http协议、cookie与session介绍
一、HTTP(hypertext transport protocol)
超文本传输协议,详细规定了浏览器和万维网服务器之间互相通信的规则,即规定客户端发送给服务器的内容格式,也规定了服务器发送给客户端的内容格式。
客户端发送给服务器的格式叫“请求协议”;服务器发送给客户端的格式叫“响应协议”。
HTTP是基于请求/响应模式的,且HTTP为无状态协议。
1.请求协议
请求首行; // 请求方式 请求路径 协议和版本,例如:GET /index.html HTTP/1.1 请求头信息;// 请求头名称:请求头内容,即为key:value格式,例如:Host:localhost 空行; // 用来与请求体分隔开 请求体。 // GET没有请求体,只有POST有请求体。
在HTTP协议中,请求有很多请求方法,其中最为常用的就是GET和POST。
①GET请求
HTTP默认的请求方法就是GET
* 没有请求体
* 数据必须在1K之内!
* GET请求数据会暴露在浏览器的地址栏中
GET请求常用的操作:
1. 在浏览器的地址栏中直接给出URL,那么就一定是GET请求
2. 点击页面上的超链接也一定是GET请求
3. 提交表单时,表单默认使用GET请求,但可以设置为POST
发送一个get请求,

//General Request URL:http://127.0.0.1:8000/login Request Method:GET Status Code:200 OK Remote Address:127.0.0.1:8000 Referrer Policy:no-referrer-when-downgrade //Request Header Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 Accept-Encoding:gzip, deflate, sdch, br Accept-Language:zh-CN,zh;q=0.8 Cache-Control:max-age=0 Connection:keep-alive Cookie:sessionid=r0jh6t92zbj3irmvy923ue2ts6x56zlc; csrftoken=7FWNJDLHdtc8RkM72U25q2zPcdpYv2S8f5SIjJoGxBi7dLkjPUB4hY2AXtfIi51D; Host:127.0.0.1:8000 Upgrade-Insecure-Requests:1 User-Agent:Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.36 SE 2.X MetaSr 1.0
- User-Agent::与浏览器和OS相关信息。有些网站会显示用户的系统版本和浏览器版本信息,这都是通过获取User-Agent头信息而来的;
- Accept:告诉服务器当前客户端可以接收的文档类型,包含*/*就表示什么都可以接收;
- Accept-Encoding: gzip, deflate:支持的压缩格式。数据在网络上传递时,可能服务器会把数据压缩后再发送;
- Accept-Language: zh-cn,zh;q=0.5:当前客户端支持的语言,可以在浏览器的工具选项中找到语言相关信息;
- Accept-Charset: GB2312,utf-8;q=0.7,*;q=0.7:客户端支持的编码;
- Connection: keep-alive:客户端支持的链接方式,保持一段时间链接,默认为3000ms;
- Cookie: 在请求中把上一次服务器响应中发送过来的Cookie在请求中一并发送过去

HTTP无状态:无状态是指协议对于事务处理没有记忆能力,服务器不知道客户端是什么状态。从另一方面讲,打开一个服务器上的网页和之前打开这个服务器上的网页之间没有任何联系。 优点:服务器不用为每个客户端连接分配内存来记忆大量状态,也不用在客户端失去连接时去清理内存,以更高效地去处理WEB业务 缺点:客户端的每次请求都需要携带相应参数,服务器需要处理这些参数 容易犯的误区: 1、HTTP是一个无状态的面向连接的协议,无状态不代表HTTP不能保持TCP连接,更不能代表HTTP使用的是UDP协议(无连接) 2、从HTTP/1.1起,默认都开启了Keep-Alive保持连接特性,简单地说当一个网页打开完成后,客户端和服务器之间用于传输 HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接 3、Keep-Alive不会永久保持连接,它有一个保持时间,可以在不同的服务器软件(如Apache)中设定这个时间
②POST请求
*数据不会出现在地址栏中
*数据的大小没有上限
*有请求体
*请求体中如果存在中文,会使用URL编码

//General Request URL:http://127.0.0.1:8000/login Request Method:GET Status Code:200 OK Remote Address:127.0.0.1:8000 Referrer Policy:no-referrer-when-downgrade //Request Header Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 Accept-Encoding:gzip, deflate, br Accept-Language:zh-CN,zh;q=0.8 Cache-Control:max-age=0 Connection:keep-alive Content-Length:17 Content-Type:application/x-www-form-urlencoded Cookie:sessionid=r0jh6t92zbj3irmvy923ue2ts6x56zlc; csrftoken=7FWNJDLHdtc8RkM72U25q2zPcdpYv2S8f5SIjJoGxBi7dLkjPUB4hY2AXtfIi51D; Host:127.0.0.1:8000 Origin:http://127.0.0.1:8000 Referer:http://127.0.0.1:8000/login Upgrade-Insecure-Requests:1 User-Agent:Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.36 SE 2.X MetaSr 1.0 //Form Data user:root pwd:123
- Referer: 请求来自哪个页面,例如你在百度上点击链接到了这里,那么Referer:http://www.baidu.com;如果是在浏览器地址栏中直接输入的地址,那么就没有Referer这个请求头了;
- Content-Type: 表单的数据类型,说明会使用url格式编码数据;url编码的数据都是以“%”为前缀,后面跟随两位的16进制。
- Content-Length:13:请求体的长度,这里表示13个字节。
- Form Data部分为请求体
2.响应协议
响应首行;
响应头信息;
空行;
响应体。

