一月前换了份工作,正式从.Net开发工程师转型到前端开发工程师, 目前公司主要是用Vue做web站点和Cordova+Vue做移动端App。趁着最近时间比较多。就想着用Cordova+Vue做一个博客园三方App。
【其实很早之前用Ionic做过一次,不过当时由于对NG2不太熟悉。代码写得很糟糕, 那个时候就说要重构,可以一直没时间】
一. 技术选型
- UI库使用的是有赞团队的Vant,https://github.com/youzan/vant 功能还是比较齐全常用的组件都有,其实这个库的定位是电商类网站
- 使用的vue-cli@3.0,快熟方便的构建vue项目。
- 图片来源阿里巴巴的iconfont. http://www.iconfont.cn/ 这个网站不错, 建议大家团队开发中用这个网站来做图标库管理,自己UI团队设计的图标库也可以转成svg上传上去统一做管理。
二. 数据来源:
- 博客查询Api: http://wcf.open.cnblogs.com/news/help
- 新闻查询Api: http://wcf.open.cnblogs.com/blog/help
- 登录有使用的Api: www.cnblog.com 直接通过fiddler抓取的博客园的api
三. 开发中遇到的问题
1. 跨域问题:
在开发模式的web站点运行的时候,接口会出现跨域问题,可以通过使用devserver的proxy代理来解决:
module.exports = { baseUrl: './', productionSourceMap: false, devServer: { port: 7878, proxy: { '/blog': { target: 'http://wcf.open.cnblogs.com', changeOrigin: true, secure: false }, '/news': { target: 'http://wcf.open.cnblogs.com/', changeOrigin: true, secure: false }, '/mvc': { target: 'https://www.cnblogs.com/mvc', changeOrigin: true, secure: false }, '/Comment/InsertComment': { target: ' https://news.cnblogs.com', changeOrigin: true, secure: false }, '/News/VoteNews': { target: ' https://news.cnblogs.com', changeOrigin: true, secure: false } } }, lintOnSave: true }
2. 图片无权限访问:
博客园的图片添加了权限控制,开发模式为了查看, 我就将图片做了中转代理。所以写了一个filter来处理头像图片。
const imgConvert = (str) => { // 开发模式图片要做中转,不然没有权限访问 if (ENV === 'development') { str = str.replace('http://', '') return `https://images.weserv.nl/?url=${str}` } else { return str } }
