有两种方式,如下:
一、appid跳转
wx.navigateToMiniProgram({ appId: '目标小程序appid', path: '目标小程序页面路径',//不配的话默认是首页 //develop开发版;trial体验版;release正式版 envVersion: 'release', success(res) { // 打开成功 console.log("跳转小程序成功!",res); } })
注意的一点是:跳转到非首页时,该页面如果存在返回:
goBack() { uni.navigateBack({ delta: 1, // 返回的页面数,如果是1则返回上一页 }); },
则无法成功返回。需要重新修改此方法,或者跳转到首页
二、shortLink跳转
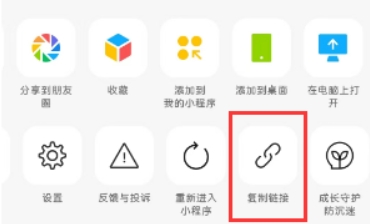
如果不知道目标小程序的appid,可以使用这种方式

wx.navigateToMiniProgram({ shortLink:'目标小程序链接',//上图找到目标小程序的链接 //develop开发版;trial体验版;release正式版 envVersion: 'release', success(res) { // 打开成功 console.log("跳转小程序成功!",res); } })
uniapp
// 假设你有一个小程序短链接,例如:'wx234567890abcdefghijk' const shortLink = 'pages/index/index?query=123'; // 小程序内页面路径及参数 const appId = 'wx234567890abcdefghijk'; // 目标小程序的appId uni.navigateToMiniProgram({ appId: appId, path: shortLink, // 小程序内的页面路径 extraData: {}, // 需要传递给小程序的数据 success(res) { // 打开成功的回调 console.log('跳转成功'); }, fail(err) { // 打开失败的回调 console.log('跳转失败', err); } });


