背景
很久没写博客了,这次博客分享一下最近上班空闲时间做的两个业余Demo。分别是V电影App的移动端站点【一直很喜欢用这个APP可是他们没有出对应的mobile端,所以自己开发一个,网址收藏到我的微信里面的,平时玩微信的时候用.】和Cnode的移动端站点。这两次项目也主要是为了练习一下CSS(因为工作项目中css都是UI来做的,我们平时就是将他们写的静态html页面放到项目中变成的动态html),和学习一下centos的使用,centos上网站搭建的时候,都是在网上搜索的技术博客一步一步操作的(平时主要.net开发对windows服务器比较熟悉,centos 服务器工作中也没接触过)
简单介绍:
- 使用的Vue2+webpack来开发, 通过gulp-ssh来实现自动部署发布包.(gulp-ssh很不错,项目中整合了它,就不用自己手动往服务器上拷贝编译后的html和js文件了)
- 服务器购买的是阿里云的Centos服务器,330元每年,个人使用完全足够了。 点击跳转 香港区的不稳定【是香港运营商问题不是阿里云的问题】,建议购买内地服务器。

3. 服务端通过tomact+nginx来搭建网站的.
开发中用到的工具:
1. VSCode 项目文本编辑
2. Fiddler 用于手机代理抓取V电影App的请求。
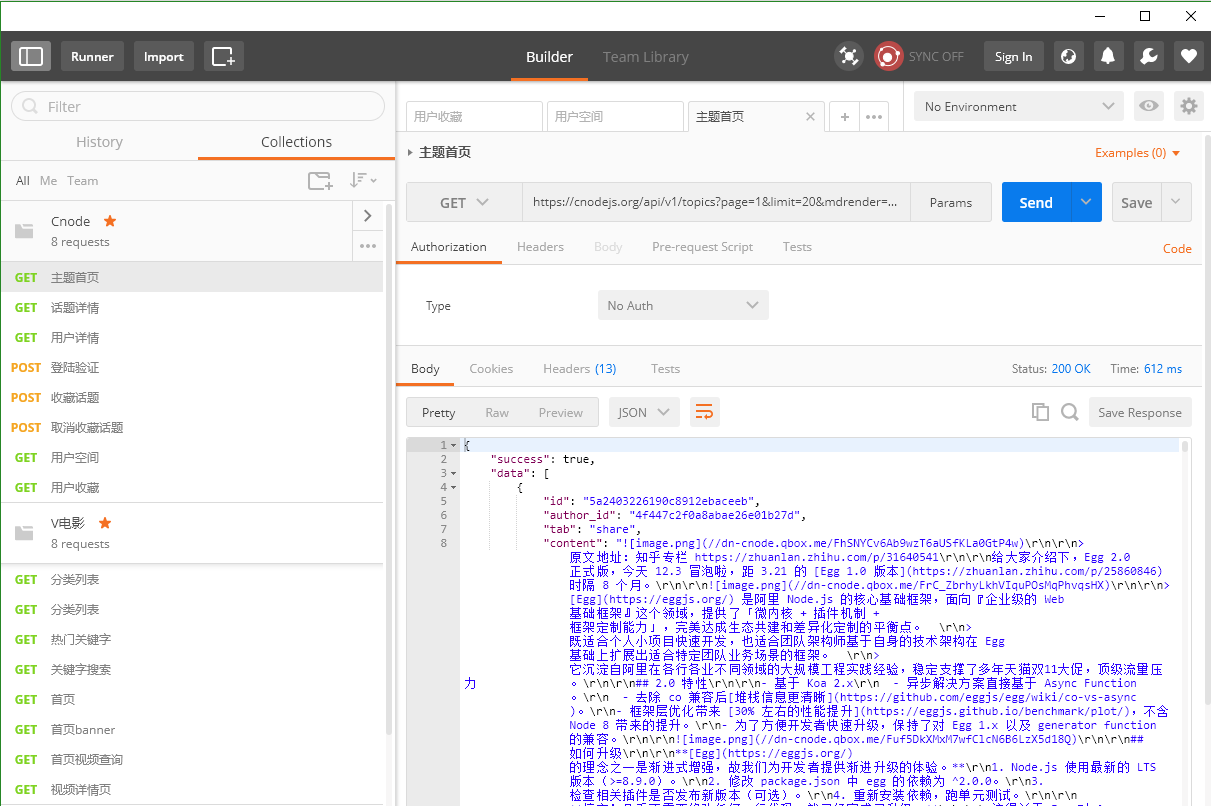
