H5 以及 CSS3

<!DOCTYPE html> <html> <head> <style> *{ padding:0; margin:0; } header{ display:block; background-color:red; width 100%; height: 100px; } nav{display:block; background-color:green; width 100%; height: 36px; } main{display:block; background-color:gray; width 100%; height: 500px; } main>article{ background-color:pink; width: 20%; height: 100%; float:left; } main>aside{background-color:yellow; width: 80%; height: 100%; float: right; } footer{display:block; background-color:skyblue; width 100%; height: 100px; } </style> </head> <body style="background-image:url('9.jpg') no-repeat"> <script type="text/javascript"> // IE 9 及以下版本默认是行级元素,而行级元素设置高宽是会被忽略的,所以要加上 display:block 显式指定为块级元素 // 解决 IE 8 兼容性问题,方法一是 手动创建标签 document.createElement("header"); document.createElement("nav"); document.createElement("main"); document.createElement("article"); document.createElement("aside"); document.createElement("footer"); </script> <header> 头部 </header> <nav>导航栏</nav> <main> <article>左边</article> <aside>右边</aside> </main> <footer>页脚</footer> </body> </html>

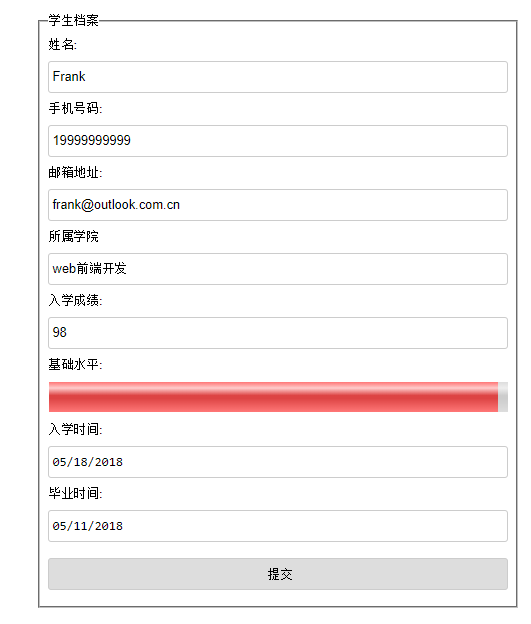
<!DOCTYPE html> <html> <head> <title>学生档案</title> <meta charset="utf-8"/> <script type="text/javascript" src="./jquery-2.2.3.min.js"></script> <script type="text/javascript" src="./action.js"></script> <link rel="stylesheet" type="text/css" href="form.css" /> </head> <body> <form action="" > <fieldset> <legend>学生档案</legend> <label for="userName">姓名:</label> <input id="userName" type="text" name="userName" placeholder="请输入姓名:"/> <label for="userPhone">手机号码:</label> <input type="tel" id="userPhone" name="userPhone" placeholder="请输入手机号" pattern="^1\d{10}$" required> <label for="userEmail">邮箱地址:</label> <input type="email" id="userEmail" name="userEmail" placeholder="请输入邮箱地址" required/> <label for="college">所属学院</label> <input type="text" id="college" placeholder="请选择输入所属学院" list="collegeList"/> <datalist id="collegeList"> <option>web前端开发</option> <option>web后台开发</option> <option>数据库开发</option> <option>运维</option> </datalist> <label for="score">入学成绩:</label> <input type="number" id="score" placeholder="请输入入学成绩" min="0" max="100" value="60"/> <label for="level">基础水平:</label> <meter id="level" min=0 max="100" low="59" high="90"></meter> <label for="enrollTime">入学时间:</label> <input type="date" id="enrollTime"/> <label for="leaveTime">毕业时间:</label> <input type="date" id="leaveTime"/> <input type="submit" value="提交"/> </fieldset> </form> </body></html>

/* $(function(){ $('input#score').on('input propertychange', function() { $("meter#level").val($(this).val()); }); }); */ window.onload=function(){ document.getElementById("score").oninput=function(){ document.getElementById("level").value=this.value; } }

*{ padding:0; margin:0; } form{ width:600px; margin:20px auto; } form>fieldset{ padding:10px; } form>fieldset>meter, form>fieldset>input{ width:100%; height:40px; line-height:40px; margin:10px 0; border:none; border:1px solid #ccc; border-radius:4px; font-size:16px; padding-left:5px; box-sizing:border-box; } form>fieldset>meter{ padding-left:1px; }
示例效果如下:

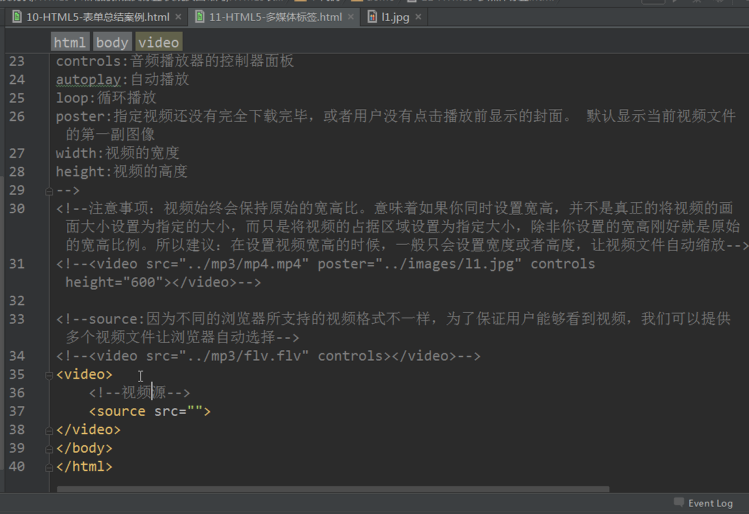
多媒体标签:
<audio>
<video>
autoplay
controls
height
width
辅助 <source src="xxx" type="video/mp4"/> type="audio/mp3"



