给多个div绑定点击事件,切换显示/隐藏chirdren元素。2种方式。
给多个div绑定点击事件,切换显示/隐藏chirdren元素。
有两种方式——
html代码如下:
<div class="red"> <p>111</p> <p>222</p> <p class="hide">333</p> <p class="hide">444</p> </div> <div class="blue" onclick="toggle(this)"> <p>aaa</p> <p>bbb</p> <p class="hide">ccc</p> <p class="hide">ddd</p> </div>
css代码如下:
<style> div{ width: 300px; height: 200px; margin: 0 auto; } .red{ background-color: red; } .blue{ background-color: blue; } .hide{ display: none; } </style>
js代码如下,两种方式:
<script>
//第一种方式
$('.red').click(function(){
$(".hide").hide();
$(this).children().show();
});
//第二种方式
function toggle(obj) {
$(".hide").hide();
$(obj).children().show();
}
</script>
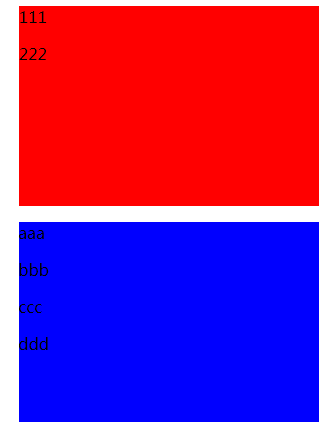
结果如下——
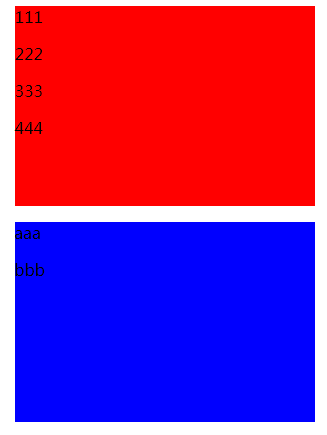
界面初始化: 点击红块:
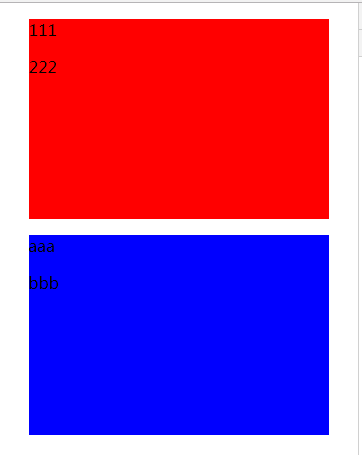
点击红块: 点击蓝块:
点击蓝块: