js DOM常见事件
js事件命名为on+动词
1.onclick事件,点击鼠标时触发,ondbclick双击事件
<h1 onclick="this.innerHTML='点击后文本'">点击文本!</h1>
<h1 onclick="changetext(this)">点击文本!</h1> <script> function changetext(id) {id.innerHTML="点击后文本";} </script>
<button onclick="displayDate()">点这里</button> <script> function displayDate(){document.getElementById("demo").innerHTML=Date();} </script> <p id="demo"></p>
2.onload和onunload事件,在用户进入或离开页面时触发
用于处理cookie,onload 事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本。
<body onload="checkCookies()"> <script> function checkCookies(){ if (navigator.cookieEnabled==true){alert("Cookies 可用");} else{alert("Cookies 不可用");} } </script>
3.onchange事件,在表单元素的值发生变化时触发
输入你的名字: <input type="text" id="text" onchange="myFunction()"> <p id=p>段落,值等于文本框输入的值</p> <script> function myFunction(){ var x=document.getElementById("text").value; document.getElementById("p").innerHTML=x; }
初始文本框内容为空,当在文本框输入内容后回车、或者鼠标离开文本框时,段落p的内容同时修改为在文本框中输入的值

4.onmouseover、onmouseout、onmouseleave事件,鼠标移至、移出、离开元素时触发
<div onmouseover="mOver(this)" onmouseout="mOut(this)" style="background-color:red;width:150px;height:20px;padding:20px;">mouse test</div> <script> function mOver(obj){obj.innerHTML="mouse over me"} function mOut(obj){obj.innerHTML="mouse out me"} </script>
初始显示如下,当鼠标移至红色框上面,内容变为mouse over me,当鼠标移出时内容变为mouse out me

5.onmousedown和onmouseup事件
点击鼠标时触发onmousedown事件,释放鼠标按钮时触发onmouseup事件,整个过程触发onclick事件
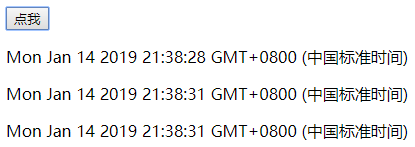
<button onmousedown='mousedown()' onmouseup='mouseup()' onclick='mouseclick()' >点我</button> <script> function mousedown(){document.getElementById('p1').innerHTML=Date()} function mouseup(){document.getElementById('p2').innerHTML=Date()} function mouseclick(){document.getElementById("p3").innerHTML=Date()} </script> <p id='p1'>p1</p> <p id='p2'>p2</p> <p id='p3'>p3</p>
点击鼠标稍后松开,可看见时间的不同。

6.onfocus事件,当输入框获得焦点时触发,onblur失去焦点时触发
输入你的名字: <input type="text" onfocus="myFunction(this)"> <script> function myFunction(x){x.style.background="gray";} </script>
当鼠标定在文本框时,文本框背景变为灰色

7.onselect事件,被选中时触发
8.onsubmit事件,确认按钮被点击时触发
submit按钮被点击时会触发onsubmit事件,即使不绑定onsubmit事件也会默认向后台传递参数,onsubmit事件应该被绑定到form表单上而不是submit按钮上。
在form的事件中,提交参数这一步是最后进行的,可在提交之前通过onsubmit事件进行验证,返回false则停止向后台传递参数。
<form id="form" onsubmit="mySubmit()"> <input type="text" name="text"> <input type="submit" value="提交"> </form> <script> function mySubmit() {alert('hello');} </script>
最初打开页面如下

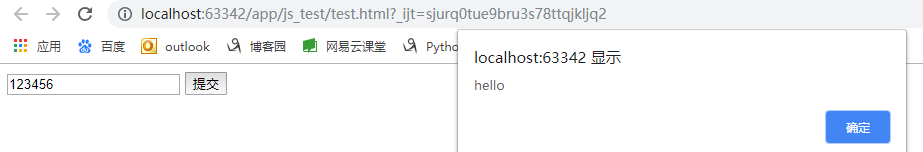
在输入框输入123456,点击提交按钮,弹出提示框

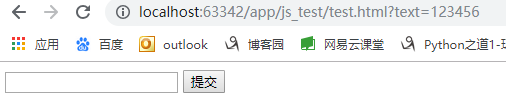
点击提示框的确认,输入框内容被清空,并和输入框的name即text组成键值对被传递给后台url

组织form表单向后台传递参数,有两种方式
①onsubmit事件返回false;②使用event事件。这两种情况下,在文本框输入内容并点击提交后,不会将text和输入的值组成键值对传递给url,也不会清空输入框。
<form action="" id="form"> <input type="text" name="text"> <input type="submit" value="提交"> </form> <script> var ele=document.getElementById('form'); ele.onsubmit=function(){ return false;} </script>
<form action="" id="form"> <input type="text" name="text"> <input type="submit" value="提交"> </form> <script> var ele=document.getElementById('form'); ele.onsubmit=function(e){ e.preventDefault();} </script>
9.计时事件,window.setInterval()和window.setTimeout(),前面的window都可以省略
setInterval("javascript function",milliseconds):间隔指定的毫秒数不停地执行指定函数
clearInterval(var),停止上述setInterval()方法,要使用clearInterval(),需要在创建计时方法时创建一个全局变量,并将该变量传入给clearInterval()方法
<body> <p id="demo"></p> <input type="button" value='停止' onclick="myClick()"> </body> <script> function myTime(){ var date =new Date(); var time=date.toLocaleTimeString(); document.getElementById('demo').innerHTML=time;} var t=setInterval(function(){myTime()},1000) //创建计时事件,每1s中执行一次,并赋值给全局变量 //var t=setInterval(myTime,1000) ,简写方式 function myClick() {clearInterval(t)} //停止计时 </script>

显示当前时间,每1s刷新一次,直到点击停止按钮时间不再变化
setTimeout("javascript function",milliseconds):在指定的毫秒数之后执行指定函数
clearTimeout():停止上述setTimeout()方法的,要使用clearTimeout(),需要在创建超时方法时创建一个全局变量,并将该变量传入给clearInterval()方法
<p>点击第一个按钮等待3秒后出现"Hello"弹框</p> <p>点击第二个按钮来阻止第一个函数运行(必须在3秒之前点击它)</p> <button onclick="myFunction()">点我</button> <button onclick="myStopFunction()">停止弹框</button> <script> var myVar; function myFunction(){ myVar=setTimeout(function(){alert("Hello")},3000); } function myStopFunction(){ clearTimeout(myVar); }




