CocosCreator-VideoPlayer组件与UI组件
-
-
-
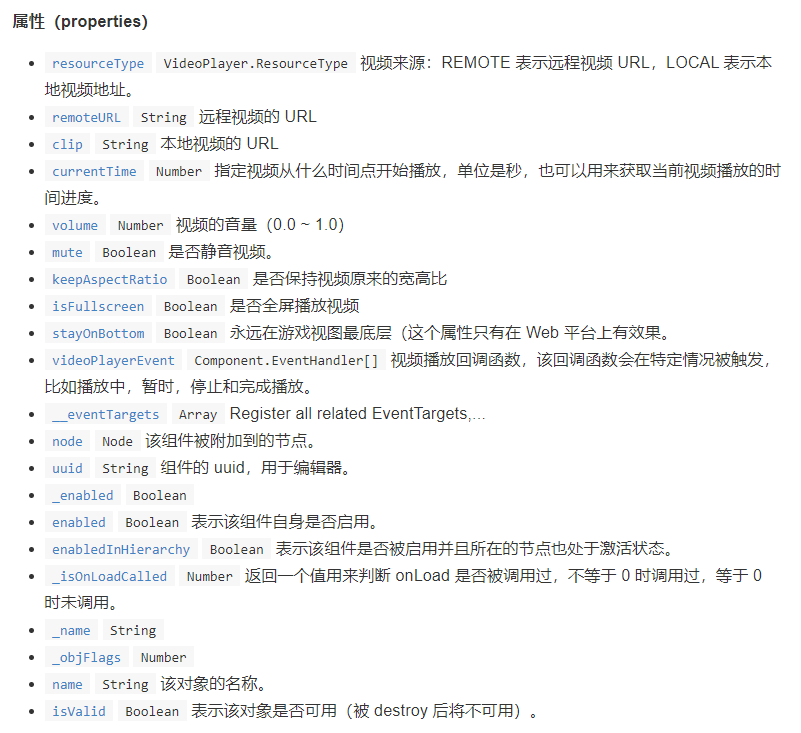
属性:
-
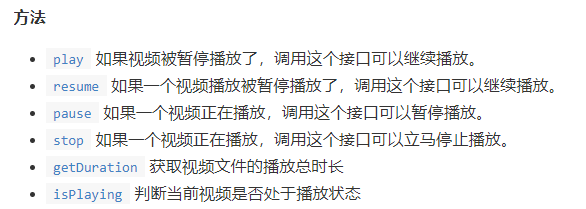
方法:
-
-
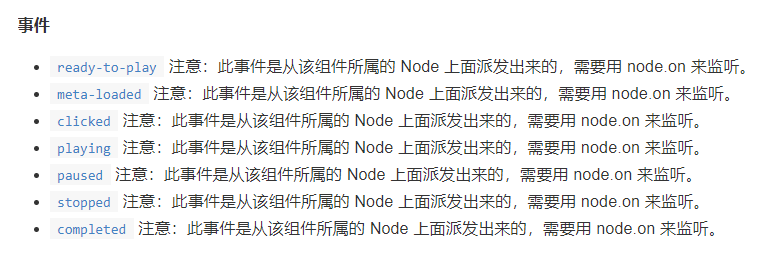
事件:
-
- 事件回调参数
-
-
-
怎么用VideoPlayer
-
比如用事件回调参数
-

1 // 绑定到VideoPlayer- VideoPlayerEvent属性的回调 2 onVideoPlayerEvent(sender, event) { 3 if (event === cc.VideoPlayer.EventType.COMPLETED) { 4 // 若视频播完,do something... 5 } 6 else if (event === cc.VideoPlayer.EventType.CLICKED) { 7 // 若点击了视频, do something... 8 // 勾选了StayOnBottom后这个不能用 9 } 10 else if (event === cc.VideoPlayer.EventType.PAUSED) { 11 // 若视频暂停, do something... 12 } 13 // ... 14 }
-
-
-
怎么VideoPlayer+UI
-
设置部分
-
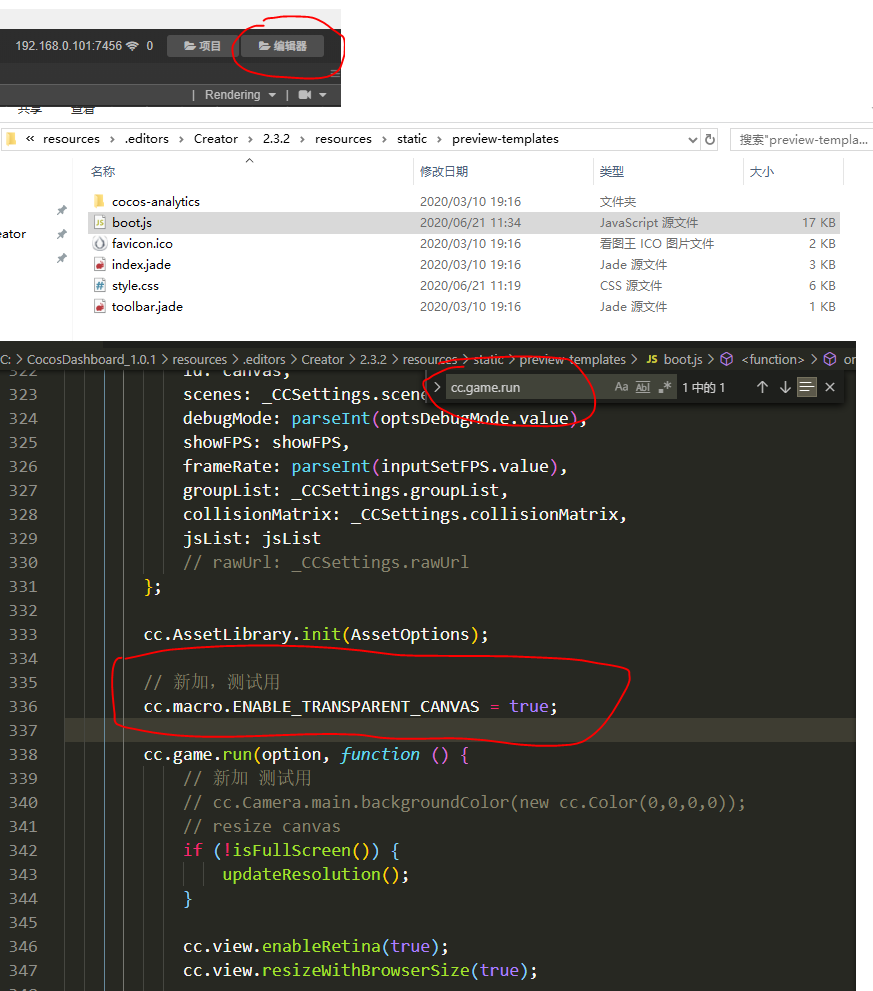
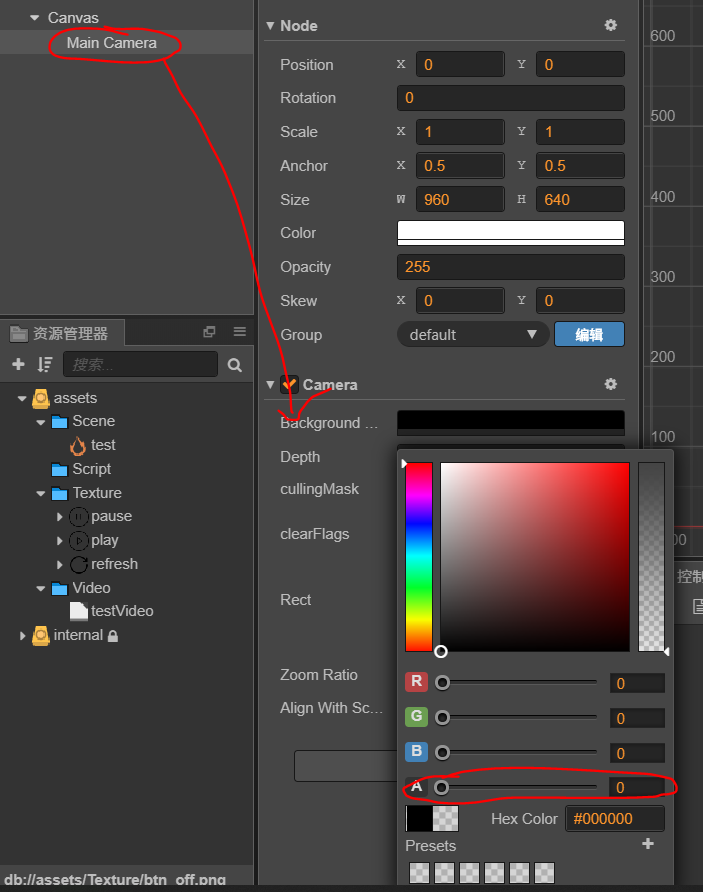
改引擎代码以允许摄像机背景色透明
-
-
改摄像机背景色透明度
-
-
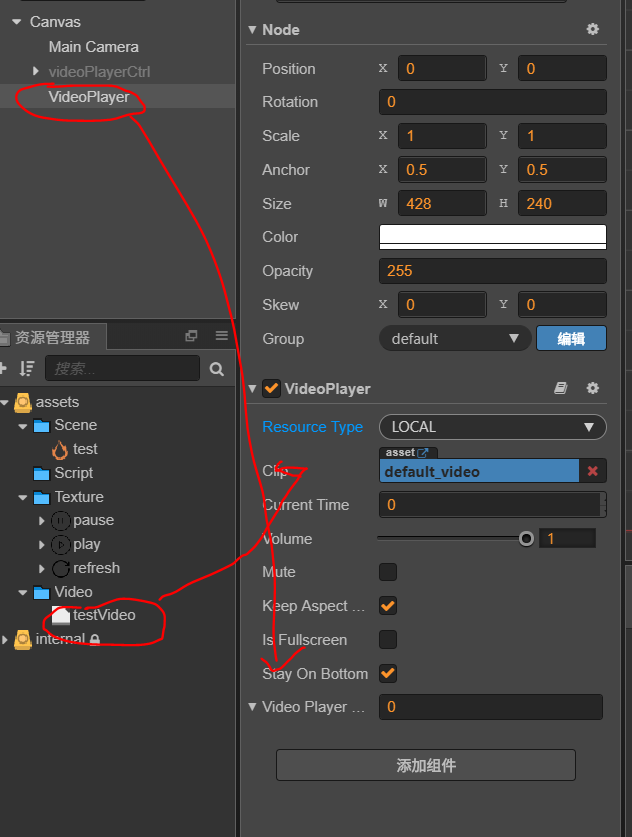
改VP组件的属性,勾选stayOnBottom
-

-
注:因为stayOnBottom = true,处于最底的VideoPlayer组件无法再监听点击事件
-
解决方法:同级加位置和大小相同的全覆盖空节点,用以注册监听
-
-
-
-
实现部分
-
-
