目录结构:
Web25\
|—css\ reset.css、common.css、index.css、login.css、reg.css
|—js\ jquery-3.3.1.js、index.js、login.js、reg.js
|—index.html、course.html、pay.html、search.html、login.html、reg.html
源码:
HTML

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>首页</title> 6 <link rel="stylesheet" href="css/reset.css"> 7 <link rel="stylesheet" href="css/common.css"> 8 <link rel="stylesheet" href="https://at.alicdn.com/t/font_791124_pbr311n1o2.css"> 9 <link rel="stylesheet" href="css/index.css"> 10 <script src="js/jquery-3.3.1.js"></script> 11 </head> 12 <body> 13 <!--header start--> 14 <div class="header"> 15 <div class="header-contain"> 16 <div class="logo"><a href="javascript:void(0);" class="logo-title"></a></div> 17 <ul class="menu"> 18 <li class="active"><a href="javascript:void(0);">首  页</a></li> 19 <li><a href="course.html">在线课堂</a></li> 20 <li><a href="pay.html">付费课程</a></li> 21 <li><a href="search.html">搜  索</a></li> 22 </ul> 23 <div class="login-box"> 24 <i class="iconfont icon-user"></i> 25 <span><a href="reg.html">注册</a></span> / 26 <span><a href="login.html">登录</a></span> 27 </div> 28 </div> 29 </div> 30 <!--header end--> 31 32 <!--middle start--> 33 <div class="main"> 34 <div class="main-box clearfix"> 35 <div class="main-contain"> 36 <!--轮播图--> 37 <div class="banner"> 38 <ul class="pic"> 39 <li><a href="javascript:void(0)"><img src="https://res.shiguangkey.com//file/201806/19/20180619142252602590185.jpg" alt="图片1"></a></li> 40 <li><a href="javascript:void(0)"><img src="https://res.shiguangkey.com//file/201806/19/20180619141337485823895.jpg" alt="图片2"></a></li> 41 <li><a href="javascript:void(0)"><img src="https://res.shiguangkey.com//file/201806/21/20180621150342030454625.jpg" alt="图片3"></a></li> 42 <li><a href="javascript:void(0)"><img src="https://res.shiguangkey.com//file/201805/17/20180517113424433990524.jpg" alt="图片4"></a></li> 43 </ul> 44 <ul class="tab"> 45 <li></li> 46 <li></li> 47 <li></li> 48 <li></li> 49 </ul> 50 <ul class="btn"> 51 <!--<li class="left"><</li>--> 52 <!--<li class="right">></li>--> 53 <li class="left"><i class="iconfont icon-BAI-zuojiantou"></i></li> 54 <li class="right"><i class="iconfont icon-BAI-youjiantou"></i></li> 55 </ul> 56 </div> 57 <!--三个框--> 58 <div class="content"> 59 <ul class="recommend-news"> 60 <li> 61 <a href="javascript:void(0)"><img src="https://res.shiguangkey.com//file/201806/04/20180604235838752491899.png!mall_course_a" alt="图片1"></a> 62 <p><a href="https://www.shiguangkey.com/course/830">SEO优化,最新快速排名技巧解答分享</a></p> 63 </li> 64 <li> 65 <a href="javascript:void(0)"><img src="https://res.shiguangkey.com//file/201805/26/20180526105323340886406.png!mall_course_c" alt="图片2"></a> 66 <p><a href="https://www.shiguangkey.com/course/1767">web前端零基础入门</a></p> 67 </li> 68 <li> 69 <a href="javascript:void(0)"><img src="https://res.shiguangkey.com//file/201805/03/20180503165311843004082.png!mall_course_c" alt="图片3"></a> 70 <p><a href="https://www.shiguangkey.com/course/2191">韩语小白变大神</a></p> 71 </li> 72 </ul> 73 </div> 74 <!--新闻--> 75 <div class="news clearfix"> 76 <ul class="nav clearfix"> 77 <li class="active">语言</li> 78 <li>前端</li> 79 <li>Python</li> 80 <li>C++</li> 81 </ul> 82 <ul class="content"> 83 <li> 84 <div class="clearfix"> 85 <div class="left"> 86 <img src="https://res.shiguangkey.com//file/201805/03/20180503165311843004082.png!mall_course_a" alt=""> 87 </div> 88 <div class="right"> 89 <p><span>可里:</span>大学韩国语专业 亚篮锦标赛韩语随同翻译 3年线上韩语教育经验</p> 90 <p><span>小美:</span>大学韩语专业 韩语TOPIK6级 三年线上教学经验</p> 91 <p><span>鸭梨:</span>大学韩国语专业 2年线上韩语教学经验 多年韩国漫画翻译经验</p> 92 <p><span>可可:</span>韩语随同翻译 牙科医疗反映 丰富口译经验 多年爱豆站姐翻译经验</p> 93 </div> 94 </div> 95 <div class="clearfix"> 96 <div class="left"> 97 <img src="https://res.shiguangkey.com//file/201807/23/20180723165649433839624.png!mall_course_a" alt=""> 98 </div> 99 <div class="right"> 100 <p><span>Kayee:</span>口语水平优秀 语言表达能力强 教学经验丰富 对学员有耐心</p> 101 <p><span>Celin:</span>课堂活泼有趣 注重和学员互动 轻轻松松帮大家理解英语知识</p> 102 <p><span>Molly:</span>商务英语专业 对学员耐心 喜欢发掘不同类型的英语应用</p> 103 <p><span>Zoey:</span>口语水平优秀 语言表达能力强 注重培养学员的口语能力和书写能力</p> 104 </div> 105 </div> 106 </li> 107 <li> 108 <div class="clearfix"> 109 <div class="left"> 110 <img src="https://res.shiguangkey.com//file/201805/26/20180526105323340886406.png!mall_course_a" alt=""> 111 </div> 112 <div class="right"> 