使用 flask-restful 编写 自己的 ai web service
本项目在 win 平台采用 pycharm 编写, 技能与环境要求: python 基础, web 基础知识, python.exe = 3.6+
算法》第四版,操作系统推荐《现代操作系统》
py2 很好的 诠释了 编码 默认编码 的力量
import sys
sys.getdefaultencoding()
实际上 py2.x 中 在 encode 的时候 如果没有 decode 过程 会默认 调用 default encoding 进行解码然后 再 encode
而且 在 win 平台 (gb2312 ?) 与 linux (ascii ?) 平台 默认编码格式 是不一样的
py2 需要特别指定 解码方式 然后 再进行 编码!!!
yum install postgresql postgresql-devel python-devel
首先创建 项目 目录 我的目录 D:\test\flask-api\aiservice, 编写 如下的 Pipfile (使用 pipenv + pycharm)
[[source]]
url = "https://mirrors.aliyun.com/pypi/simple"
verify_ssl = true
name = "aliyun"
[dev-packages]
[packages]
cymysql = "*"
Flask-Cors = "*"
Flask-HTTPAuth = "*"
Flask-SQLAlchemy = "*"
Flask-WTF = "*"
requests = "*"
[requires]
python_version = "3.6"
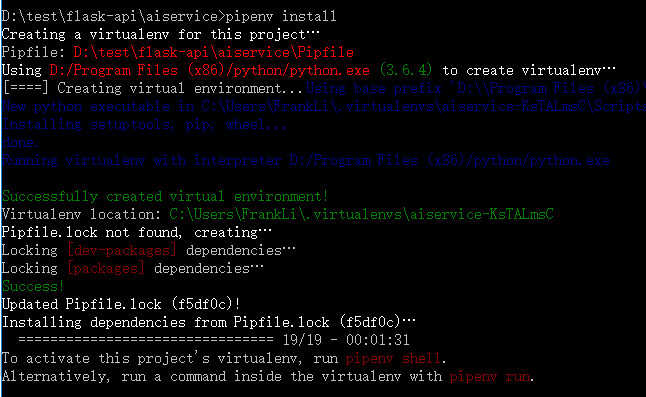
然后进入 项目目录 执行 cmd 进行 项目依赖包的安装, 接下来就是 漫长的 等待了。。。
d:\
cd D:\test\flask-api\aiservice
pipenv install

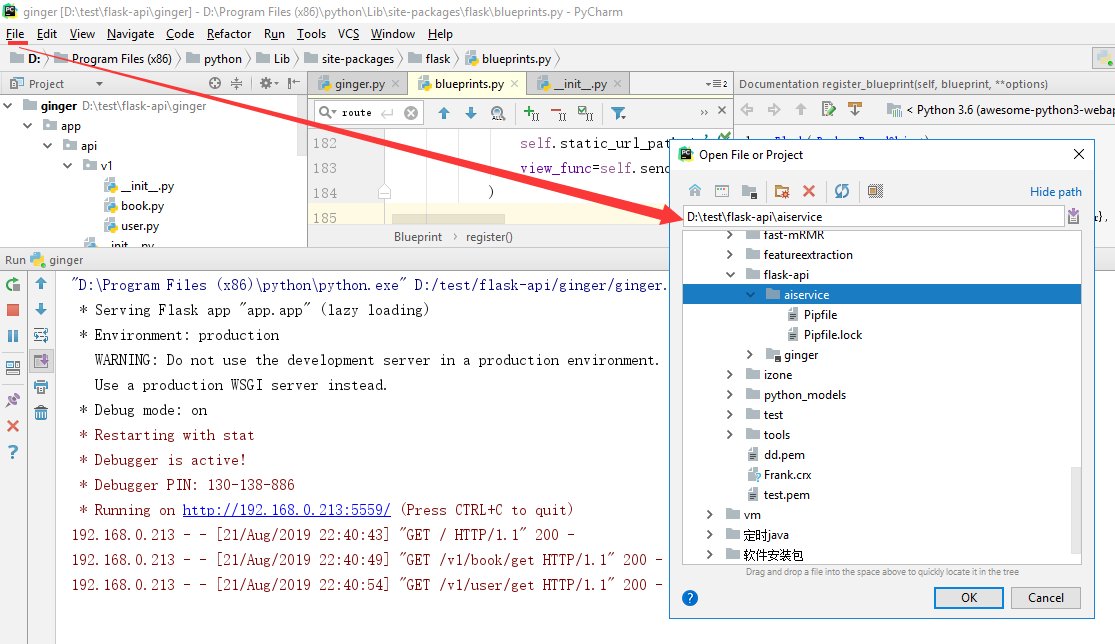
然后在pychamr 中打开已经做好环境准备的 项目 aiservice , File --> Open --> 填入项目目录

