<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ECharts index</title>
<script src="js/echarts.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height: 400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
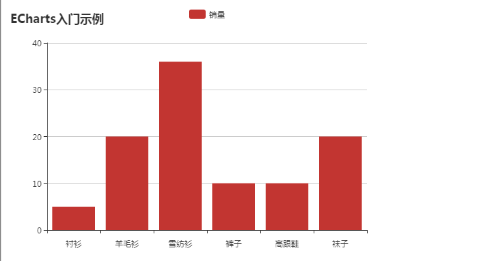
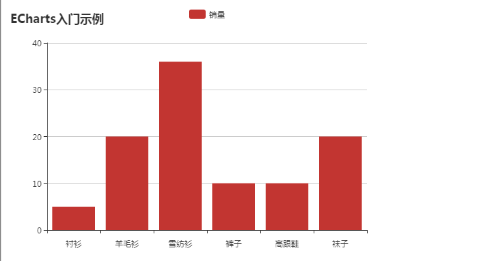
text: 'ECharts入门示例'
},
tooltip: {},
legend:{
data: ['销量']
},
xAxis: {
data: ['衬衫',"羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name:'销量',
type:'bar',
data:[5,20,36,10,10,20]
}]
};
myChart.setOption(option);
</script>
</body>
</html>