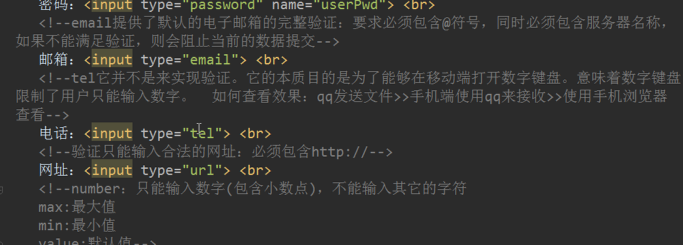
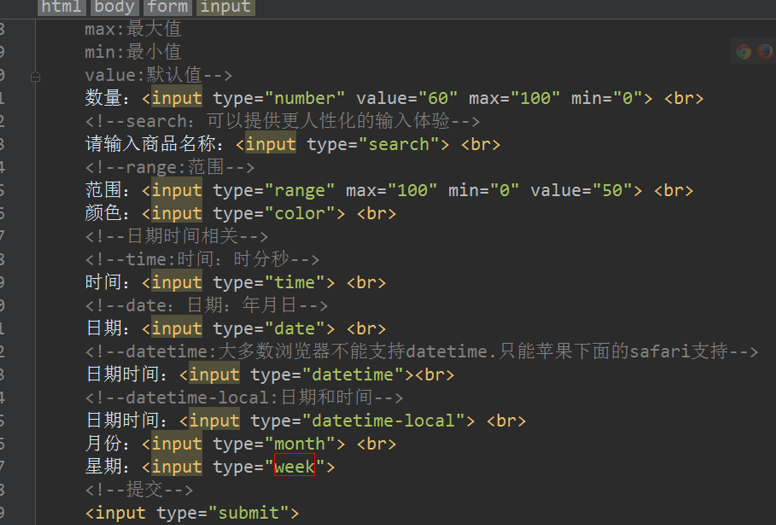
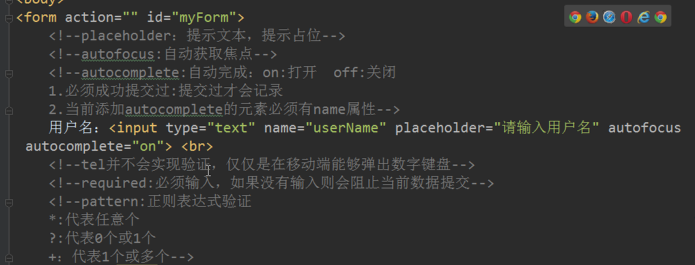
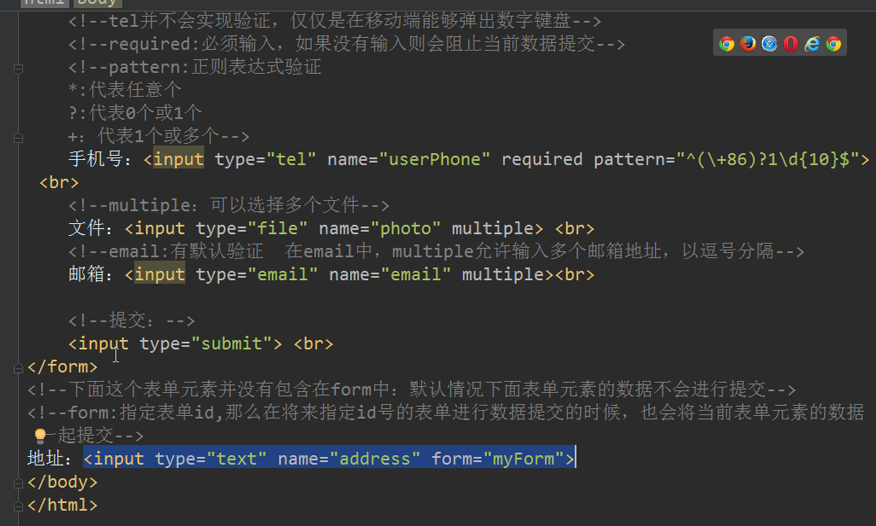
表单中新增的 标签有意义




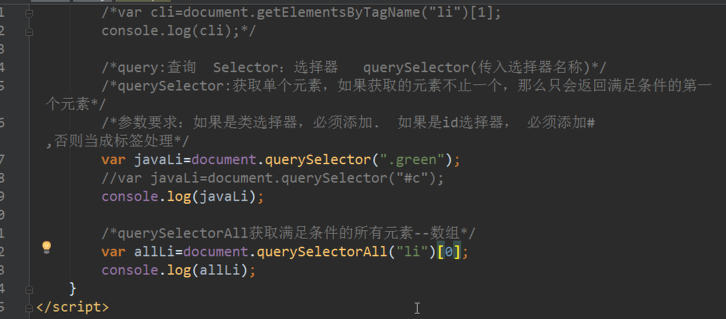
DOM 操作:
querySelector(); 传入 li 标签 或者 .green , #id 返回单个标签对象
querySelectorAll(); 传入 xxx 返回 一组标签对象

添加移除样式 class="red" 移除 red class 仍然在的


自定义属性:

如果有来生,一个人去远行,看不同的风景,感受生命的活力。。。