//General Request URL:http://127.0.0.1:8000/login Request Method:GET Status Code:200 OK Remote Address:127.0.0.1:8000 Referrer Policy:no-referrer-when-downgrade //Response Headers Content-Length:322 Content-Type:text/html; charset=utf-8 //响应体使用utf-8编码 Date:Fri, 31 May 2019 06:36:42 GMT Server:WSGIServer/0.2 CPython/3.7.0 X-Frame-Options:SAMEORIGIN
server:服务器版本信息
content-type:响应体使用utf-8进行编码
date:响应时间
3.状态码
即General中的status code
- 200:请求成功,浏览器会把响应体内容(通常是html)显示在浏览器中;
- 404:请求的资源没有找到,说明客户端请求了不存在的资源;
- 500:请求资源找到了,但服务器内部出现了错误;
- 302:重定向,当响应码为302时,表示服务器要求浏览器重新再发一个请求,服务器会发送一个响应头Location,它指定了新请求的URL地址;
- 304:浏览器访问的页面内容与上次访问时相比没有变化,则浏览器显示本地缓存的内容
二、cookie使用
cookie的工作原理:由服务器产生内容,浏览器收到响应后保存在本地;当浏览器再次访问时自动带上cookie,服务器就可通过cookie的内容来判断是“谁”来访问了。
使用cookie实现,通过登录页面可跳转到主页,访问主页时,如果是第一次访问则会跳转到登录页面,如果之前成功登录过则可直接进入主页。

def login(req): print(req.COOKIES) if req.method == 'POST': user = req.POST.get('user') pwd = req.POST.get('pwd') if user == 'zhangsan' and pwd == '123': ret = redirect('index') ret.set_cookie('username',user) #给index主页设置特定的缓存信息 return ret return render(req, 'login.html') def index(req): name = req.COOKIES.get('username', None) if name: #如果访问主页时携带指定缓存,即成功登录过,那么后续可直接进入主页 return render(req,'index.html',{'username':name}) else: #如果访问主页时未携带指定缓存,则跳转到登陆页面 return redirect('login')

<!--登录页面--> <form action="login" method="post"> <p>姓名 <input type="text" name="user"></p> <p>密码 <input type="password" name="pwd"></p> <p><input type="submit"></p> </form> <!--登录后主页--> <h2>登录后主页,欢迎{{ username }}登录</h2>
其中req.COOKIES表示浏览器中的缓存信息,ret.set_cookie('username',user)表示给index主页设置特定的缓存信息,第一个参数为key,第二个参数为value
set_cookie还可以添加max_age=value(表示秒),表示cookie的有效时间,expire=时间格式 表示过期时间,通常max_age和expire设置一个即可,但是为了防止有的浏览器不识别其中一个参数,也可以同事设置这两个参数,并且表示的有效时间应该相同。
三.session使用
由于cookie本身最大支持4096字节,且cookie本身以文本的形式保存在客户端,可能被拦截或窃取,这就产生了session,它能支持更多的字节,并且在服务器端保存私密的信息,有较高的安全性。session默认在服务器端保存15天。
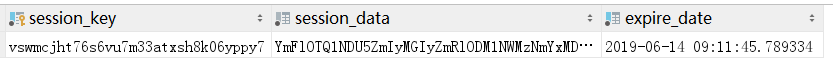
session信息默认是存储在数据库中,因此使用session前还需要通过makemigrations和migrate映射生成数据库和表,django_session表如下,数据是经过加密的。


def login(req): print(req.COOKIES) print(req.session) if req.method == 'POST': user = req.POST.get('user') pwd = req.POST.get('pwd') req.session['iflogin'] = True req.session['username'] = user return redirect('index') return render(req, 'login.html') def index(req): name = req.session.get('username',None) if name: return render(req,'index.html',{'username':name}) else: return redirect('login')
总结:
获取cookie:request.COOKIES[key]
设置cookie:request.set_cookie(key,value)
获取session:request.session[key]
设置session:request.session[key] = value
删除session:del request.session[key]
request.session.set_expiry(value) * 如果value是个整数,session会在些秒数后失效。 * 如果value是个datatime或timedelta,session就会在这个时间后失效。 * 如果value是0,用户关闭浏览器session就会失效。 * 如果value是None,session会依赖全局session失效策略。