113 <p><span>PC+移动开发班</span></p> 114 <p>html + css</p> 115 <p><span>移动网站开发内容</span></p> 116 <p>html5 + css3</p> 117 </div> 118 </div> 119 <div class="clearfix"> 120 <div class="left"> 121 <img src="https://res.shiguangkey.com//file/201804/11/20180411113302019932295.jpg!mall_course_a" alt=""> 122 </div> 123 <div class="right"> 124 <p><span>javascript</span></p> 125 <p>操作DOM 面向对象 Jquery ECMAScript6</p> 126 <p><span>前端框架</span></p> 127 <p>vue Angular React</p> 128 </div> 129 </div> 130 </li> 131 <li> 132 <div class="clearfix"> 133 <div class="left"> 134 <img src="https://res.shiguangkey.com//file/201807/02/20180702141502580115367.png!mall_course_a" alt=""> 135 </div> 136 <div class="right"> 137 <p><span>基础阶段</span></p> 138 <p>python基础 python进阶 web前端</p> 139 <p><span>实战阶段</span></p> 140 <p>框架 项目</p> 141 </div> 142 </div> 143 <div class="clearfix"> 144 <div class="left"> 145 <img src="https://res.shiguangkey.com//file/201807/02/20180702153723740596415.png!mall_course_a" alt=""> 146 </div> 147 <div class="right"> 148 <p><span>Python数据分析与机器学习</span></p> 149 <p>numpy pandas matplotlib seaborn</p> 150 <p>K邻近算法 线性回归与逻辑回归算法</p> 151 <p>决策树算法 集成算法与随机森林 贝叶斯算法 支持向量机</p> 152 </div> 153 </div> 154 </li> 155 <li> 156 <div class="clearfix"> 157 <div class="left"> 158 <img src="https://res.shiguangkey.com//file/201804/19/20180419103002769224662.jpg!mall_course_a" alt=""> 159 </div> 160 <div class="right"> 161 <p><span>c++课程体系</span></p> 162 <p>C语言核心 C++语言核心</p> 163 <p>Windows核心编程 Linux核心编程</p> 164 <p>QT核心编程 服务器核心编程</p> 165 </div> 166 </div> 167 <div class="clearfix"> 168 <div class="left"> 169 <img src="https://res.shiguangkey.com//file/201807/02/20180702153645933550456.png!mall_course_a" alt=""> 170 </div> 171 <div class="right"> 172 <p><span>罗伯特:</span>十年项目开发经验 精通C/C++、Windows游戏编程</p> 173 <p><span>九夏老师:</span>七年企业级项目实战经验,擅长Windows/Linux平台</p> 174 <p><span>Danny:</span>八年大型项目开发经验,精通C/C++编程语言,擅长WindowsAPI</p> 175 <p><span>强森老师:</span>五年企业级IT项目开发经验,三年线下教学经验</p> 176 </div> 177 </div> 178 </li> 179 </ul> 180 </div> 181 <div class="more">加载更多</div> 182 </div> 183 <div class="aside"> 184 <div class="course"> 185 <p>公开课<span>更多</span></p> 186 <div><img src="https://res.shiguangkey.com/file/201804/19/20180419161303876645368.png!mall_course_b" alt=""></div> 187 <p>Python 零基础入门到项目实战开发</p> 188 <hr> 189 </div> 190 <div class="course"> 191 <p>VIP课<span>更多</span></p> 192 <div><img src="https://res.shiguangkey.com//file/201804/19/20180419103636100353500.jpg!mall_course_a" alt=""></div> 193 <p>Python基础</p> 194 <p>Python进阶</p> 195 <p>Python web</p> 196 <p>框架(Django Tornado)</p> 197 <p>项目实战</p> 198 <hr> 199 </div> 200 <div class="about"> 201 <h2>关注我</h2> 202 <p><i class="iconfont icon-weixin21" style="color: green;"></i> 微信号</p> 203 <p><i class="iconfont icon-qq1" style="color: blue;"></i> QQ号</p> 204 <p><i class="iconfont icon-weibo21" style="color: red;"></i> 微博号<span>扫描关注</span></p> 205 <hr> 206 </div> 207 <div class="recommend"> 208 <h2>热门推荐</h2> 209 <div class="hot clearfix"> 210 <div class="left"> 211 <p class="upper">湖南信息技术类中高职衔接培训班来访潭州,探索互联网+教育新模式</p> 212 <p class="lower">热点<span>8月16日</span></p> 213 </div> 214 <div class="right"> 215 <img src="http://a1.qpic.cn/psb?/V13Pc4324LdOaJ/EaLrCUqB.T14wh*zo.6jalz0OlnGr7k*Ka5MzNoWnsY!/b/dAgBAAAAAAAA" alt=""> 216 </div> 217 </div> 218 <div class="hot clearfix"> 219 <div class="left"> 220 <p class="upper">湖南信息技术类中高职衔接培训班来访潭州,探索互联网+教育新模式</p> 221 <p class="lower">热点<span>8月16日</span></p> 222 </div> 223 <div class="right"> 224 <img src="http://a1.qpic.cn/psb?/V13Pc4324LdOaJ/EaLrCUqB.T14wh*zo.6jalz0OlnGr7k*Ka5MzNoWnsY!/b/dAgBAAAAAAAA" alt=""> 225 </div> 226 </div> 227 <div class="hot clearfix"> 228 <div class="left"> 229 <p class="upper">湖南信息技术类中高职衔接培训班来访潭州,探索互联网+教育新模式</p> 230 <p class="lower">热点<span>8月16日</span></p> 231 </div> 232 <div class="right"> 233 <img src="http://a1.qpic.cn/psb?/V13Pc4324LdOaJ/EaLrCUqB.T14wh*zo.6jalz0OlnGr7k*Ka5MzNoWnsY!/b/dAgBAAAAAAAA" alt=""> 234 </div> 235 </div> 236 </div> 237 </div> 238 </div> 239 </div> 240 <!--middle end--> 241 242 <!