1 // Test.js 2 3 cc.Class({ 4 extends: cc.Component, 5 6 properties: { 7 videoPlayer: cc.VideoPlayer, 8 // get按钮节点以控制显/隐 9 btnPlay: cc.Node, 10 btnPause: cc.Node, 11 // 时间文本 12 timeLabel: cc.Label, 13 // 切换按钮的文本 14 switchLabel: cc.Label 15 }, 16 17 // 组件属性自带事件监听的回调,设置StayOnBottom后cc.VideoPlayer.EventType.CLICKED(点击)事件不能用 18 onVideoPlayerEvent(sender, event) { 19 // 若视频播完 20 if (event === cc.VideoPlayer.EventType.COMPLETED) { 21 // 提示结束 22 this.timeLabel.string = 'Time over, refresh in 3 scends'; 23 // 重置按钮 24 this.changeButton(true, false); 25 // 关闭update()方法 26 this.enabled = false; 27 // 延时执行刷新 28 this.scheduleOnce(() => { 29 this.onRefresh(); 30 }, 3); 31 } 32 }, 33 34 onPlay() { 35 this.videoPlayer.play(); 36 // 隐藏开始按钮,显示暂停按钮 37 this.changeButton(false, true); 38 }, 39 40 onPause() { 41 this.videoPlayer.pause(); 42 this.changeButton(true, false); 43 }, 44 45 onRefresh() { 46 this.videoPlayer.stop(); 47 this.enabled = true; 48 this.changeButton(true, false); 49 }, 50 51 switchType() { 52 // 若点击切换按钮时为本地播放 53 if (this.videoPlayer.resourceType === cc.VideoPlayer.ResourceType.LOCAL) { 54 // 设置云端URL 55 this.videoPlayer.remoteURL = 'https://www.w3school.com.cn/i/movie.mp4'; 56 // 改变资源类型 57 this.videoPlayer.resourceType = cc.VideoPlayer.ResourceType.REMOTE; 