通过Docker 安装nginx
-
安装Docker
这一步网上安装教程很多,我自己买的服务器预置了,就不过多介绍了。
-
拉取最新的Nginx镜像
docker pull nginx:latest
-
思考:以什么样的方式来使用nginx?
结合自身的使用需求,自定义的应该就只有html ,和nginx.conf,日志都不用导出来,直接使用
docker logs来查看日志。因此,将html 文件夹和 conf.d文件夹挂载到外部文件目录。 -
先创建需要挂载的的目录
mkdir -p /data/nginx/{conf.d,html,logs}
- 将nginx 默认配置导出来,放到conf.d文件夹中,备用
server {
listen 80;
server_name localhost;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
- 开始构建启动命令,最终结果如下
docker run --name cusNginx -d \
-p 80:80 \
-v /data/nginx/conf.d:/etc/nginx/conf.d \
-v /data/nginx/log:/var/log/nginx \
-v /data/nginx/html:/usr/share/nginx/html \
nginx
- 放到一个.sh文件里,在服务器中运行。
sh xxx.sh
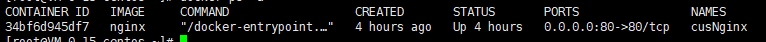
- 检查正在运行的容器实例,不出意外就已经运行成功了

- 接下来就根据需求修改nginx配置就可以了。have fun!
其他
-
nginx的日志怎么处理?
虽然可以让它在容器实例里,没毛病,查看的时候通过
docker logs <container-id>来查看,但是考虑到日志会累计,因此还是将其挂载出来比较合适。
参考
https://blog.csdn.net/qq_26641781/article/details/80883192
https://blog.csdn.net/MacwinWin/article/details/120284472

 浙公网安备 33010602011771号
浙公网安备 33010602011771号