--footer start--> 243 <div class="footer"> 244 <div class="footer-content"> 245 <p> 246 <span><a href="javascript:void(0);">关于python</a></span> | 247 <span><a href="javascript:void(0);">python开发</a></span> | 248 <span><a href="javascript:void(0);">数据分析</a></span>   249 <span>关于我:<a href="javascript:void(0);"><i class="iconfont icon-weixin2"></i> 你猜</a></span> 250 </p> 251 <p> 252 <span><a href="javascript:void(0);">地址:湖南省长沙市岳麓区  </a></span> 253 <span><a href="javascript:void(0);">联系方式:400-1567-315</a></span> 254 </p> 255 </div> 256 <div class="footer-bottom"> 257 <p class="bottom-content"> Copyright © 2015 - 2018 潭州Python学院. All Rights Reserved</p> 258 </div> 259 </div> 260 <!--footer end--> 261 <script src="js/index.js"></script> 262 </body> 263 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>在线课堂</title> 6 <link rel="stylesheet" href="css/reset.css"> 7 <link rel="stylesheet" href="css/common.css"> 8 <link rel="stylesheet" href="https://at.alicdn.com/t/font_791124_pbr311n1o2.css"> 9 </head> 10 <body> 11 <!--header start--> 12 <div class="header"> 13 <div class="header-contain"> 14 <div class="logo"><a href="javascript:void(0);" class="logo-title"></a></div> 15 <ul class="menu"> 16 <li><a href="index.html">首  页</a></li> 17 <li class="active"><a href="javascript:void(0);">在线课堂</a></li> 18 <li><a href="pay.html">付费课程</a></li> 19 <li><a href="search.html">搜  索</a></li> 20 </ul> 21 <div class="login-box"> 22 <i class="iconfont icon-user"></i> 23 <span><a href="reg.html">注册</a></span> / 24 <span><a href="login.html">登录</a></span> 25 </div> 26 </div> 27 </div> 28 <!--header end--> 29 30 <!--footer start--> 31 <div class="footer"> 32 <div class="footer-content"> 33 <p> 34 <span><a href="javascript:void(0);">关于python</a></span> | 35 <span><a href="javascript:void(0);">python开发</a></span> | 36 <span><a href="javascript:void(0);">数据分析</a></span>   37 <span>关于我:<a href="javascript:void(0);"><i class="iconfont icon-weixin2"></i> 你猜</a></span> 38 </p> 39 <p> 40 <span><a href="javascript:void(0);">地址:湖南省长沙市岳麓区  </a></span> 41 <span><a href="javascript:void(0);">联系方式:400-1567-315</a></span> 42 </p> 43 </div> 44 <div class="footer-bottom"> 45 <p class="bottom-content"> Copyright © 2015 - 2018 潭州Python学院. All Rights Reserved</p> 46 </div> 47 </div> 48 <!--footer end--> 49 </body> 50 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>付费课程</title> 6 <link rel="stylesheet" href="css/reset.css"> 7 <link rel="stylesheet" href="css/common.css"> 8 <link rel="stylesheet" href="https://at.alicdn.com/t/font_791124_pbr311n1o2.css"> 9 </head> 10 <body> 11 <!--header start--> 12 <div class="header"> 13 <div class="header-contain"> 14 <div class="logo"><a href="javascript:void(0);" class="logo-title"></a></div> 15 <ul class="menu"> 16 <li><a href="index.html">首  页</a></li> 17 <li><a href="course.html">在线课堂</a></li> 18 <li class="active"><a href="javascript:void(0);">付费课程</a></li> 19 <li><a href="search.html">搜  索</a></li> 20 </ul> 21 <div class="login-box"> 22 <i class="iconfont icon-user"></i> 23 <span><a href="reg.html">注册</a></span> / 24 <span><a href="login.html">登录</a></span> 25 </div> 26 </div> 27 </div> 28 <!--header end--> 29 30 <!--footer start--> 31 <div class="footer"> 32 <div class="footer-content"> 33 <p> 34 <span><a href="javascript:void(0);">关于python</a></span> | 35 <span><a href="javascript:void(0);">python开发</a></span> | 36 <span><a href="javascript:void(0);">数据分析</a></span>   37 <span>关于我:<a href="javascript:void(0);"><i class="iconfont icon-weixin2"></i> 你猜</a></span> 38 </p> 39 <p> 40 <span><a href="javascript:void(0);">地址:湖南省长沙市岳麓区  </a></span> 41 <span><a href="javascript:void(0);">联系方式:400-1567-315</a></span> 42 </p> 43 </div> 44 <div class="footer-bottom"> 45 <p class="bottom-content"> Copyright © 2015 - 2018 潭州Python学院. All Rights Reserved</p> 46 </div> 47 </div> 48 <!--footer end--> 49 </body> 50 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>搜索</title> 6 <link rel="stylesheet" href="css/reset.css"> 7 <link rel="stylesheet" href="css/common.css"> 8 <link rel="stylesheet" href="https://at.alicdn.com/t/font_791124_pbr311n1o2.css"> 9 </head> 10 <body> 11 <!--header start--> 12 <div class="header"> 13 <div class="header-contain"> 14 <div class="logo"><a href="javascript:void(0);" class="logo-title"></a></div> 15 <ul class="menu"> 16 <li><a href="index.html">首  页</a></li> 17 <li><a href="course.html">在线课堂</a></li> 18 <li><a href="pay.html">付费课程</a></li> 19 <li class="active"><a href="javascript:void(0);">搜  索</a></li> 20 </ul> 21 <div class="login-box"> 22 <i class="iconfont icon-user"></i> 23 <span><a href="reg.html">注册</a></span> / 24 <span><a href="login.html">登录</a></span> 25 </div> 26 </div> 27 </div> 28 <!