css基本知识、选择器
CSS 是指层叠样式表 (Cascading Style Sheets),基本语法规则如下

CSS 由两个主要的部分构成:选择器,以及一条或多条声明
声明以大括号{ }括起来,一个申明包括属性和值,属性与值通过冒号分隔;多个声明通过分号;分隔
CSS注释以 "/*" 开始, 以 "*/" 结束,即/*注释内容*/
在html中插入CSS样式表的方法有三种:
1.外部样式表(External style sheet):即所有的样式单独写在一个.css文件中,在html文件的head部分通过link进行链接
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
其中href表示的是外部css文件的路径和名称
2.内部样式表(Internal style sheet):即写在html文件内,同样在head部分,但是是通过<style>······</style>进行引入的
<head> <style> body {background-image:url("images/back40.gif");} hr {color:red;} p {margin-left:20px;} </style> </head>
3.内联样式(Inline style):即将css表现内容与html内容糅合在一起,需要在html标签内通过style=' '来引用
<p style="color:sienna;margin-left:20px">这是一个段落。</p>
对于一个html文件,可以同时使用多种css样式,此时显示优先级为内联样式 > 内部样式 > 外部样式 > 浏览器默认样式
单个选择器类型
1.对所有元素生效 *{front-size=14px}
2.行选择器 p { text-align:center;}
3.id选择器,以id属性来设置id选择器,以 "#" 来定义id选择器样式
id 选择器为标有特定 id 的HTML元素指定特定的样式,id是唯一的,即在一个文件中不可能存在两个相同id的标签
<style> #para1 { text-align:center; color:red; } </style> ······ <p id="para1">Hello World!</p> <p>这个段落不受该样式的影响。</p>
4.class选择器可以在多个元素中使用,以class属性来设置class选择器,以 "." 来定义class选择器样式
class属性值不唯一,即不同的标签可以使用相同的class值
<style> .center { text-align:center; } </style> ······ <h1 class="center">标题居中</h1> <p class="center">段落居中。</p>
id选择器和class选择器,属性都不要以数字开头
如果只使用内部样式表,各选择器的优先级为class选择器>id选择器>行选择器
组合选择器
1.选择器1,选择器2,选择器3···,选择器n:多元素选择器,以逗号隔开,对各个选择器均生效
.container,#center,h1,p{color:red}
2.选择器1 选择器2:后代元素选择器,以空格隔开,对选择器1的下属选择器2生效,如果选择器1的一级子元素下没有选择器2,则在二级元素下寻找,再在三级元素下寻找,一直找到最后一级元素
ul li a{text-decoratio;none}
3.选择器1>选择器2:子元素选择器,以>隔开,对选择器1的下属选择器2生效,选择器2只能是选择器1的一级子元素
4.选择器1+选择器2:毗邻选择器,对选择器1后面紧跟着的兄弟选择器2生效
5.选择器1~选择器2:对选择器1后面的兄弟选择器2生效,不要求紧挨
也可以指定特定的html元素使用id和class
<style p#para1 {text-align:left;color:red; } p.center { text-align:center; color:green; } </style> ······ <p id="para1">使用id选择器</p> <p class="center">使用class选择器</p>
属性选择器,以下为常用的
······ [name]{color:red} <!--对有name属性的元素生效--> p[name]{color:green} <!--对p标签中有name属性的元素生效--> p[name='p2']{color:yellow} <!--对p标签中有name属性且值为yellow的元素生效--> ······ <p name='p1'>p1</p> <!--绿色--> <p name='p2'>p2</p> <!--黄色--> <div name='p3'>div</div> <!--红色-->
嵌套选择器,例子如下,需好好理解
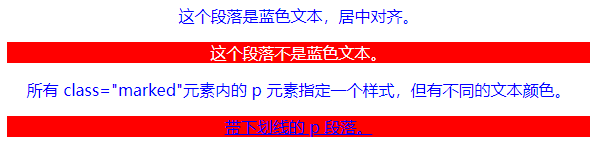
<style> p {color:blue;text-align:center;} .marked {background-color:red;} .marked p {color:white;} p.marked {text-decoration:underline;} </style> ······ <body> <p>这个段落是蓝色文本,居中对齐。</p> <div class="marked"> <p>这个段落不是蓝色文本。</p> </div> <p>所有 class="marked"元素内的 p 元素指定一个样式,但有不同的文本颜色。</p> <p class="marked">带下划线的 p 段落。</p> </body> ······
显示效果如下

在上述例子中
p{ }: 为所有 p 元素指定一个样式。
.marked{ }: 为所有 class="marked" 的元素指定一个样式。
.marked p{ }: 为所有 class="marked" 元素内的 p 元素指定一个样式。
p.marked{ }: 为所有 class="marked" 的 p 元素指定一个样式。




