Android实现类似微信的设置界面
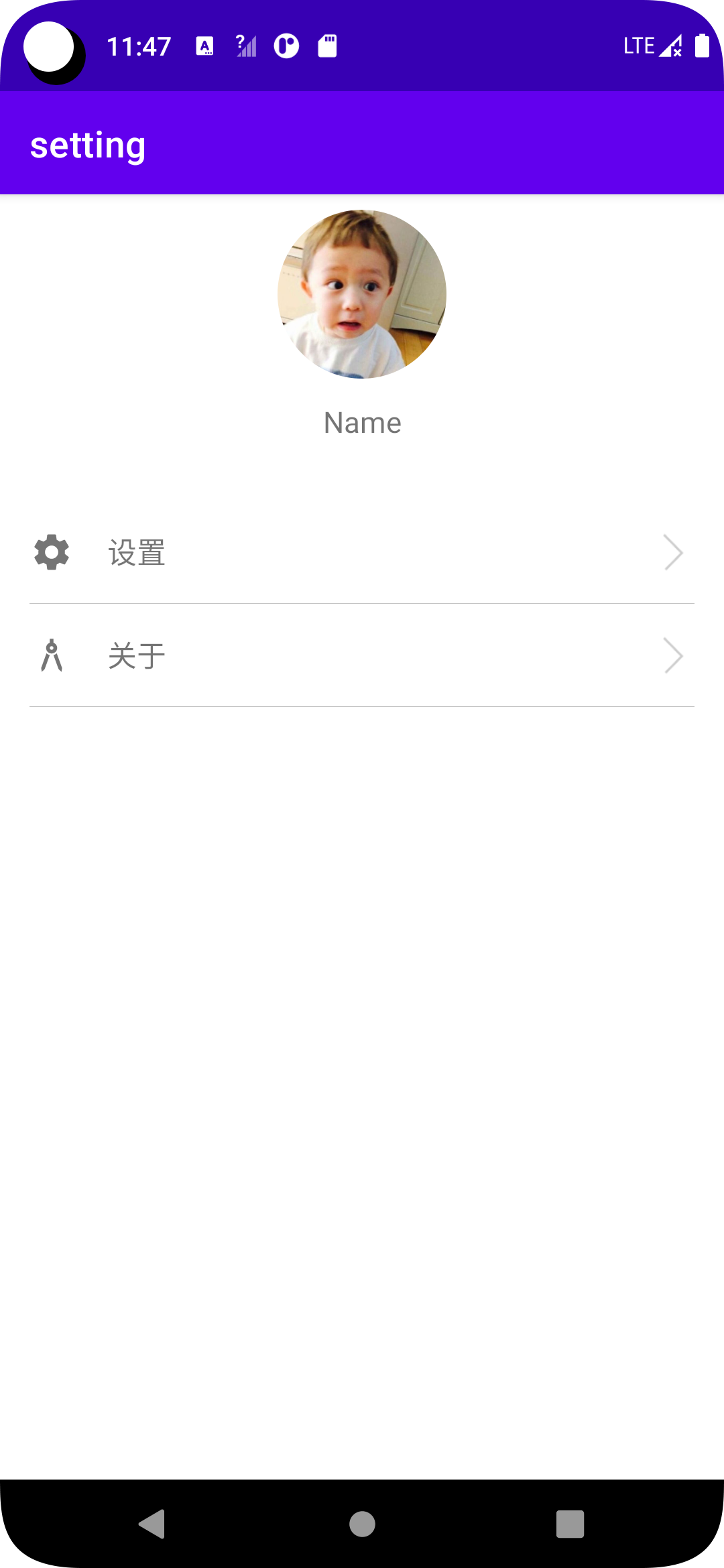
效果图

导入包
implementation 'de.hdodenhof:circleimageview:3.1.0'
implementation 'com.leon:lsettingviewlibrary:1.7.0'
layout文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:leon="http://schemas.android.com/apk/res-auto" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="150dp" android:layout_marginBottom="16dp" android:background="#fff" android:gravity="center" android:orientation="vertical"> <de.hdodenhof.circleimageview.CircleImageView android:id="@+id/profile_image" android:layout_width="96dp" android:layout_height="96dp" android:src="@drawable/icon" leon:civ_border_color="#FFFFFF" leon:civ_border_width="2dp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:padding="10dp" android:text="Name" android:textSize="16sp" /> </LinearLayout> <com.leon.lib.settingview.LSettingItem android:id="@+id/item_setting" android:layout_width="match_parent" android:layout_height="wrap_content" leon:leftIcon="@drawable/ic_baseline_settings_24" leon:leftText="设置"/> <com.leon.lib.settingview.LSettingItem android:id="@+id/item_about" android:layout_width="match_parent" android:layout_height="wrap_content" leon:leftIcon="@drawable/ic_baseline_architecture_24" leon:leftText="关于"/> </LinearLayout>
点击事件
//对一个控件进行点击事件 LSettingItem one =(LSettingItem)findViewById(R.id.item_setting); one.setmOnLSettingItemClick(new LSettingItem.OnLSettingItemClick() { @Override public void click(boolean isChecked) { Toast.makeText(MainActivity.this, "setting", Toast.LENGTH_SHORT).show(); } });
GitHub地址 下载前点star





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)