homework
layui与bootstrap
尽量使用语义明确的标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML5</title>
<link rel="stylesheet" href="./HTML5.css">
</head>
<body>
<!--头部导航栏-->
<header>
<nav id="nav">
<ul>
<li><a href="https://www.baidu.com" class="active">百度一下</a></li>
<li><a href="https://www.google.com">谷歌一下</a></li>
<li><a href="https://www.yahoo.com">雅虎一下</a></li>
<li><a href="https://www.yahoo.com">雅虎一下</a></li>
<li><a href="https://www.yahoo.com">雅虎一下</a></li>
</ul>
</nav>
</header>
<!--侧边菜单-->
<aside>
<div id="menu">
<button>close</button>
<ul>
<li>
<h3><span class="glyphicon glyphicon-hdd"></span> Dashboard</h3>
<ul>
<li><a href="#">set</a></li>
<li><a href="#">test</a></li>
<li><a href="#">css3</a></li>
<li><a href="#">html</a></li>
</ul>
</li>
<li>
<h3><span class="glyphicon glyphicon-tasks"></span> Tasks</h3>
<ul>
<li><a href="#">vue</a></li>
<li><a href="#">anguler</a></li>
<li><a href="#">react</a></li>
<li><a href="#">jquery</a></li>
</ul>
</li>
<li>
<h3><span class="glyphicon glyphicon-hdd"></span> Calender</h3>
<ul>
<li><a href="#">jeje</a></li>
<li><a href="#">jeje</a></li>
<li><a href="#">jeje</a></li>
<li><a href="#">jeje</a></li>
</ul>
</li>
<li>
<h3><span class="glyphicon glyphicon-heart"></span> Favourites</h3>
<ul>
<li><a href="#">jeje</a></li>
<li><a href="#">jeje</a></li>
<li><a href="#">jeje</a></li>
<li><a href="#">jeje</a></li>
</ul>
</li>
</ul>
</div>
</aside>
<!--主要区域-->
<main>
<div class="main_m">
<h1>一级标题</h1>
<hr>
<article>
<h2>二级标题</h2>
<p>正文如下:</p>
<p>第一个段落,民主富强和谐</p>
<p>第二个段落,民主富强和谐</p>
<p>第三个段落,民主富强和谐</p>
<p>第四个段落,民主富强和谐</p>
<p>第五个段落,民主富强和谐</p>
<p>第六个段落,民主富强和谐</p>
</article>
<hr>
<h3>三级标题</h3>
<hr>
<h4>四级标题</h4>
<hr>
<h5>五级标题</h5>
<hr>
<h6>六级标题</h6>
</div>
</main>
<!--尾部版权等区域-->
<footer>
<div>
<p>Copyright © 2019-2099 Frank, All rights resrerved.</p>
</div>
</footer>
</body>
</html>
css
body ,ul{margin: 0; padding: 0;height:100%;}
ul{list-style:outside none none; }
#nav{
width: 100%;
height: 45px;
background-color: #459df5;
}
#nav ul{
margin: 0 auto;
width: 1000px;
}
#nav li{
display: inline-block;
width: 120px;
height: 45px;
line-height: 45px;
float: left;
}
#nav li a{
text-decoration: none;
color: white;
display: block;
text-align: center;
font-size: 20px;
}
#nav li a:hover{
background-color: #338ce6;
}
.active{
background-color: #338ce6;
}
*{
margin: 0;
padding: 0;
}
#menu{
width: 300px;
float: left;
background: #3b3b3b;;
height: 600px;
color: #fff; <--隐藏侧边栏-->
transform: translateX(-300px);
padding-left: 20px;
transition: all .5s ease;
}
#menu button{
font-size: 30px;
background: #3b3b3b;
border: none;
position: relative;
left: 120px;
top: 0px;
margin: 20px;
}
#menu li {
list-style: none;
font-size: 20px;
padding-top: 10px;
}
#menu li>h3{
cursor: pointer;
}
#menu li a{
color: #fff;
text-decoration: none;