--header end--> 29 30 <!--footer start--> 31 <div class="footer"> 32 <div class="footer-content"> 33 <p> 34 <span><a href="javascript:void(0);">关于python</a></span> | 35 <span><a href="javascript:void(0);">python开发</a></span> | 36 <span><a href="javascript:void(0);">数据分析</a></span>   37 <span>关于我:<a href="javascript:void(0);"><i class="iconfont icon-weixin2"></i> 你猜</a></span> 38 </p> 39 <p> 40 <span><a href="javascript:void(0);">地址:湖南省长沙市岳麓区  </a></span> 41 <span><a href="javascript:void(0);">联系方式:400-1567-315</a></span> 42 </p> 43 </div> 44 <div class="footer-bottom"> 45 <p class="bottom-content"> Copyright © 2015 - 2018 潭州Python学院. All Rights Reserved</p> 46 </div> 47 </div> 48 <!--footer end--> 49 </body> 50 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>登录</title> 6 <link rel="stylesheet" href="css/reset.css"> 7 <link rel="stylesheet" href="css/common.css"> 8 <link rel="stylesheet" href="https://at.alicdn.com/t/font_791124_pbr311n1o2.css"> 9 <link rel="stylesheet" href="css/login.css"> 10 <script src="js/jquery-3.3.1.js"></script> 11 </head> 12 <body> 13 <!--header start--> 14 <div class="header"> 15 <div class="header-contain"> 16 <div class="logo"><a href="javascript:void(0);" class="logo-title"></a></div> 17 <ul class="menu"> 18 <li><a href="index.html">首  页</a></li> 19 <li><a href="course.html">在线课堂</a></li> 20 <li><a href="pay.html">付费课程</a></li> 21 <li class="active"><a href="javascript:void(0);">搜  索</a></li> 22 </ul> 23 <div class="login-box"> 24 <i class="iconfont icon-user"></i> 25 <span><a href="reg.html">注册</a></span> / 26 <span><a href="login.html">登录</a></span> 27 </div> 28 </div> 29 </div> 30 <!--header end--> 31 32 <!--reg start--> 33 <div class="page"> 34 <div class="main"> 35 <div class="top clearfix"> 36 <h2>请登录</h2> 37 <a href="reg.html">立即注册 ></a> 38 </div> 39 <form action=""> 40 <div class="inp"> 41 <input type="text" name="mobile" placeholder="请输入手机号"> 42 </div> 43 <div class="inp"> 44 <input type="password" name="pw" placeholder="请输入密码"> 45 </div> 46 <div class="addition clearfix"> 47 <input type="checkbox" name="auto" value="auto">七天内自动登录 48 <a href="javascript:void(0)">忘记密码?</a> 49 </div> 50 <input type="submit" value="登录"> 51 </form> 52 </div> 53 </div> 54 <!--reg end--> 55 56 <!--footer start--> 57 <div class="footer"> 58 <div class="footer-content"> 59 <p> 60 <span><a href="javascript:void(0);">关于python</a></span> | 61 <span><a href="javascript:void(0);">python开发</a></span> | 62 <span><a href="javascript:void(0);">数据分析</a></span>   63 <span>关于我:<a href="javascript:void(0);"><i class="iconfont icon-weixin2"></i> 你猜</a></span> 64 </p> 65 <p> 66 <span><a href="javascript:void(0);">地址:湖南省长沙市岳麓区  </a></span> 67 <span><a href="javascript:void(0);">联系方式:400-1567-315</a></span> 68 </p> 69 </div> 70 <div class="footer-bottom"> 71 <p class="bottom-content"> Copyright © 2015 - 2018 潭州Python学院. All Rights Reserved</p> 72 </div> 73 </div> 74 <!--footer end--> 75 <script src="js/login.js"></script> 76 </body> 77 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>注册</title> 6 <link rel="stylesheet" href="css/reset.css"> 7 <link rel="stylesheet" href="css/common.css"> 8 <link rel="stylesheet" href="https://at.alicdn.com/t/font_791124_pbr311n1o2.css"> 9 <link rel="stylesheet" href="css/reg.css"> 10 <script src="js/jquery-3.3.1.js"></script> 11 </head> 12 <body> 13 <!--header start--> 14 <div class="header"> 15 <div class="header-contain"> 16 <div class="logo"><a href="javascript:void(0);" class="logo-title"></a></div> 17 <ul class="menu"> 18 <li><a href="index.html">首  页</a></li> 19 <li><a href="course.html">在线课堂</a></li> 20 <li><a href="pay.html">付费课程</a></li> 21 <li class="active"><a href="javascript:void(0);">搜  索</a></li> 22 </ul> 23 <div class="login-box"> 24 <i class="iconfont icon-user"></i> 25 <span><a href="reg.html">注册</a></span> / 26 <span><a href="login.html">登录</a></span> 27 </div> 28 </div> 29 </div> 30 <!--header end--> 31 32 <!--reg start--> 33 <div class="page"> 34 <div class="main"> 35 <div class="top clearfix"> 36 <h2>请注册</h2> 37 <a href="login.html">立即登录 ></a> 38 </div> 39 <form action=""> 40 <div class="inp"> 41 <input type="text" name="mobile" placeholder="请输入手机号"> 42 </div> 43 <div class="inp clearfix"> 44 <input class="left" type="text" name="mobile-code" placeholder="请输入手机验证码"> 45 <a class="sendcode" href="javascript:void(0)">发送验证码</a> 46 </div> 47 <div class="inp"> 48 <input type="text" name="user" placeholder="请输入用户名"> 49 </div> 50 <div class="inp"> 51 <input type="password" name="pw" placeholder="请输入密码"> 52 </div> 53 <div class="inp"> 54 <input type="password" name="pw2" placeholder="请再次输入密码"> 55 </div> 56 <div class="inp"> 57 <input class="left" type="text" name="pic-code" placeholder="请输入图形验证码"> 58 <a href="javascript:void(0)">图形验证码</a> 59 </div> 60 <input type="submit" value="注册"> 61 </form> 62 </div> 63 </div> 64 <!--reg end--> 65 66 <!--footer start--> 67 <div class="footer"> 68 <div class="footer-content"> 69 <p> 70 <span><a href="javascript:void(0);">关于python</a></span> | 71 <span><a href="javascript:void(0);">python开发</a></span> | 72 <span><a href="javascript:void(0);">数据分析</a></span>   73 <span>关于我:<a href="javascript:void(0);"><i class="iconfont icon-weixin2"></i> 你猜</a></span> 74 </p> 75 <p> 76 <span><a href="javascript:void(0);">地址:湖南省长沙市岳麓区  </a></span> 77 <span><a href="javascript:void(0);">联系方式:400-1567-315</a></span> 78 </p> 79 </div> 80 <div class="footer-bottom"> 81 <p class="bottom-content"> Copyright © 2015 - 2018 潭州Python学院. All Rights Reserved</p> 82 </div> 83 </div> 84 <!--footer end--> 85 <script src="js/reg.js"></script> 86 </body> 87 </html>
CSS

1 /* http://meyerweb.com/eric/tools/css/reset/ 2 v2.0 | 20110126 3 License: none (public domain) 4 */ 5 6 html, body, div, span, applet, object, iframe, 7 h1, h2, h3, h4, h5, h6, p, blockquote, pre, 8 a, abbr, acronym, address, big, cite, code, 9 del, dfn, em, img, ins, kbd, q, s, samp, 10 small, strike, strong, sub, sup, tt, var, 11 b, u, i, center, 12 dl, dt, dd, ol, ul, li, 13 fieldset, form, label, legend, 14 table, caption, tbody, tfoot, thead, tr, th, td, 15 article, aside, canvas, details, embed, 16 figure, figcaption, footer, header, hgroup, 17 menu, nav, output, ruby, section, summary, 18 time, mark, audio, video { 19 margin: 0; 20 padding: 0; 21 border: 0; 22 font-size: 100%; 23 font: inherit; 24 vertical-align: baseline; 25 } 26 /* HTML5 display-role reset for older browsers */ 27 article, aside, details, figcaption, figure, 28 footer, header, hgroup, menu, nav, section { 29 display: block; 30 } 31 body { 32 line-height: 1; 33 } 34 ol, ul { 35 list-style: none; 36 } 37 blockquote, q { 38 quotes: none; 39 } 40 blockquote:before, blockquote:after, 41 q:before, q:after { 42 content: ''; 43 content: none; 44 } 45 table { 46 border-collapse: collapse; 47 border-spacing: 0; 48 } 49 50 /*以下为自己新增样式*/ 51 a{ 52 /*去下划线*/ 53 text-decoration: none; 54 /*不变色,继承父级字体颜色*/ 55 color: inherit; 56 } 57 /*清除塌陷*/ 58 .clearfix::after{ 59 display: block; 60 /*左右都没有浮动元素*/ 61 clear: both; 62 content: ""; 63 }

1 .header{ 2 width: 100%; 3 height: 69px; 4 background: black; 5 color: white; 6 } 7 .header .header-contain{ 8 width: 1200px; 9 height: 69px; 10 margin: auto; 11 line-height: 69px; 12 background: black; 13 } 14 .header .header-contain .logo{ 15 float: left; 16 width: 260px; 17 height: 100%; 18 } 19 .header .header-contain .logo .logo-title{ 20 display: block; 21 width: 100%; 22 height: 100%; 23 background: url("https://www.python.org/static/img/python-logo.png") no-repeat; 24 } 25 .header .header-contain .menu{ 26 margin-left: 50px; 27 /*不设float,margin-left不生效*/ 28 float: left; 29 } 30 .header .header-contain .menu li{ 31 /*不设width 保持最大行宽,设了width 鼠标移动时li位置会改变*/ 32 width: 120px; 33 height: 69px; 34 float: left; 35 text-align: center; 36 /*padding: 0 20px;*/ 37 } 38 .header .header-contain .menu li:hover { 39 border-bottom: 5px solid greenyellow; 40 box-sizing: border-box; 41 } 42 .header .header-contain .menu .active{ 43 border-bottom: 5px solid greenyellow; 44 box-sizing: border-box; 45 } 46 .header .header-contain .login-box{ 47 float: right; 48 } 49 .header .header-contain .login-box i{ 50 font-size: 25px; 51 color: greenyellow; 52 vertical-align: -3px; 53 } 54 55 .footer{ 56 width: 100%; 57 background: rgb(83,94,103); 58 } 59 .footer .footer-content{ 60 width: 1200px; 61 margin: auto; 62 text-align: center; 63 color: #c1c1c1; 64 65 line-height: 35px; 66 padding: 20px 0px; 67 background: rgb(83,94,103) url("https://www.python.org/static/img/python-logo.png") no-repeat 50px 15px; 68 } 69 .footer .footer-content i{ 70 font-size: 25px; 71 vertical-align: -2px; 72 color: yellowgreen; 73 } 74 .footer .footer-bottom{ 75 width: 100%; 76 background: black; 77 } 78 .footer .footer-bottom .bottom-content{ 79 width: 1200px; 80 background: black; 81 line-height: 50px; 82 margin: auto; 83 text-align: center; 84 color: #c1c1c1; 85 }