3. Cookie的写入
document.cookie 在开发模式的web端可以使用,但是在cordova的app端document.cookie失效。解决方案是引入三方插件. window.cookieMaster就是cordova提供的操作原生cookie方法.
1 | <plugin name="com.cordova.plugins.cookiemaster" spec="https://github.com/chaoszero6/com.cordova.plugins.cookiemaster.git" /> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | export function setAuthCookie (cnblogsCookie) { // 存储到缓存 setItem('cnblog.cookie', cnblogsCookie) // Cookie中添加 if (window.cookieMaster) { window.cookieMaster.setCookieValue( 'www.cnblogs.com', '.CNBlogsCookie', cnblogsCookie ) } else { setCookie('.CNBlogsCookie', cnblogsCookie) }} |
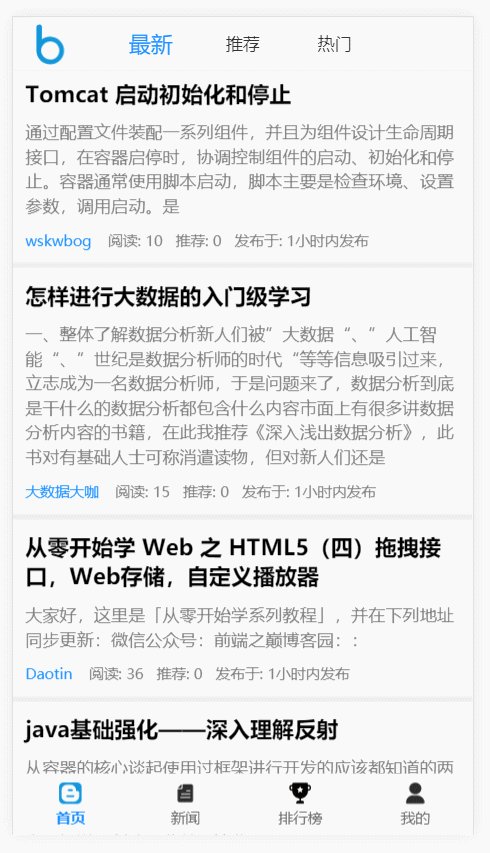
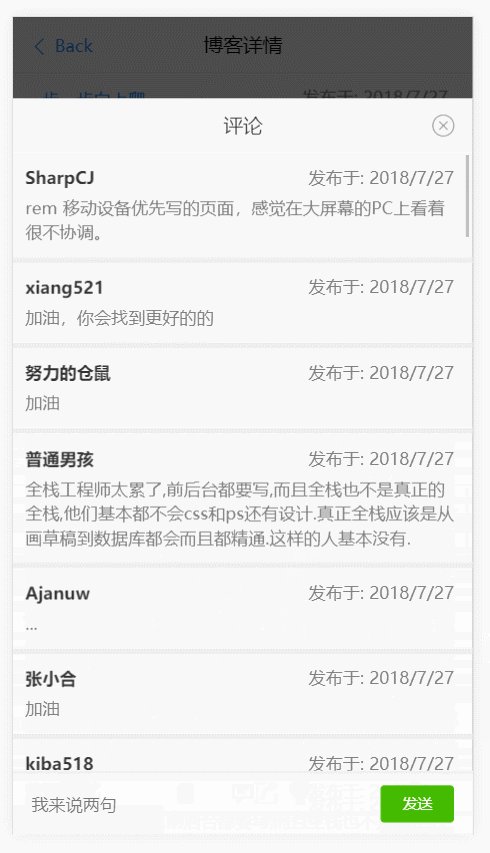
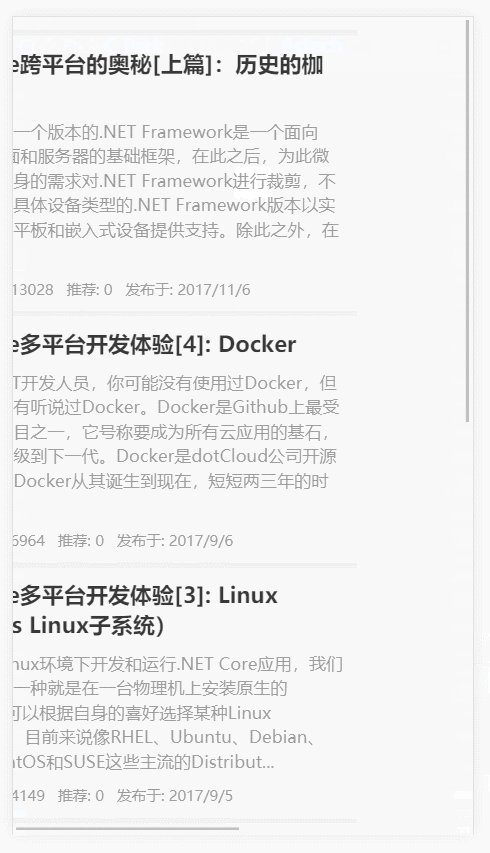
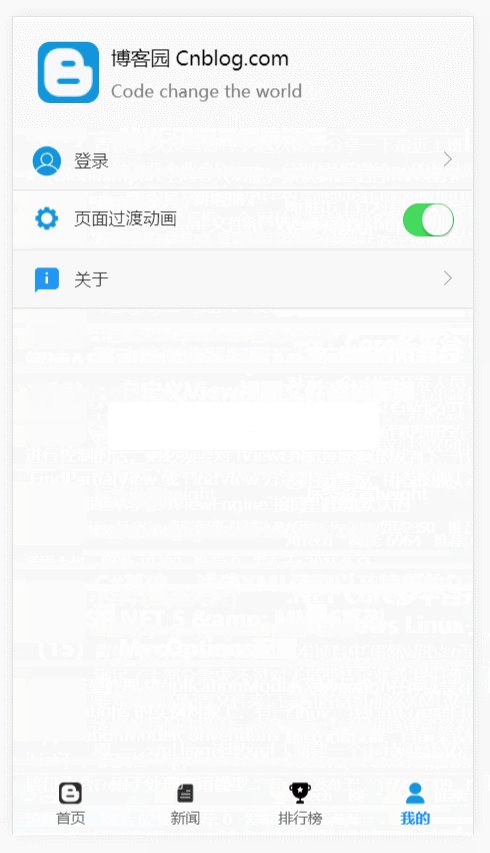
四: 效果展示

五. 说明:
1. 登录的时候不是通过账号密码登录的,是直接在PC端登录,然后打开Chrome的开发模式,将cookie中的.CNBlogsCookie复制出来。
2. 登录后只用于博客的评论和推荐,新闻的评论和推荐没有做,是因为新闻的评论和推荐,需要将所有的cookie和sessionCookie都设置上, 不像博客那样只用设置.CNBlogsCookie就OK了。我觉得设置太多cookie麻烦,而且新闻的评论量不大。所以就没有在登录界面提供其他cookie的输入。
五: 代码地址:【安装包只有1.8mb,目前cordova打包的时候没有引用crosswork和腾讯x5引擎来提升app性能.】
github地址(觉得不错的可以给个star,有反馈和意见的可以在github提issue): https://github.com/FourLeafClover/CNBlogApp
下载地址(目前只提供了android的下载地址,后面我会找mac去打包ios的ipa包放上去): https://fir.im/cnblog
测试:
https://github.com/anjoy8/Blog.Vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?