text-indent: 13px;
margin-left: 40px;;
}
#menu li>ul{
display: none;
}
#menu ul ul li>a:hover{
display: block;
width: 236px;
border-left: 6px solid rgb(95, 255, 76);
background: #000;
transform: translate3d(3px,3px,0);
transition: all 200ms ease ;
}
button{
font-size: 30px;
background: #3b3b3b;
border: none;
position: relative;
left: 0px;
top: 0px;
margin: 20px;
display: none;
}
#content{
float: left;
transform: translateX(-300px);
transition: all .5s ease ;
}
#content button{
width: 60px;
height: 60px;
background: rgba(68, 181, 255, 0.95);
color: #fff;
font-size: 18px;
border-radius: 4px;
box-shadow: 2px 2px 2px #23527c;
}
.menu-change{
trsform:translateX(0px);
transition: all .5s ease;
}
main{height:100%;min-height:100%;}
.main_m{padding-bottom:60px;height:10px;}
footer{position:absolute; left:50%; bottom:4px; width:100%; height:50px; margin-left:-50px;}
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="./css_training.css" type="text/css">
<title>CSS</title>
</head>
<body>
<header class="col-4 fixed top-bar">
<nav class="top-nav-bar">
<a class="ref-internal" href="">Index</a>
<a class="ref-internal" href="">Feedback</a>
</nav>
</header>
<aside class="col-1 row-4 aside-menu">
<ul>
<li class="aside-nav-1">
<a class="ref-internal" href="#anchor-overview">Overview</a>
</li>
<li class="aside-nav-1">
<a class="ref-internal" href="#anchor-content">Content</a>
<ul>
<li class="aside-nav-2">
<a class="ref-internal" href="#anchor-syntax">Syntax</a>
</li>
<li class="aside-nav-2">
<a class="ref-internal" href="#anchor-semantics">语义/Semantics</a>
</li>
<li class="aside-nav-2">
<a class="ref-internal" href="#anchor-structure">结构/Structure</a>
</li>
<li class="aside-nav-2">
<a class="ref-internal" href="#anchor-template">模板/Template</a>
</li>
<li class="aside-nav-2">
<a class="ref-internal" href="#anchor-attribute">属性</a>
</li>
</ul>
</li>
<li class="aside-nav-1">
<a class="ref-internal" href="#anchor-Summary">Summary</a>
</li>
<li class="aside-nav-1">
<a class="ref-internal" href="#anchor-additional-resources">Additional Resources</a>
</li>
<li class="aside-nav-1">
<a class="ref-internal" href="#anchor-up-next">Up Next</a>
</li>
</ul>
</aside>
<main class="main-content">
<h1 id="anchor-headline">结构/HTML: Hypertext Markup Language</h1>
<section>
<h2 id="anchor-overview">Overview</h2>
<ul>
<li>语义/Semantics</li>
<li>结构/Structure</li>
<li>Microdata, RDFa, JSON-LD</li>
<li>模板/Template</li>
</ul>
</section>
<section>
<h2 id="anchor-content">Content</h2>
<h3 id="anchor-syntax">Syntax</h3>
<img src="./assets/html-syntax.svg" alt="html syntax">
<h3 id="anchor-semantics">语义/Semantics</h3>
<p>语义化概念:通过丰富的语义关系对数据进行逻辑化描述,便于数据人机可读、检索挖掘和共享交换,实现信息处理的自动化和智能化;即人类提供良好结构的、作为人能识别的数据给机器,让不同机器能准确高效的意会和处理数据反馈给人类。 </p>