那么接下来我们进入项目实际开发正题
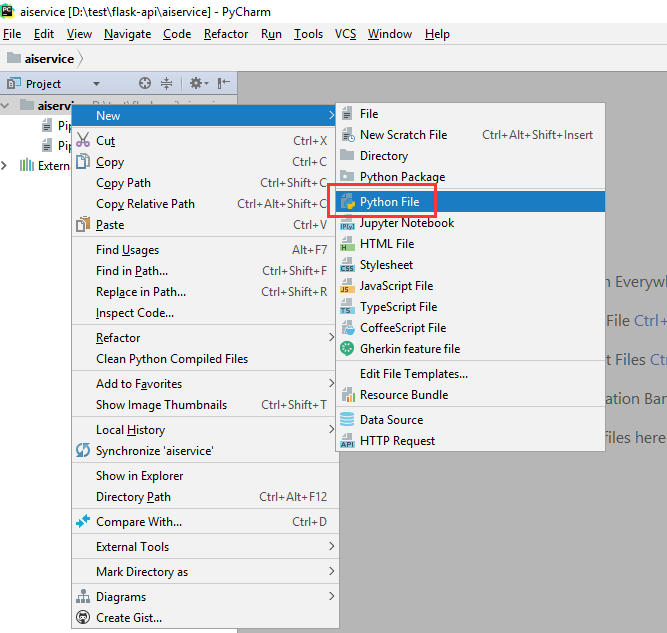
首先呢,打开项目后,要在项目根目录下 建立项目的 入口文件 aiservice.py

# -*- coding: utf-8 -*-
from flask import Flask
__author__ = 'Frank Li'
app = Flask(__name__)
@app.route('/')
def index():
return 'Welcome to visit!!!'
if __name__ == '__main__':
app.run(debug=True,host='192.168.0.213',port=5888)
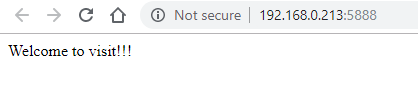
项目跑起来了, 快访问试试吧 , 虽然我们以后的工作绝对不止这么一些些,但至少是一个好的开始

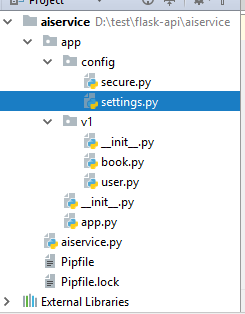
正常的 项目 视图函数跟Flask 核心对象的操作 是不会放在 一个入口文件 (aiservice.py) 中的,所以我们应该要将 视图函数 以及 Flask 核心操作 放到一个叫做 app 的目录下
所以我们要在 根目录下创建一个 app 的 python package( 注意不是 directory!!!) 不要眨眼,你会发现突然多了好多层目录 不要惊慌!!! 接下来会一个一个去说的
config 是一个 directory 下面没有明说的 都认作是 python package

