
概要
我们做一个纯前端自动提示用户刷新页面的功能,这个功能主要是防止用户的js代码还是旧版的导致某些功能没能及时更新。
整体架构流程
1、我们先在 public/version.json 创建这个json文件,用来存储版本号
{
"version": "1.0"
}
2、我们可以在 vite.config.js 文件里面写这个自动写入文件更新版本号方法
// 打包文件时候 更新版本号 用作判断是否要刷新页面
function updateVersion() {
return {
name: 'update-version',
buildStart() {
let version = '';
try {
// 读取 json 文件里面版本号
const packageJson = JSON.parse(fs.readFileSync('public/version.json', 'utf-8'));
version = Number(packageJson.version);
version = (version + 0.1).toFixed(1); // 增加0.1并保留1位小数
} catch (error) {
console.log(error);
}
const versionData = { version: version.toString() }; // 根据需要生成新版本号
// 写入 json 文件里面版本号
fs.writeFileSync('public/version.json', JSON.stringify(versionData, null, 2));
},
};
}
我们在 vite.config.js 文件里的defineConfig里面的plugin里面引入这个函数
tip:为什么要写成下面那样呢!如果我们在跑项目时候也会执行updateVersion()这个函数,我们版本号会变得很大,所以我们要在打包更新时候再执行updateVersion()这个函数才是我们需要的!
process.env.NODE_ENV === 'production' && updateVersion(),
3、我们可以在 utils/version.js 写一个公共方法判断 本地存储版本是否是最新版本的,而判断时间是在每次路由跳转之后执行
// utils/version.js
import axios from 'axios';
// 生成一个随机的字符串作为请求的查询参数
import { nanoid } from 'nanoid';
import { MessageBox } from 'element-ui';
export async function isNewVersion() {
// 构建了一个 URL,用于请求版本信息的 JSON 文件。这个 URL 包括当前页面的主机名和一个随机生成的长度为 10 的字符串作为查询参数。
const url = `//${window.location.host}/version.json?id=${nanoid(10)}`;
// 使用 Axios 发起了一个 get 请求,获取版本信息的 json 文件。
try {
const res = await axios.get(url);
// 从响应数据中获取了版本号。
const version = res.data.version;
// 从本地存储中获取了之前保存的版本号
const localVersion = localStorage.getItem('version');
// 检查本地存储的版本号是否存在且与当前版本号不一致
if (localVersion && localVersion !== version ) {
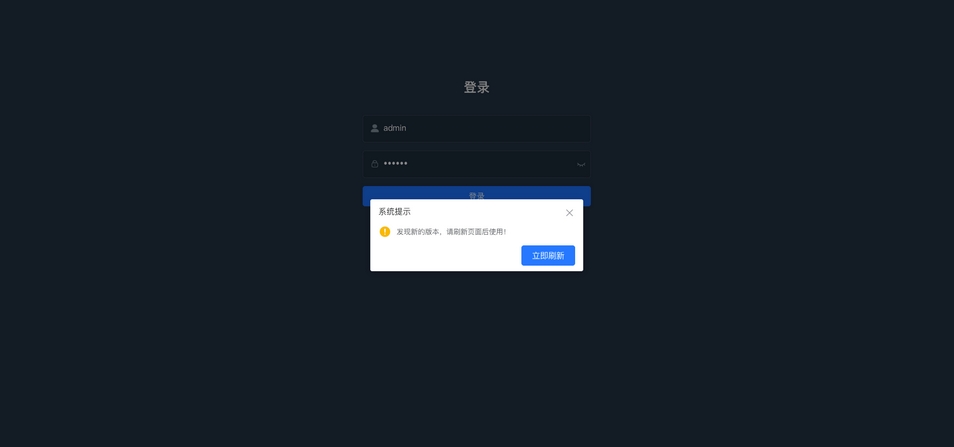
MessageBox.confirm('发现新的版本,请刷新页面后使用!', '系统提示', {
confirmButtonText: '立即刷新',
// cancelButtonText: this.$t('btn.cancel'),
showCancelButton: false,
closeOnClickModal: false,
type: 'warning',
})
.then(() => {
localStorage.setItem('version', version);
window.location.reload();
})
.catch(() => {});
} else {
// 如果没有发现新版本,则仅将当前版本号保存到本地存储中。
// 这段代码的作用是在页面加载时检查是否有新版本可用,如果有新版本则重新加载页面以获取最新版本
localStorage.setItem('version', version);
}
} catch (error) {
console.log(error);
}
}
router.afterEach(() => {
// 在路由切换时候进行判断版本号是否更新 提示用户刷新页面
isNewVersion();
});




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· 【.NET】调用本地 Deepseek 模型
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)
2021-01-14 mysql update 的时候使用left join和where语句