<p> 语义化排版文档信息,构建语义明确、结构清晰的文档,便于浏览器解析渲染、搜索引擎建立索引抓取页面,提升内容的交互性、可读性和可维护性,视觉呈现上即使没有引入样式,人还是能“愉快”的阅读主体内容,如标题就是标题、段落就是段落、列表就列表… </p>
<p>可以遵循 <a href="https://www.w3.org/RDF/">RDF(Resource Description Framework)</a>、<a href="https://www.w3.org/TR/rdfa-lite/">RDFa</a>、<a href="http://microformats.org/wiki/Main_Page">Microformats</a>、 <a href="https://www.w3.org/TR/microdata/">Microdata</a>等规范,更为丰富地描述和表达网络资源的内容与结构。</p>
<h3 id="anchor-structure">结构/Structure</h3>
<p>根据文档特征,在<a href="https://www.w3.org/TR/html401/">HTML 4.01</a>规范中定义了大量的语义标签,如<a href="https://www.w3.org/TR/html401/struct/text.html">文本</a>、<a href="https://www.w3.org/TR/html401/struct/lists.html">列表</a>、<a href="https://www.w3.org/TR/html401/struct/tables.html">表格</a>、 <a href="https://www.w3.org/TR/html401/struct/links.html">链接</a>、<a href="https://www.w3.org/TR/html401/struct/objects.html">媒体对象</a>、<a href="https://www.w3.org/TR/html401/interact/forms.html">表单</a>等范畴下的标签元素;在<a href="https://www.w3.org/TR/html52/">HTML 5</a>中更为详细的规范化了文档特征,添加了新的标签元素用以更明确的定义和描述文档的结构,并且对所有元素按 Metadata、Flow、Sectioning、Heading、Phrasing、Embedded、Interactive 等属性重新定义了分类规则。</p>
<object data="./assets/pro-web-reconstruction-content-venn.svg" width="1000" height="288">
<img alt="Pro web reconstruction content venn" src="./assets/pro-web-reconstruction-content-venn.png" width="512" height="288">
</object>
<h3 id="anchor-template">模板/Template</h3>
<p>采用模板,将用户界面与业务数据分离,通过模板语言逻辑控制、解析引擎,输出 Web 结构,有 <a href="https://mustache.github.io/">Mustache</a>, <a href="http://handlebarsjs.com/">Handlebars</a>, <a href="https://ejs.co/">EJS</a>, <a href="http://jade-lang.com/">Jade</a>, <a href="http://haml.info/">Haml</a>, <a href="https://github.com/pugjs/pug">Pug</a> 等模板技术方案;</p>
<p>另外,支持视图、数据绑定的 MV* 框架,有内部的模板实现,以适应数据的依赖、数据的变化。</p>
<h3 id="anchor-attribute">属性</h3>
<p>HTML 元素可以通过配置属性调整元素的行为,如 <code>class</code>, <code>title</code>, <code>data-*</code> 等属性。</p>
</section>
<section>
<h2 id="anchor-Summary">Summary</h2>
<p>HTML 结构化、逻辑化内容,开发者要合理使用语义标签,分明<strong>层次嵌套</strong>、清晰<strong>标签职责</strong>。</p>
</section>
<section>
<h2 id="anchor-additional-resources">Additional Resources</h2>
<ul>
<li><a href="https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/HTML5/HTML5_element_list">HTML5 标签列表 | MDN</a></li>
<li><a href="https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element">HTML 元素参考,包括 HTML5 中不再有效的元素 | MDN</a> </li>
<li><a href="https://developer.mozilla.org/zh-CN/docs/Web/HTML/Attributes">HTML 属性参考 | MDN</a></li>
<li><a href="https://developer.mozilla.org/zh-CN/docs/Web/HTML/Global_attributes/data-*">data-* 自定义数据属性 | MDN</a></li>
</ul>
</section>
<section>
<h2 id="anchor-up-next">Up Next</h2>
<ul>
<li><a href="https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/HTML5">HTML5 技术集 | MDN</a></li>
<li><a href="https://developer.mozilla.org/zh-CN/docs/Web/HTML">HTML(超文本标记语言) | MDN</a></li>