1 body{ 2 background: antiquewhite; 3 } 4 .main{ 5 width: 100%; 6 padding: 30px 0px; 7 } 8 .main .main-box{ 9 width: 1200px; 10 /*height: 2000px;*/ 11 background: antiquewhite; 12 margin: auto; 13 } 14 .main .main-box .main-contain{ 15 float: left; 16 width: 800px; 17 } 18 19 /*banner轮播图*/ 20 .main .main-box .main-contain .banner{ 21 width: 800px; 22 height: 200px; 23 position: relative; 24 background: aquamarine; 25 } 26 .main .main-box .main-contain .banner .pic li{ 27 /*不加absolute,fadein/out切换时会占用下一行空间*/ 28 position: absolute; 29 display: none; 30 } 31 .main .main-box .main-contain .banner .pic li a img{ 32 width: 800px; 33 height: 200px; 34 } 35 .main .main-box .main-contain .banner .tab{ 36 position: absolute; 37 bottom: 10px; 38 left: 50%; 39 margin-left: -78px; 40 } 41 .main .main-box .main-contain .banner .tab li{ 42 width: 15px; 43 height: 15px; 44 border: 2px solid white; 45 border-radius: 50%; 46 float: left; 47 margin: 0 10px; 48 cursor: pointer; 49 } 50 .main .main-box .main-contain .banner .tab .active { 51 background: white; 52 } 53 .main .main-box .main-contain .banner .tab li:hover{ 54 background: white; 55 } 56 .main .main-box .main-contain .banner .btn li{ 57 position: absolute; 58 height: 200px; 59 line-height: 200px; 60 cursor: pointer; 61 display: none; 62 } 63 .main .main-box .main-contain .banner .btn li i{ 64 font-size: 50px; 65 color: white; 66 } 67 .main .main-box .main-contain .banner .btn .left{ 68 left: 10px; 69 } 70 .main .main-box .main-contain .banner .btn .right{ 71 right: 10px; 72 } 73 .main .main-box .main-contain .banner:hover .btn li{ 74 display: block; 75 } 76 77 /*三个框*/ 78 .main .main-box .main-contain .content{ 79 width: 800px; 80 background: lightgrey; 81 font-size: 14px; 82 color: black; 83 } 84 .main .main-box .main-contain .content .recommend-news{ 85 display: flex; 86 justify-content: space-between; 87 /*如果设置margin,由于oontent没有border而无法显示上边距*/ 88 padding: 20px 15px 10px 15px; 89 } 90 .main .main-box .main-contain .content .recommend-news li a img{ 91 width: 250px; 92 height: 180px; 93 /*1s慢动作 结合transform: scale*/ 94 transition: all 1s; 95 } 96 .main .main-box .main-contain .content .recommend-news li p{ 97 text-align: center; 98 margin-top: 10px; 99 margin-bottom: 5px; 100 } 101 /*overflow必须设置大小,因此不能设置在li,否则影响p*/ 102 /*设在a就需要置block*/ 103 /*>是子代选择器,不会影响p里面的a*/ 104 .main .main-box .main-contain .content .recommend-news li>a{ 105 display: block; 106 width: 250px; 107 height: 180px; 108 overflow: hidden; 109 } 110 .main .main-box .main-contain .content .recommend-news li:hover a img{ 111 transform: scale(1.2); 112 } 113 114 /*新闻*/ 115 .main .main-box .main-contain .news .nav{ 116 width: 800px; 117 height: 50px; 118 line-height: 50px; 119 background: darkgrey; 120 } 121 .main .main-box .main-contain .news .nav li{ 122 float: left; 123 margin-right: 30px; 124 width: 80px; 125 height: 50px; 126 text-align: center; 127 cursor: pointer; 128 } 129 .main .main-box .main-contain .news .nav .active{ 130 border-bottom: 4px solid yellow; 131 box-sizing: border-box; 132 } 133 .main .main-box .main-contain .news .content{ 134 width: 800px; 135 background: lightgrey; 136 } 137 .main .main-box .main-contain .news .content .left{ 138 float: left; 139 width: 260px; 140 height: 200px; 141 margin: 10px 10px 10px 10px; 142 overflow: hidden; 143 border-radius: 20px; 144 } 145 .main .main-box .main-contain .news .content .right{ 146 float: left; 147 margin: 10px 0 10px 0; 148 line-height: 50px; 149 font-size: 15px; 150 } 151 .main .main-box .main-contain .news .content .right span{ 152 color: red; 153 } 154 .main .main-box .main-contain .news .content li{ 155 display: none; 156 } 157 .main .main-box .main-contain .news .content li .left img{ 158 width: 260px; 159 height: 200px; 160 transition: all 