3. Postman 个人比较喜欢用, 虽然fiddler已经够用了,但是Postman的保持功能还是很有帮助的.(如图)我会将每个请求都保存起来方便开发的时候查看接口。

服务器端搭建部署:
1. 安装tomact: http://blog.csdn.net/gyming/article/details/36060843
2. 安装nginx: https://www.linuxidc.com/Linux/2016-09/134907.htm
3. 因为是前端单页应用,服务端都是调用别的Api,不在一个domain下,V电影的服务器没有做跨域处理,所以需要通过nginx做反向代理来解决跨域问题,
1 2 3 | location /movie/apiv3/ { proxy_pass https://app.vmovier.com/apiv3/;} |
项目展示:
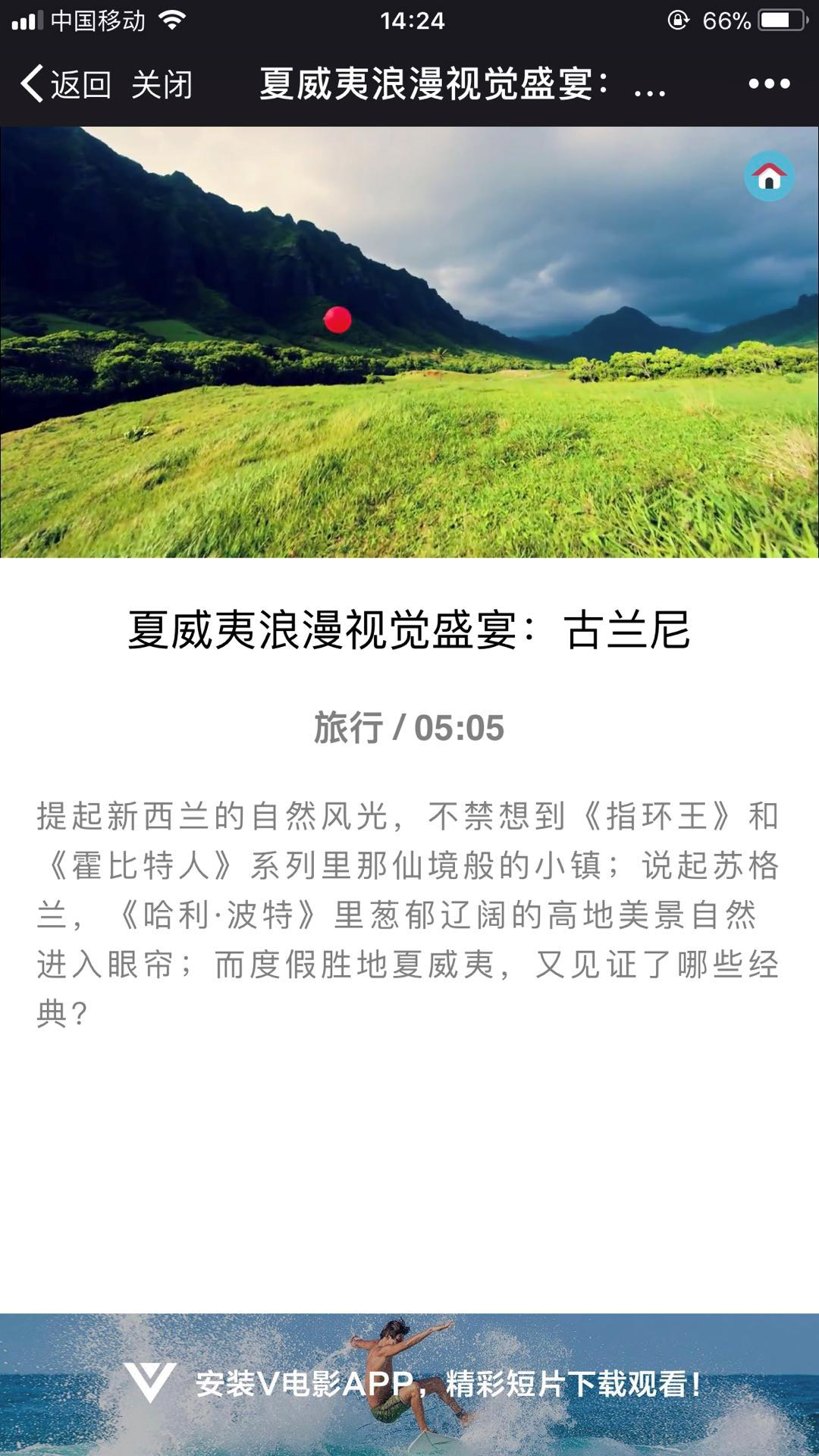
1. V电影: https://github.com/FourLeafClover/vue-vmovie




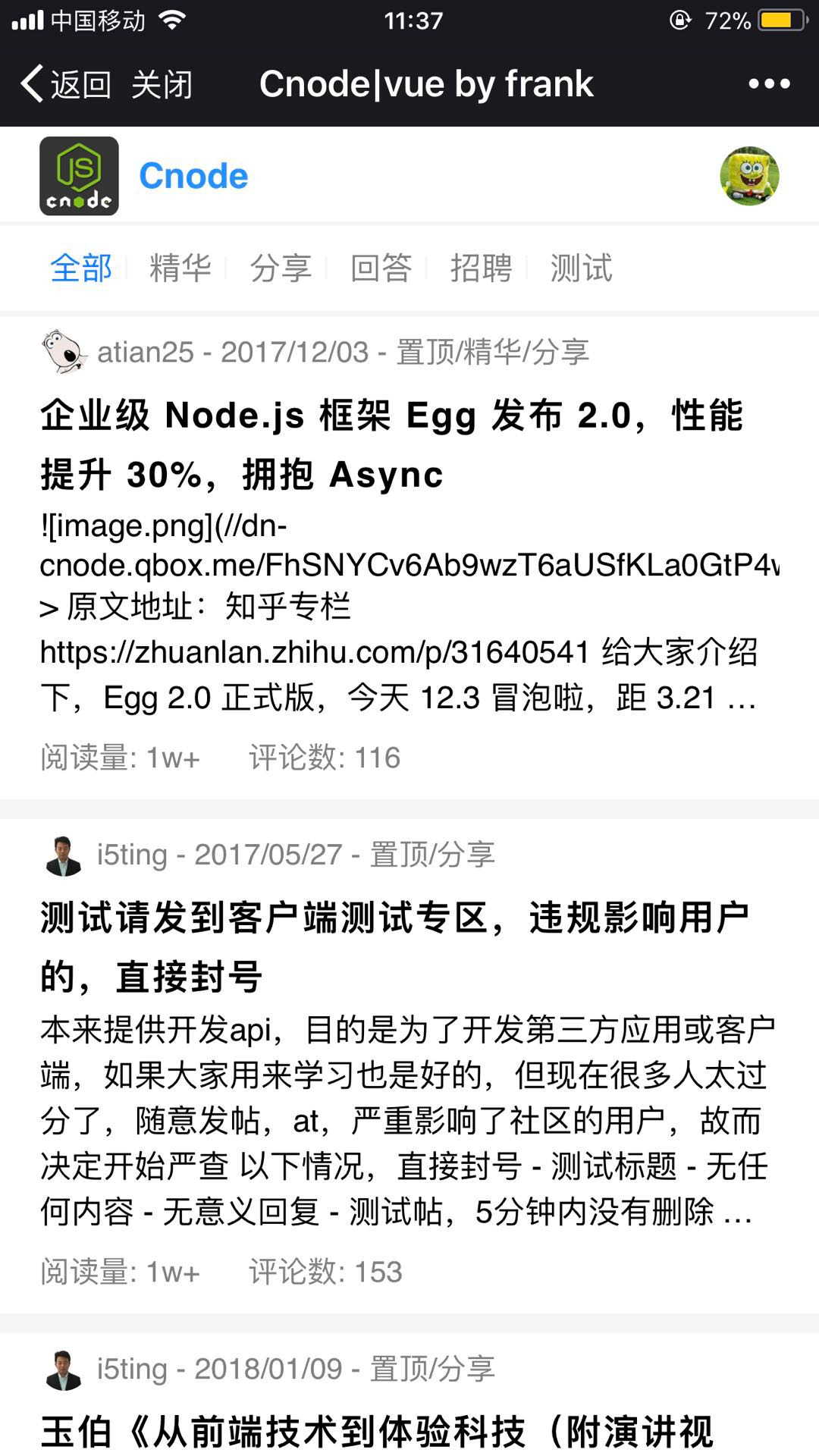
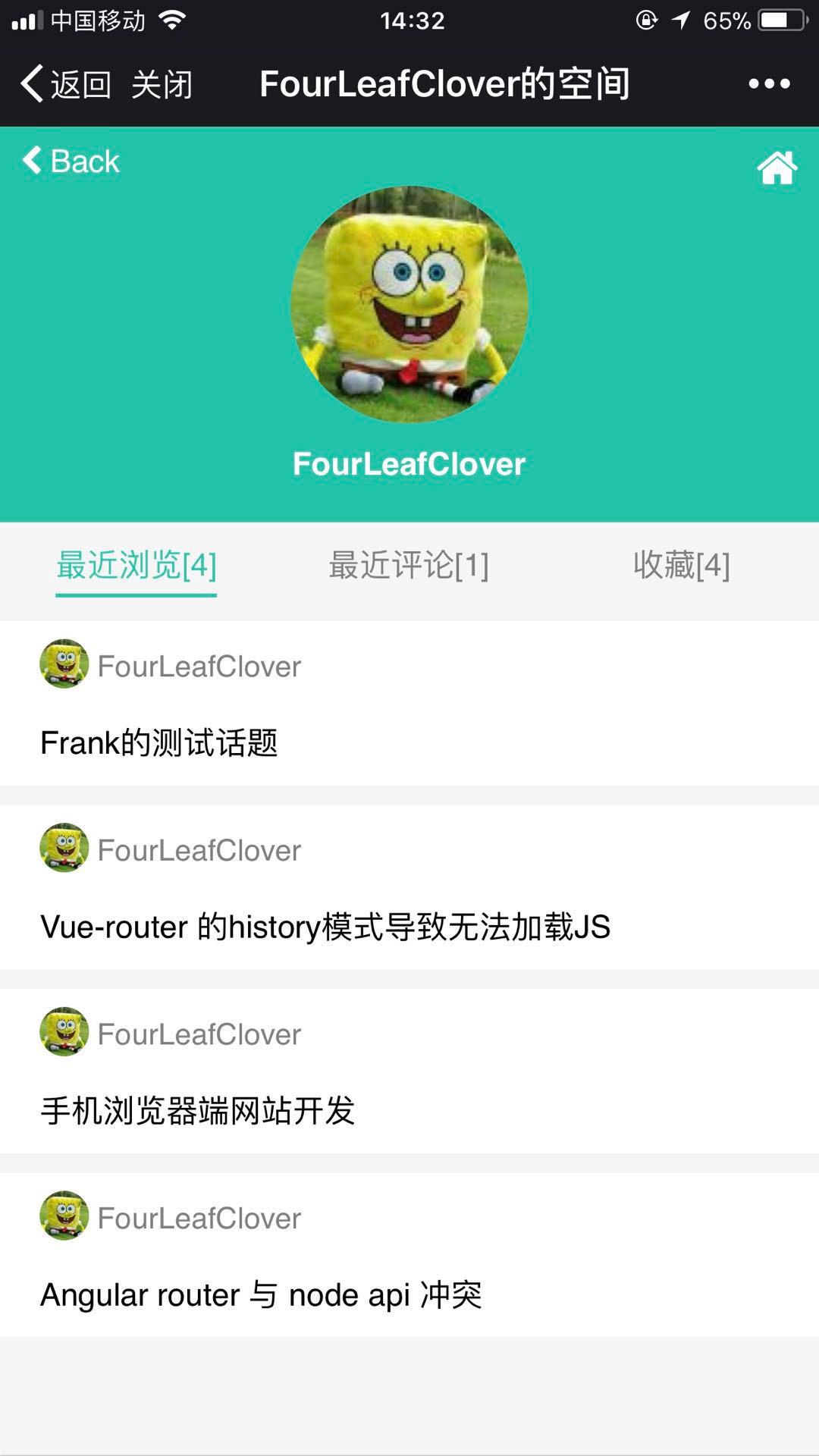
2. Cnode: https://github.com/FourLeafClover/vue-cnode










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?