app.py 核心对象操作
# -*- coding: utf-8 -*-
from flask import Flask
__author__ = 'Frank Li'
def create_app():
app = Flask(__name__)
app.config.from_object('app.config.secure')
app.config.from_object('app.config.secure')
return app
# 入口文件, 此时 视图函数还没有分离出去,只是把 Flask 核心对象分离出去了
aiservice.py
# -*- coding: utf-8 -*-
from app.app import create_app
__author__ = 'Frank Li'
app = create_app()
@app.route('/')
def index():
return 'Welcome to visit!!!'
if __name__ == '__main__':
app.run(debug=True,host='192.168.0.213',port=5888)
# 利用蓝图分离 视图函数 (虽然这种方式不太好,因为 蓝图是分离模块用的, 后面我会构建一个 红图 Redprint 来支持 视图函数注册 分离)
book.py
# -*- coding: utf-8 -*-
from flask import Blueprint
__author__ = 'Frank Li'
book = Blueprint('book', __name__)
@book.route('/v1/book')
def get_book():
return 'v1 - book'
#---------------------------#
user.py
# -*- coding: utf-8 -*-
from flask import Blueprint
__author__ = 'Frank Li'
user = Blueprint('user', __name__)
@user.route('/v1/user')
def get_user():
return 'v1 - user'
分离后 此时 app.py 应该要有 蓝图注册 视图的 动作
# -*- coding: utf-8 -*-
from flask import Flask
from app.v1.book import book
from app.v1.user import user
__author__ = 'Frank Li'
def create_app():
app = Flask(__name__)
app.config.from_object('app.config.secure')
app.config.from_object('app.config.secure')
app.register_blueprint(book) # 新增
app.register_blueprint(user) # 新增
return app
接下来 我们要仿造 Blueprint 创建属于我们自己的 视图函数分离 (route) 注册器 (register) , 这部分需要参照 蓝图源码,七月老师说钻透 Flask 源码 就神功大成了!!!
我们要创建红图的目的就是为了 使用 Blueprint 而不滥用 Blueprint
其实要弄懂 层层绑定 分离注册来实现 解耦
class Redprint():
def __init__(self, name):
self.name = name
self.mound = []
def route(self, rule, **options):
def decorator(f):
self.mound.append((f, rule, options))
return f
return decorator
def register(self, bp, url_prefix=None):
if url_prefix is None:
url_prefix = "/"+self.name
for f, rule, options in self.mound:
endpoint = options.pop("endpoint", f.__name__)
bp.add_url_rule(url_prefix+rule, endpoint, f, **options)
api
http://t.yushu.im/v2/book/search?q={}&start={}&count={}
安装 nltk 的问题
import nltk
import ssl
try:
_create_unverified_https_context = ssl._create_unverified_context
except AttributeError:
pass
else:
ssl._create_default_https_context = _create_unverified_https_context
nltk.download("punkt")
我并非一无所获
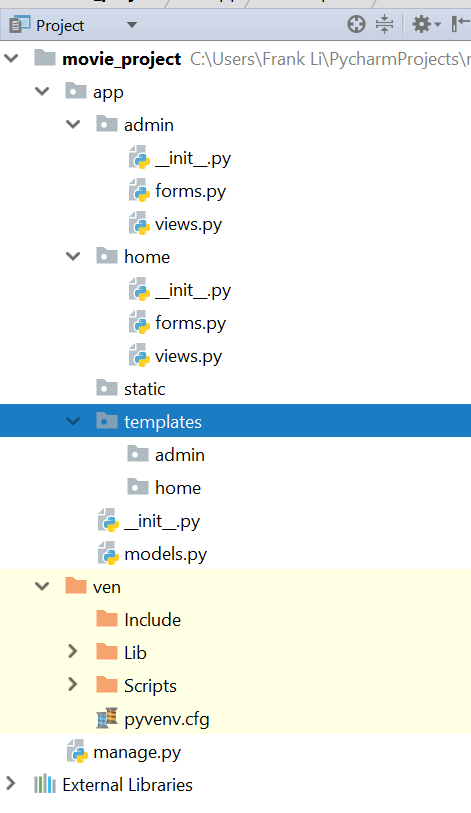
flask 微电影项目
- 目录结构
如果有来生,一个人去远行,看不同的风景,感受生命的活力。。。