation = NationsList[1], Name = "Fred2", CanEnglish = true }); UsersList.Add(new User() { Nation = NationsList[2], Name = "Fred3", CanEnglish = true }); } private void DataGrid_CellEditEnding(object sender, DataGridCellEditEndingEventArgs e) { string jsonValue = JsonConvert.SerializeObject(UsersList, Formatting.Indented); MessageBox.Show(jsonValue); } } public class User { public string Nation { get; set; } public string Name { get; set; } public bool CanEnglish { get; set; } } }


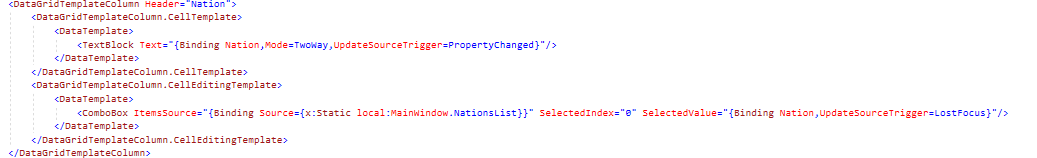
The key part located at
<DataGridTemplateColumn Header="Nation"> <DataGridTemplateColumn.CellTemplate> <DataTemplate> <TextBlock Text="{Binding Nation,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"/> </DataTemplate> </DataGridTemplateColumn.CellTemplate> <DataGridTemplateColumn.CellEditingTemplate> <DataTemplate> <ComboBox ItemsSource="{Binding Source={x:Static local:MainWindow.NationsList}}" SelectedIndex="0" SelectedValue="{Binding Nation,UpdateSourceTrigger=LostFocus}"/> </DataTemplate> </DataGridTemplateColumn.CellEditingTemplate> </DataGridTemplateColumn>

Compared with the next blog,this is much more concise and easier.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现