1s; 161 } 162 .main .main-box .main-contain .news .content li .left:hover img{ 163 transform: scale(1.2); 164 } 165 .main .main-box .main-contain .more{ 166 width: 400px; 167 height: 50px; 168 line-height: 50px; 169 text-align: center; 170 border-radius: 20px; 171 background: darkgrey; 172 margin: 20px auto; 173 color: blue; 174 cursor: pointer; 175 } 176 177 /*右边*/ 178 .main .main-box .aside{ 179 float: right; 180 width: 360px; 181 /*height: 800px;*/ 182 background: lightgrey; 183 } 184 .main .main-box .aside .course div img{ 185 width: 320px; 186 /*height: 192px;*/ 187 margin-left: 20px; 188 } 189 .main .main-box .aside .course p{ 190 width: 360px; 191 height: 30px; 192 line-height: 30px; 193 text-indent: 20px; 194 } 195 .main .main-box .aside .course p span{ 196 float: right; 197 margin-right: 20px; 198 color: blue; 199 } 200 .main .main-box .aside .about{ 201 width: 360px; 202 background: url("http://onj3s3zfw.bkt.clouddn.com/o_1cggt7lvb1ovi1l1g1ucu8nl1spc7.jpg") no-repeat 170px 20px/100px 100px; 203 } 204 .main .main-box .aside .about h2{ 205 text-indent: 2em; 206 margin-top: 20px; 207 margin-bottom: 20px; 208 } 209 .main .main-box .aside .about p{ 210 width: 360px; 211 line-height: 40px; 212 text-indent: 20px; 213 } 214 .main .main-box .aside .about p i{ 215 font-size: 24px; 216 vertical-align: -3px; 217 } 218 .main .main-box .aside .about p span{ 219 float: right; 220 margin-right: 108px; 221 font-size: 95%; 222 } 223 .main .main-box .aside .recommend h2{ 224 text-indent: 2em; 225 margin-top: 20px; 226 margin-bottom: 20px; 227 } 228 .main .main-box .aside .recommend .hot{ 229 margin-bottom: 10px; 230 } 231 .main .main-box .aside .recommend .hot .left{ 232 float: left; 233 width: 200px; 234 height: 90px; 235 margin-left: 20px; 236 } 237 .main .main-box .aside .recommend .hot .right{ 238 float: right; 239 margin-right: 20px; 240 margin-top: 10px; 241 } 242 .main .main-box .aside .recommend .hot .left .upper{ 243 width: 200px; 244 height: 56px; 245 line-height: 28px; 246 overflow: hidden; 247 margin-bottom: 10px; 248 text-overflow: ellipsis; 249 display: -webkit-box; 250 -webkit-box-orient: vertical; 251 -webkit-line-clamp: 2; 252 } 253 .main .main-box .aside .recommend .hot .left .lower{ 254 width: 200px; 255 font-size: 95%; 256 margin-bottom: 10px; 257 } 258 .main .main-box .aside .recommend .hot .left .lower span{ 259 float: right; 260 margin-right: 10px; 261 } 262 .main .main-box .aside .recommend .hot img{ 263 width: 110px; 264 height: 70px; 265 }

1 body{ 2 background: antiquewhite; 3 } 4 .page{ 5 width: 100%; 6 height: 500px; 7 background: antiquewhite; 8 } 9 .page .main{ 10 width: 440px; 11 background: white; 12 border: 1px solid darkgray; 13 margin: 30px auto; 14 border-radius: 5px; 15 } 16 .page .main .top{ 17 width: 400px; 18 height: 40px; 19 line-height: 40px; 20 margin: 5px auto; 21 border-bottom: 1px solid darkgray; 22 } 23 .page .main .top h2{ 24 height: 40px; 25 border-bottom: 3px solid blue; 26 box-sizing: border-box; 27 float: left; 28 } 29 .page .main .top a{ 30 display: block; 31 height: 40px; 32 float: right; 33 color: blue; 34 } 35 36 .page .main form{ 37 width: 400px; 38 margin: auto; 39 } 40 .page .main form .inp{ 41 width: 400px; 42 height: 40px; 43 line-height: 40px; 44 margin: 15px auto; 45 } 46 .page .main form .inp input{ 47 width: 400px; 48 height: 40px; 49 border: 1px solid darkgray; 50 box-sizing: border-box; 51 border-radius: 5px; 52 text-indent: 1em; 53 font-size: 16px; 54 } 55 .page .main form .addition{ 56 width: 400px; 57 height: 30px; 58 font-size: 14px; 59 } 60 .page .main form .addition input[type=checkbox]{ 61 width: 15px; 62 height: 15px; 63 float: left; 64 color: white; 65 vertical-align: -300px; 66 } 67 .page .main form div a{ 68 float: right; 69 color: blue; 70 font-size: 15px; 71 } 72 .page .main form input[type=submit]{ 73 width: 400px; 74 height: 40px; 75 margin: auto; 76 margin-bottom: 20px; 77 line-height: 40px; 78 text-align: center; 79 border-radius: 5px; 80 font-size: 18px; 81 background: lightskyblue; 82 border-style: none; 83 color: white; 84 cursor: pointer; 85 } 86 /*当内容较短时,让footer固定在底部,不会跟着登录框后面 横在页面中间*/ 87 .footer{ 88 position: fixed; 89 left: 0; 90 bottom: 0; 91 }