<li><a href="https://schema.org/MedicalCause">MedicalCause - schema.org</a></li>
<li><a href="https://dev.w3.org/html5/html-author/charref">Character Entity Reference Chart</a></li>
<li><a href="http://www.ruanyifeng.com/blog/2008/02/codes_for_language_names.html">语种名称代码</a></li>
</ul>
</section>
</main>
<footer class="col-4 fixed copyright">
<p>© Joy</p>
</footer>
</body>
</html>
.top-bar {
top: 0;
padding: .8em;
text-align: center;
background: #1f1d1d;
}
.top-nav-bar a {
padding: .3em;
margin-bottom: .8em;
display: inline-block;
color: #fcfcfc;
}
.aside-menu {
padding-top: 4em;
float: left;
position: fixed;
}
.main-content {
padding: 4em 3em;
margin-left: 20%;
background: #fcfcfc;
}
.copyright {
bottom: 0;
text-align: center;
color: #fcfcfc;
background: #1f1d1d;
}
.aside-menu li {
line-height: 2em;
list-style: none;
}
.ref-internal {
color: #1f1d1d;
}
.aside-menu .ref-internal:active {
color: #fcfcfc;
background: #1f1d1d;
}
.fixed {
position: fixed;
display: block;
}
.aside-nav-2 {
font-size: .9em;
}
.col-4 {
width: 100%;
}
.col-1 {
width: 25%;
}
.row-4 {
height: 100%;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML5</title>
<link rel="stylesheet" href="./HTML5.css">
</head>
<body>
<!--头部导航栏-->
<header>
<nav class="nav">
<ul>
<li><a href="#" class="active">index</a></li>
<li><a href="#">feedback</a></li>
</ul>
</nav>
</header>
<!--侧边菜单-->
<aside class="menu">
<ul>
<li><a href="">item</a></li>
<li><a href="">item</a></li>
<li><a href="">item</a></li>
</ul>
</aside>
<!--主要区域-->
<main>
<article class="main_m">
<h1>一级标题</h1>
<section>
<h2>二级标题</h2>
<p>正文如下:</p>
</section>
<p>第一个段落,民主富强和谐</p>
<p>第二个段落,民主富强和谐</p>
<p>第三个段落,民主富强和谐</p>
<p>第四个段落,民主富强和谐</p>
<p>第五个段落,民主富强和谐</p>
<p>第六个段落,民主富强和谐</p>
</article>
</main>
<!--尾部版权等区域-->
<footer class="footer">
<p>© 2019-2099 Frank, All rights resrerved.</p>
</footer>
</body>
</html>
body ,ul{margin: 0; padding: 0;height:100%;}
ul{list-style:outside none none; }
.nav{
width: 100%;
height: 45px;
background-color: #459df5;
}
.nav ul{
margin: 0 auto;
width: 1000px;
}
.nav li{
display: inline-block;
width: 120px;
height: 45px;
line-height: 45px;
float: left;
}
.nav li a{
text-decoration: none;
color: white;
display: block;
text-align: center;
font-size: 20px;
}
.nav li a:hover{
background-color: #338ce6;
}
.active{
background-color: #338ce6;
}
.menu{
width: 300px;
float: left;
background: #3b3b3b;;
height: 600px;
color: #fff; <--隐藏侧边栏-->
transform: translateX(-300px);
padding-left: 20px;
transition: all .5s ease;
}
.menu li {
list-style: none;
font-size: 20px;
padding-top: 10px;
}
.menu li a{
color: #fff;
text-decoration: none;
text-indent: 13px;
margin-left: 40px;;
}
main{height:100%;min-height:100%;}
.main_m{padding-bottom:60px;height:10px;}