58 // 改变按钮文本 59 this.switchLabel.string = '云端'; 60 // 重置启/停按钮 61 this.changeButton(true, false); 62 } else { 63 this.videoPlayer.resourceType = cc.VideoPlayer.ResourceType.LOCAL; 64 this.switchLabel.string = '本地'; 65 this.changeButton(true, false); 66 } 67 }, 68 69 /** 70 * 切换按钮 71 * @param {*} activePlay (bool) btnPlay.active 72 * @param {*} activePause (bool) btnPause.active 73 */ 74 changeButton(activePlay, activePause) { 75 // 如果参数没传布尔值,报错 76 if (!activePlay instanceof Boolean || !activePause instanceof Boolean) { 77 cc.log('changeButton_参数类型错误'); 78 } else { 79 this.btnPlay.active = activePlay; 80 this.btnPause.active = activePause; 81 } 82 }, 83 84 update(dt) { 85 // VideoPlayer.currentTime(Number) 指定视频从什么时间点开始播放,单位是秒,也可以用来获取当前视频播放的时间进度 86 // VideoPlayer.getDuration 获取视频文件的播放总时长 87 if (this.videoPlayer.currentTime >= 0) { 88 // 每帧更新时间统计信息 89 let currentTime = this.videoPlayer.currentTime.toFixed(1); 90 let videoDuration = this.videoPlayer.getDuration().toFixed(1); 91 this.timeLabel.string = 'Time: ' + currentTime + ' / ' + videoDuration; 92 } 93 }, 94 });
-
-
-