1 body{ 2 background: antiquewhite; 3 } 4 .page{ 5 width: 100%; 6 height: 800px; 7 background: antiquewhite; 8 } 9 .page .main{ 10 width: 440px; 11 background: white; 12 border: 1px solid darkgray; 13 margin: 30px auto; 14 border-radius: 5px; 15 } 16 .page .main .top{ 17 width: 400px; 18 height: 40px; 19 line-height: 40px; 20 margin: 5px auto; 21 border-bottom: 1px solid darkgray; 22 } 23 .page .main .top h2{ 24 height: 40px; 25 border-bottom: 3px solid blue; 26 box-sizing: border-box; 27 float: left; 28 } 29 .page .main .top a{ 30 display: block; 31 height: 40px; 32 float: right; 33 color: blue; 34 } 35 36 .page .main form{ 37 width: 400px; 38 margin: auto; 39 } 40 .page .main form .inp{ 41 width: 400px; 42 height: 40px; 43 line-height: 40px; 44 margin: 15px auto; 45 } 46 .page .main form .inp input{ 47 width: 400px; 48 height: 40px; 49 border: 1px solid darkgray; 50 box-sizing: border-box; 51 border-radius: 5px; 52 text-indent: 1em; 53 font-size: 16px; 54 } 55 .page .main form .inp .left{ 56 width: 260px; 57 float: left; 58 } 59 .page .main form .inp a{ 60 float: right; 61 display: block; 62 width: 120px; 63 height: 40px; 64 line-height: 40px; 65 text-align: center; 66 font-size: 16px; 67 border: 1px solid darkgray; 68 box-sizing: border-box; 69 border-radius: 5px; 70 } 71 .page .main form input[type=submit]{ 72 width: 400px; 73 height: 40px; 74 margin: auto; 75 margin-bottom: 20px; 76 line-height: 40px; 77 text-align: center; 78 border-radius: 5px; 79 font-size: 18px; 80 background: lightskyblue; 81 border-style: none; 82 color: white; 83 cursor: pointer; 84 } 85 /*当内容较短时,让footer固定在底部,不会跟着登录框后面 横在页面中间*/ 86 .footer{ 87 position: fixed; 88 left: 0; 89 bottom: 0; 90 }
JavaScript
JQuery.js 略

1 $(function () { 2 var $picLi = $(".main .main-box .banner .pic li"); 3 var $tabLi = $(".main .main-box .banner .tab li"); 4 var $btnLI = $(".main .main-box .banner .btn li"); 5 var $banner = $(".main .main-box .banner"); 6 var picIndex = 0; 7 var len = $picLi.length; 8 var timer; 9 10 // 初始化显示 11 $picLi.hide().eq(picIndex).show(); 12 $tabLi.eq(picIndex).addClass("active"); 13 14 function change(n) { 15 if( n != picIndex ){ 16 $picLi.eq(picIndex).fadeOut(2000); 17 $tabLi.eq(picIndex).removeClass("active"); 18 picIndex = n; 19 $picLi.eq(picIndex).fadeIn(2000); 20 $tabLi.eq(picIndex).addClass("active"); 21 } 22 } 23 24 // 点击事件 25 $tabLi.click(function () { 26 change($(this).index()); 27 }); 28 $btnLI.click(function () { 29 var index = picIndex; 30 if($(this).index()){ 31 index++; 32 index %= len; 33 } 34 else{ 35 if(0 === index){ 36 index = len; 37 } 38 index--; 39 } 40 change(index); 41 }); 42 43 // 定时器 44 function auto() { 45 timer = setInterval(function () { 46 var index = picIndex; 47 index++; 48 index %= len; 49 change(index); 50 }, 5000); 51 } 52 function mouseIn(){ 53 clearInterval(timer); 54 } 55 auto(); 56 $banner.hover(mouseIn, auto); 57 }); 58 59 $(function () { 60 var $nav = $(".main .main-box .main-contain .news .nav li"); 61 var $content = $(".main .main-box .main-contain .news .content li"); 62 var index = 0; 63 64 // 初始化 65 $nav.eq(index).addClass("active"); 66 $content.hide().eq(index).show(); 67 68 $nav.click(function () { 69 var i = $(this).index(); 70 71 if (i != index) { 72 $nav.eq(index).removeClass("active"); 73 $content.eq(index).hide(); 74 index = i; 75 $nav.eq(index).addClass("active"); 76 $content.hide().eq(index).show(); 77 } 78 }); 79 });

1 // 头部不显示亮下划线 2 $(function () { 3 var $menuLi = $(".header .header-contain .menu li"); 4 $.each($menuLi, function (i, obj){ 5 obj.removeAttribute("class", "active"); 6 }); 7 });

1 // 头部不显示亮下划线 2 $(function () { 3 var $menuLi = $(".header .header-contain .menu li"); 4 $.each($menuLi, function (i, obj){ 5 obj.removeAttribute("class", "active"); 6 }); 7 }); 8 9 $(function () { 10 var $btn = $(".page .main form div .sendcode"); 11 var count; 12 var timer=undefined; 13 14 function sendCodeTimer() { 15 if( 1 === count ){ 16 clearInterval(timer); 17 timer=undefined 18 $btn.html("重新发送"); 19 } 20 else{ 21 count--; 22 $btn.html(count + "s"); 23 } 24 } 25 function sendCodeClick() { 26 if(timer === undefined ){ 27 count = 10; 28 $btn.html(count + "s"); 29 timer = setInterval(sendCodeTimer, 1000); 30 } 31 } 32 $btn.click(sendCodeClick); 33 });
效果图
首页
首页续

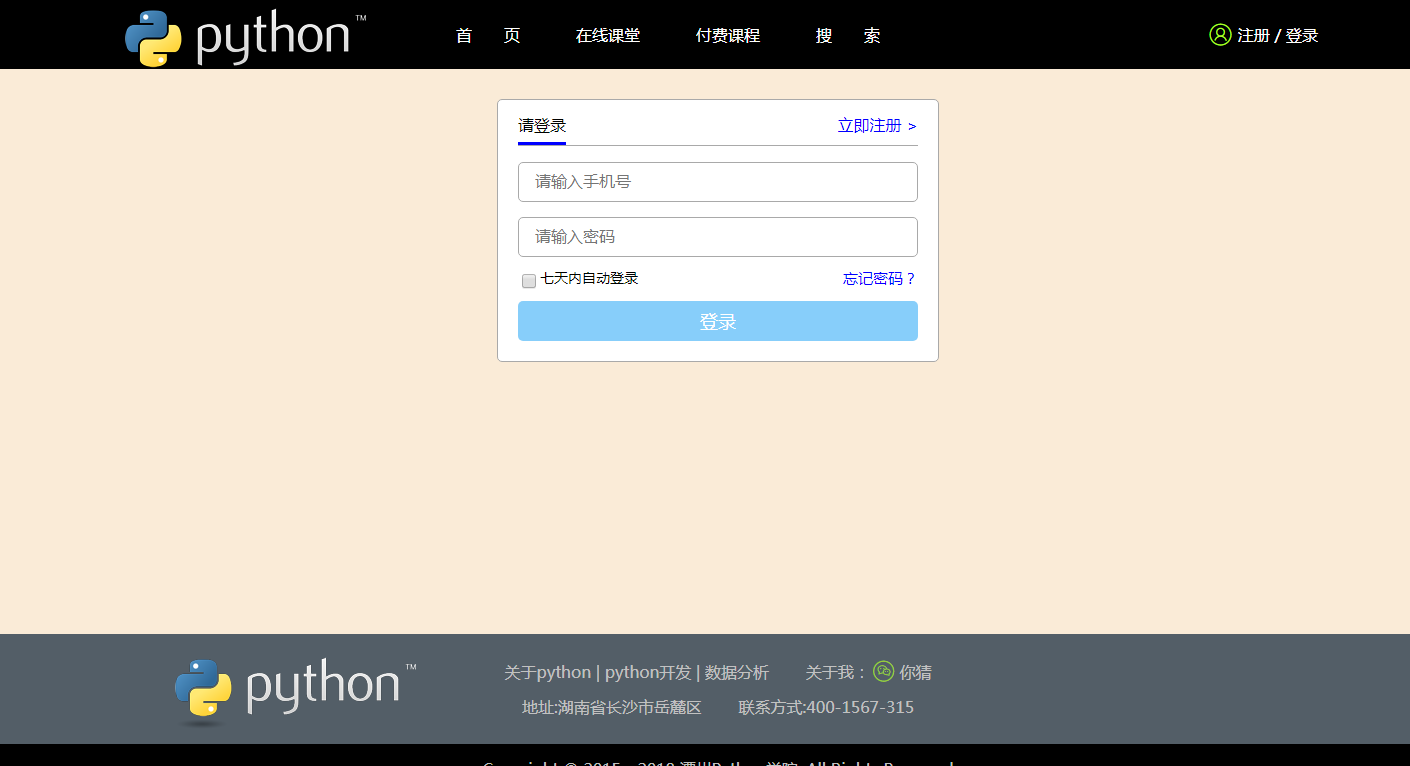
登录

注册






 浙公网安备 33010602011771号
浙公网安备 33010602011771号