footer{position:absolute; left:50%; bottom:4px; width:100%; height:50px; margin-left:-50px;}
.footer {
font-size: 1.5em;
text-shadow: rgba(0, 0, 0, .3) 2px 2px 4px;
}
我的总结
模块化笔记
node 导入导出
检查 node 支持的 ES6 语法
npm install -g es-checker
使用 webpack 打包
mkdir webpack-frank
cd webpack-frank
npm init
npm install webpack --save-dev
call ./node_modules/.bin/webpack importprofile.js importprofile.bundle.js
使用 配置文件 进行 webpack 打包
预备步骤
先构造项目大体结构出来
mkdir webpack-frank
cd webpack-frank
npm init
npm install webpack --save-dev
接着为项目 分类创建文件目录
- webpack-frank 目录下新建src目录,所有的源码都放在这里,在src目录下,分别新建script目录和 style 目录用来存放 js文件和 css 文件。
- webpack-frank 目录下新建dist目录,作为打包以后的输出文件的存放目录。
- webpack-frank 目录下新建index.html文件,用script标签引入dist/bundle.js文件。 (这一步暂时可以省略)
- webpack-frank 目录下新建webpack.config.js作为配置文件。(这个是 webpack 执行时候的配置文件)
var path = require('path') //引入path
module.exports = { //注意这里是exports不是export
entry: './src/script/importprofile.js', //入口文件
output: { //输出文件
path: path.resolve(__dirname,'dist'), //输出文件的目录
filename: 'bundle.js' //输出文件的名称
}
}
- 添加 "build" : "webpack" 到 package.json 的 script 下,可以省去打包输入一长串命令的麻烦(npm build 替代 ./node_modules/.bin/webpack ) (这个是 node 执行命令时候的配置文件)
延伸
如果需要使用另外的配置进行 webpack 打包 则使用下面命令即可
./node_modules/.bin --config webpack.dev.config.js
如果嫌弃打包后的 bundle.js 文件太大可以 在打包过程中加入 -p 参数
./node_modules/.bin/webpack -p这个命令 -p就是出版的意思,这样它就会自动压缩
其他参数
./node_modules/.bin/webpack --progress --display-modules --display-reason --colors //看到过程、显示模块、显示打包原因、看到颜色变化
多页面打包如何配置 webpack.config.js
我们需要用到下面的插件 并修改 webpack.config.js 文件内容
npm install html-webpack-plugin --save-dev
// 修改 webpack.config.js 内容
var path = require('path')
var HtmlWebpackPlugin = require('html-webpack-plugin') //Common.js语法引入插件
module.exports = { //注意这里是exports不是export
entry: {
main: './src/script/main.js',
a: './src/script/a.js'
},
output: {
path: path.resolve(__dirname,'dist'),
filename: '[name]-[hash]-bundle.js'
},
plugins: [ //使用插件
new HtmlWebpackPlugin({ //因为要生成两个不同的html文件,所以要new两次
filename: 'index.html', //filename指定生成html文件名
template: 'index.html', //template指定打包参照的模板
chunks: ['main'] //chunks参数指定要把哪个入口文件打包后嵌入到HTML里,可以是一个也可以是多个
}),
new HtmlWebpackPlugin({
filename: 'a.html',
template: 'a.html',
chunks: ['a']
})
]
}
安装对应的 loader 对 CSS/SASS/LESS/PNG/JPG/JPEG 等静态资源进行打包 (这部分等有时间需要研究下)
npm install --save-dev babel-loader babel-core babel-preset-es2015 //这是将es6转换为es5所必须的
npm install --save-dev postcss-loader css-loader style-loader autoprefixer cssnano //安装相应loader和插件
npm install --save-dev less less-loader //安装less和less-loader
npm install --save-dev sass sass-loader //安装sass和sass-loader
npm install --save-dev file-loader url-loader
最后的 server 和 watch 也需要去阅读
总结,最后发现这些外部的都还只是工程化的工具(为了构建复杂项目便利),真正需要熟练掌握的仍然还是 ES6 语法 + CSS3 + HTML5
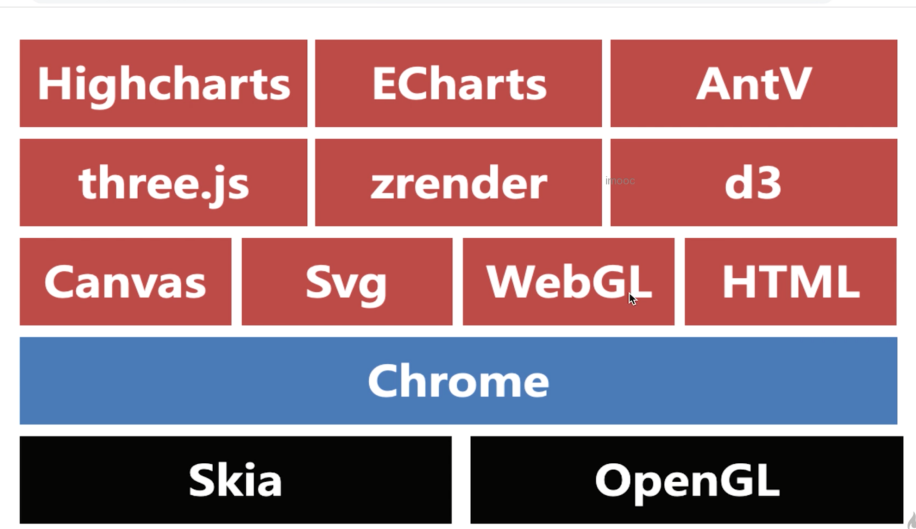
canvas, svg , webgl
zrender
d3
three.js
如果有来生,一个人去远行,看不同的风景,感受生命的活力。。。