CSS样式表
如果把前端开发的过程比喻成建房子,做一个网页就像盖一栋房子,HTML就相当于房子的建造,CSS就相当于房子的装修。
CSS样式表:
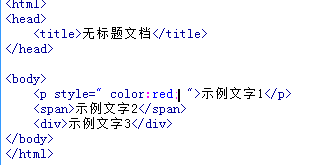
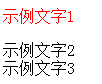
1.内联样式表
在标签内写样式

效果

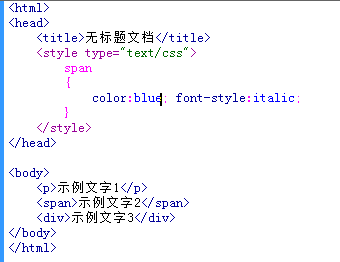
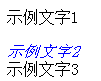
2.内嵌样式
作为一个独立区域内嵌在网页里,必须写在head里边

效果

3.外部样式表
新建一个CSS文件,用来放样式表。在HTML用link方式连接
CSS样式表:
p{color:green;font-family:"楷体";}
HTML中用link引入
<html> <head> <title>无标题文档</title> <link href="css/Untitled-2.css" rel="stylesheet"> </head> <body> <p>示例文字1</p> <span>示例文字2</span> <div>示例文字3</div> </body> </html>
效果

posted on 2017-08-17 11:26 FrankLiner 阅读(142) 评论(0) 收藏 举报



 浙公网安备 33010602011771号
浙公网安备 33010602011771号